本文档描述了通过动态表单实现单据列表的需求背景、思路与方案以及实现过程。需求背景是要求通过动态表单实现单据列表,并包含过滤控件与单据列表控件,同时保证刷新操作不影响过滤条件。方案包括在页面添加工具栏、单据列表和过滤控件,并编写动态表单插件以实现联动和常用操作。实现过程中,详细说明了页面添加控件、编写插件以持久化过滤条件并实现刷新操作的具体步骤和代码实现。
关键词:动态表单,过滤控件,单据列表
一、需求背景
通过动态表单实现单据列表其中包含过滤控件与单据列表控件实现刷新操作保证刷新不影响过滤条件
二、思路与方案
通过动态表单实现单据列表那么就要考虑几个问题 :
1. 添加过滤控件与单据列表
2. 单据列表与过滤控件联动
3. 过滤控件过滤列自定义
4. 实现刷新等常用操作
方案:动态表单添加工具栏,单据列表,过滤控件
先在页面添加工具栏添加工具栏项,单据列表,过滤控件。编写动态表单插件, 通过插件实现单据列表与过滤控件联动, 实现列表常用操作
三、实现过程
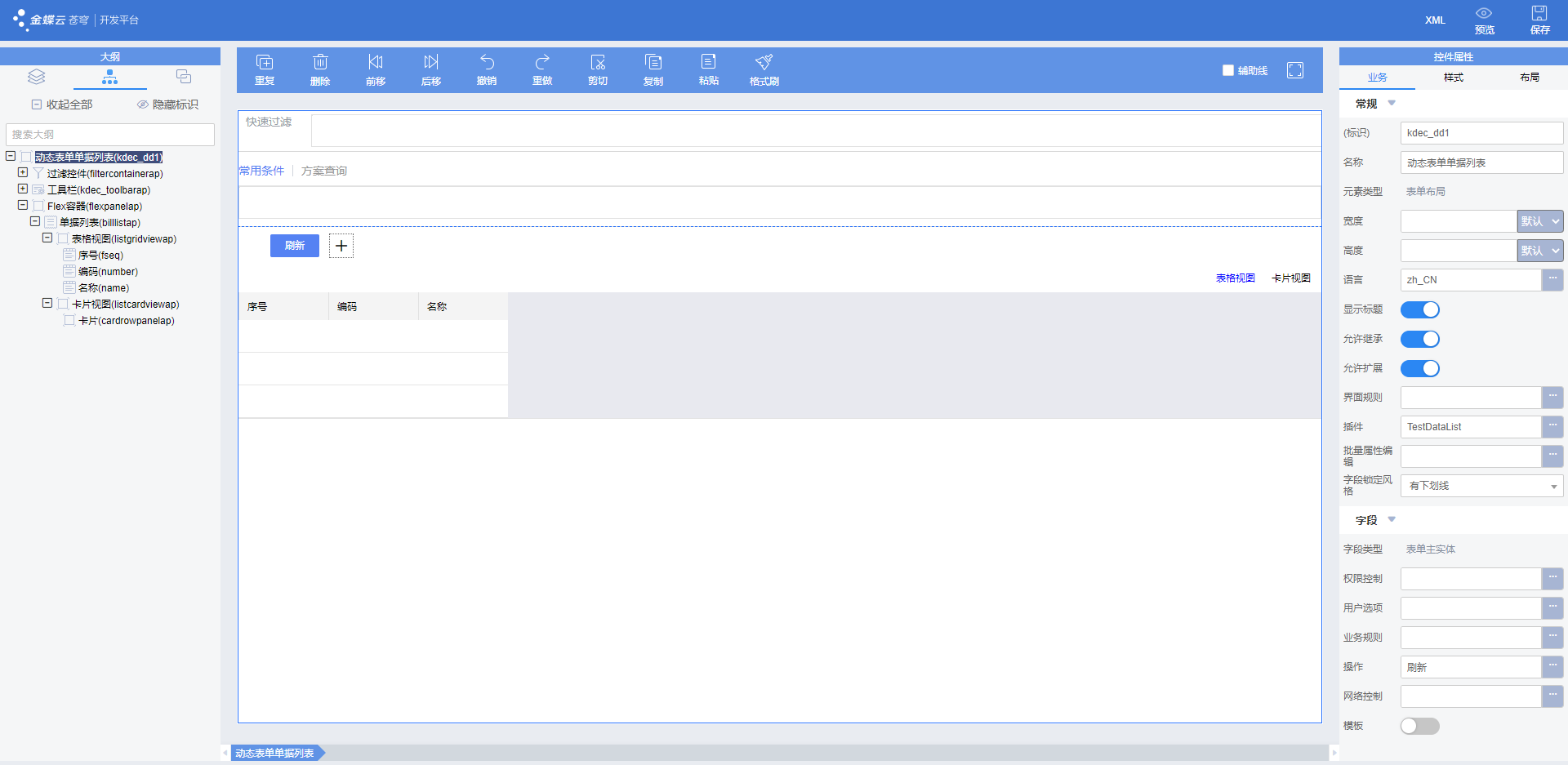
1. 页面添加工具栏添加工具栏项,单据列表,过滤控件,过滤控件过滤列自定义

图1
2. 编写动态表单插件 持久化过滤条件,实现刷新操作
package kd.bos.debug.mservice;
import kd.bos.entity.filter.FilterParameter;
import kd.bos.filter.FilterColumn;
import kd.bos.filter.FilterContainer;
import kd.bos.form.control.events.AfterSearchClickListener;
import kd.bos.form.control.events.FilterContainerInitEvent;
import kd.bos.form.control.events.FilterContainerInitListener;
import kd.bos.form.control.events.SearchClickEvent;
import kd.bos.form.events.*;
import kd.bos.form.plugin.AbstractFormPlugin;
import kd.bos.list.BillList;
import kd.bos.mvc.list.AbstractListView;
import kd.bos.orm.query.QCP;
