本文介绍了在苍穹平台中,当标准单据列表界面无法满足特定业务需求时,如何通过二次开发实现自定义单据列表界面的方法。以采购申请单与采购订单为例,详述了使用空白动态表单自定义列表界面、绑定过滤控件及单据实体、注册至单据列表设计器等步骤,并强调了单据列表控件及其视图标识的重要性,提供了代码示例及注意事项。
关键词:单据列表
一、需求
在许多业务需求中(如以下两种场景),苍穹平台的标准单据列表界面满足不了,这就需要我们进行二开来实现。接下来我们就以第一种场景为例介绍一下实现方案。
以采购申请单为例,
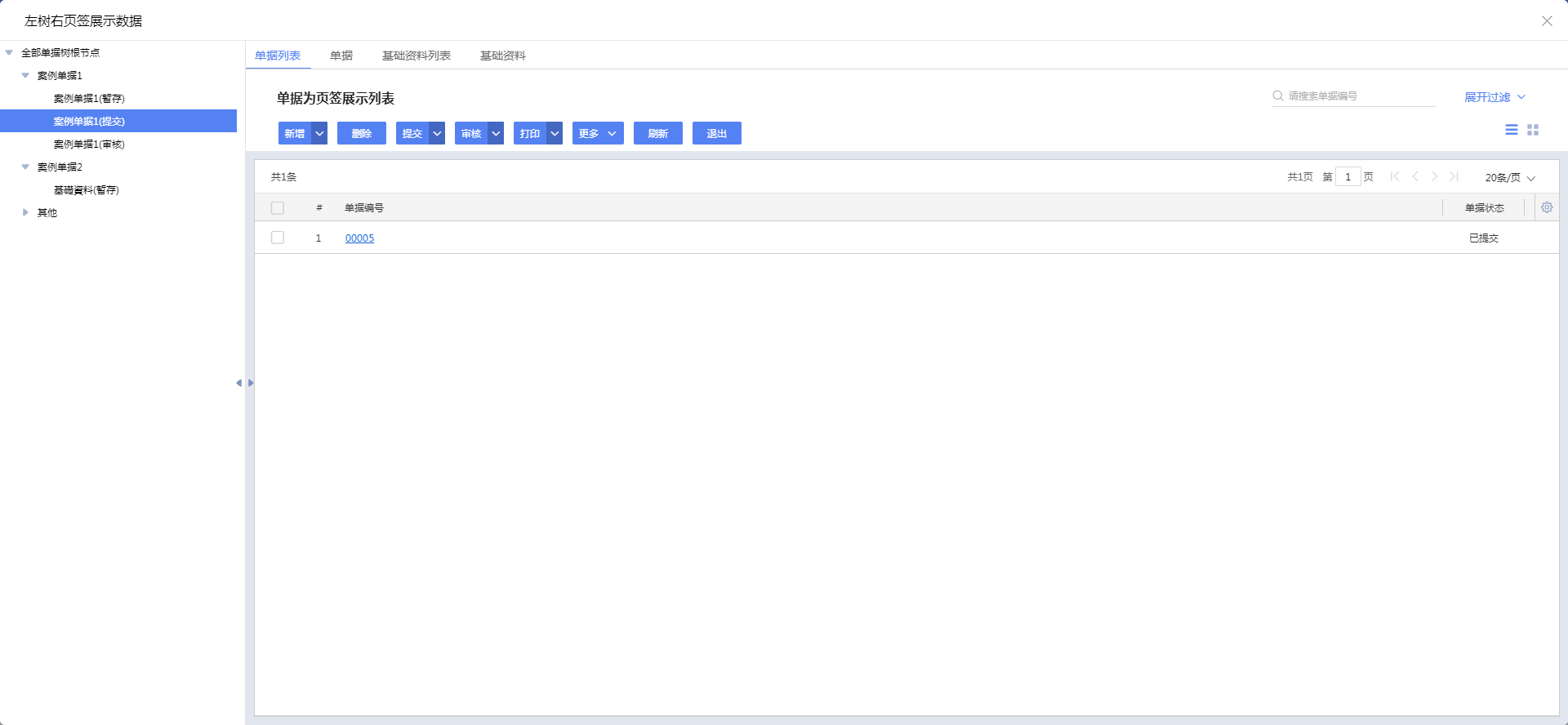
① 业务上需要在一个采购申请单列表界面展示采购申请单 & 采购订单 2个列表数据。
② 业务需要上在列表界面展示列表数据 & 饼图/柱状图等,并具有联动关系。
二、思路与方案
我们可通过空白动态表单自定义一个个性化的单据列表界面,然后将其绑定到目标单据(即采购申请单)的列表设计器界面 -> 根节点 ->“列表表单模板”业务属性,再配合插件来实现即可。
三、实现过程
1. 本案例以采购申请单&采购订单为业务单据样例,有关该两个业务单据的设计此处不再赘述,请参阅:案例实战——采购订货案例。
2. 用 空白动态表单 仿着标准列表界面(bos_list)开发自定义列表界面(kdec_billlist_demo2_1),放置过滤控件、工具栏、2个单据列表等控件,其设计器界面如下图所示。
注意:划重点啦,请大家搬好小板凳坐下认真看啊~
有一个单据列表控件必须要满足以下要求:
> 其标识必须为 billlistap
> 其下的表格视图、卡片视图的标识分别必须为:gridview、cardview

图 1

图 2
附:原采购申请单(kdec_billlist_demo2)的单据列表设计器界面如下图所示。

图 3
3. 过滤控件必须绑定一个实体,可以直接将其标识改为 filtercontainerap,与标准列表界面(bos_list)的保持一致。也可通过在插件中绑定一个单据实体(此处以采购申请单/kdec_billlist_demo2为例),源码如下,该插件注册在自定义列表页面(kdec_billlist_demo2_1)上。
package kd.demo.control.billlist.billlistap.demo2;
import java.util.EventObject;
import kd.bos.filter.FilterContainer;
import kd.bos.form.plugin.AbstractFormPlugin;
public class BillListDemo2 extends AbstractFormPlugin {
@Override
public void afterCreateNewData(EventObject e) {
FilterContainer filterContainer = getControl("kdec_filtercontainerap");
filterContainer.setBillFormId("kdec_billlist_demo2");
filterContainer.setEntityId("kdec_billlist_demo2");
super.afterCreateNewData(e);
}
@Override
public void afterBindData(EventObject e) {
super.afterBindData(e);
}
}4. 将第 2 步新开发的自定义列表界面(kdec_billlist_demo2_1)注册到目标单据 -> 单据列表设计器界面 -> 根节点 -> 业务属性“列表表单模板”,如图 4 所示。

图 4
四、效果图

五、开发环境版本
不限
六、注意事项
1. 通过平台提供的模板新建的单据,在其单据列表设计器界面,根节点上业务属性“列表表单模板”配置的业务才是决定运行期列表实际展示的页面。这一点,如不清楚,请自行学习 列表设计 。
2. 用空白动态表单自定义的单据列表界面,其中的单据列表控件 & 表格视图 & 卡片视图 的标识必须与页面 bos_list 上对应的保持一致,否则业务数据展现不出来,切记!切记!切记!
七、参考资料
列表中,怎么用插件实现调整表格视图里的字段排序?我需要在其他表单中调用这个列表,显示的字段要不同顺序,插件代码怎么写?