import kd.bos.orm.query.QFilter;
import org.apache.commons.lang3.StringUtils;
import java.util.ArrayList;
import java.util.EventObject;
import java.util.Iterator;
import java.util.List;
public class TestDataList extends AbstractFormPlugin implements FilterContainerInitListener, AfterSearchClickListener, AfterBindDataListener, BeforeBindDataListener {
private static final String BILL_FORM_ID = "kdec_base_ttt";
/** 单据列表标识*/
private static final String BILLLISTAP = "billlistap";
@Override
public void initialize() {
super.initialize();
FilterContainer filterContainer = this.getControl(AbstractListView.FILTERCONTAINERID);
if (filterContainer != null) {
filterContainer.setBillFormId(BILL_FORM_ID);
filterContainer.setNeedShareScheme(false);
filterContainer.addFilterContainerInitListener(this);
}
}
@Override
public void registerListener(EventObject e) {
super.registerListener(e);
BillList list = this.getControl(BILLLISTAP);
if(list != null){
list.addAfterBindDataListener(this);
}
FilterContainer filterContainer = this.getControl(AbstractListView.FILTERCONTAINERID);
if (filterContainer != null) {
filterContainer.addAfterSearchClickListener(this);
}
}
@Override
public void beforeBindData(BeforeBindDataEvent beforeBindDataEvent) {
// 单据列表触发绑定数据前的事件,需要先增加单据列表事件监听
}
@Override
public void beforeBindData(EventObject e) {
super.beforeBindData(e);
BillList list = this.getControl(BILLLISTAP);
if(list != null){
list.addAfterBindDataListener(this);
list.addBeforeBindDataListener(this);
// 设置 常用、方案过滤条件参数
list.setClientQueryFilterParameter(new FilterParameter(filterInit(), null));
}
}
@Override
public void afterBindData(AfterBindDataEvent afterBindDataEvent) {
// 单据列表触发绑定数据后的事件,需要先增加单据列表事件监听
}
@Override
public void afterBindData(EventObject e) {
super.afterBindData(e);
}
/**
* 初始化过滤按根据业务需求过滤
* @return
*/
private QFilter filterInit() {
// TODO 初始化过滤
return new QFilter("1", QCP.equals,"1");
}
/**
* 初始化过滤列默认为单据->列表配置的过滤列
* @param filterContainerInitEvent
*/
@Override
public void filterContainerInit(FilterContainerInitEvent filterContainerInitEvent) {
List<FilterColumn> columnList = filterContainerInitEvent.getCommonFilterColumns();
List<FilterColumn> schemeList = filterContainerInitEvent.getSchemeFilterColumns();
Iterator<FilterColumn> filterColumnIterator = columnList.iterator();
while (filterColumnIterator.hasNext()){
FilterColumn filterColumn = filterColumnIterator.next();
String fieldName = filterColumn.getFieldName();
if(StringUtils.equals(fieldName,"createtime") || StringUtils.equals(fieldName,"enable")) {
//设置初始值
//filterColumn.setDefaultValue("");
}else {
filterColumnIterator.remove();
}
}
Iterator<FilterColumn> filterColumnSchemeIterator = schemeList.iterator();
while (filterColumnSchemeIterator.hasNext()){
FilterColumn filterColumn = filterColumnSchemeIterator.next();
String fieldName = filterColumn.getFieldName();
if(!StringUtils.equals(fieldName,"createtime") && !StringUtils.equals(fieldName,"enable")) {
filterColumnSchemeIterator.remove();
}
}
}
@Override
public void click(SearchClickEvent searchClickEvent) {
BillList list = this.getControl(BILLLISTAP);
List<QFilter> qFiltersClient = new ArrayList();
QFilter myPartner = filterInit();
qFiltersClient.add(myPartner);
// 只过滤制定属性
QFilter qFilterApprove = searchClickEvent.getQFilter("createtime");
if(qFilterApprove != null){
qFiltersClient.add(qFilterApprove);
}
// 只过滤制定属性
QFilter qFilterEnable = searchClickEvent.getQFilter("enable");
if(qFilterEnable != null){
qFiltersClient.add(qFilterEnable);
}
// 设置 常用、方案过滤条件参数
list.setClientQueryFilterParameter(new FilterParameter(qFiltersClient, null));
// 设置快速过滤/左数过滤参数
list.setQueryFilterParameter(new FilterParameter(searchClickEvent.getFastQFilters(), null));
this.getView().updateView(BILLLISTAP);
}
@Override
public void afterDoOperation(AfterDoOperationEventArgs afterDoOperationEventArgs) {
super.afterDoOperation(afterDoOperationEventArgs);
// 点击刷新刷新页面
if(StringUtils.equals("refresh",afterDoOperationEventArgs.getOperateKey())){
BillList billList = this.getControl(BILLLISTAP);
if (billList != null) {
billList.clearSelection();
billList.refresh();
}
}
}
}
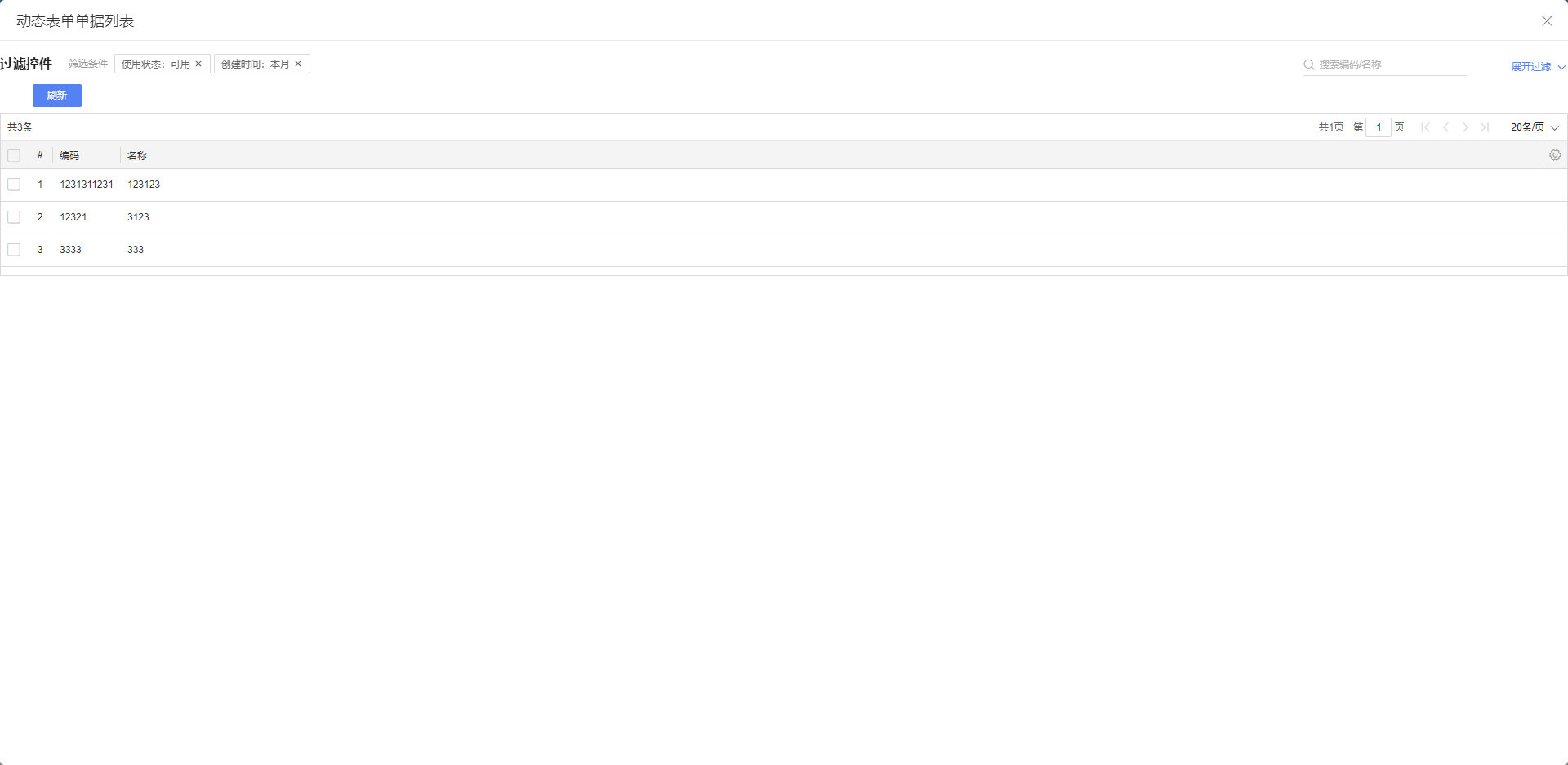
四、效果图
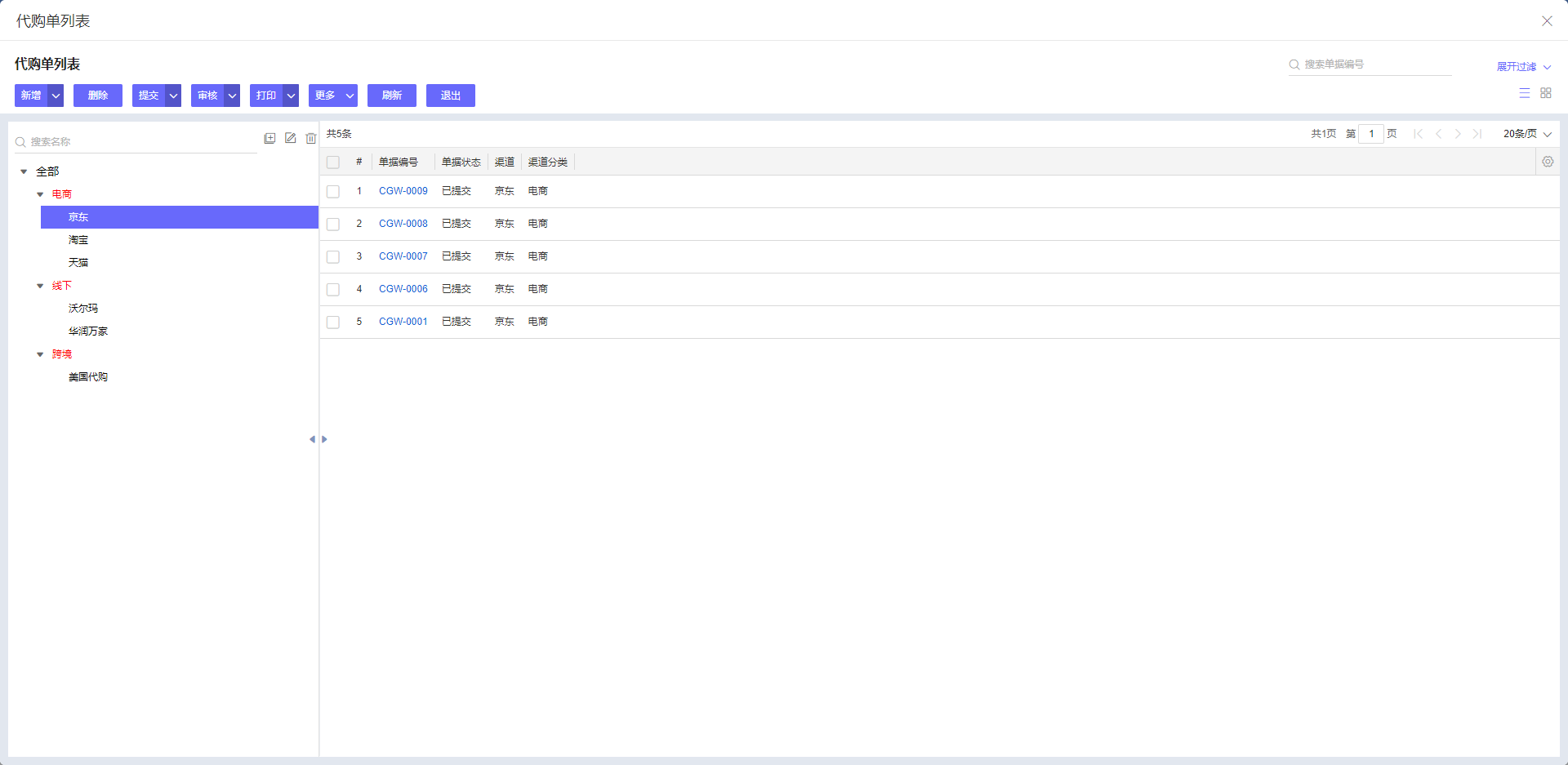
图2
五、开发环境版本
V4.0.015.0
六、注意事项
单据列表需要绑定单据实体。
七、参考资料
动态表单添加过滤控件与单据列表.zip(9.39KB)
推荐阅读
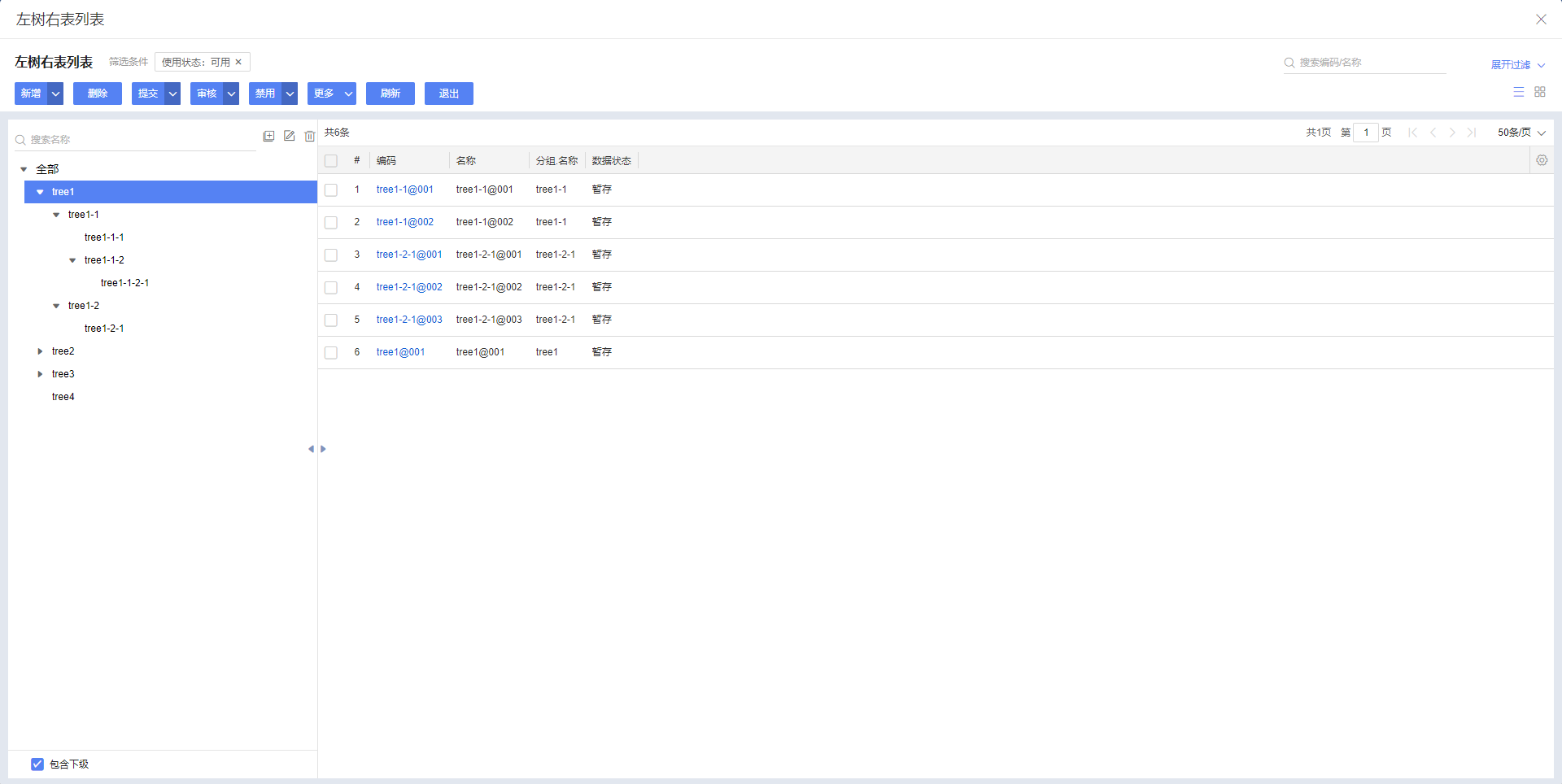
如何开发自定义列表界面-使用分组基础资料实现 …
- 文章
6,842
如何开发自定义列表界面-使用bos_tree …
- 文章
5,559
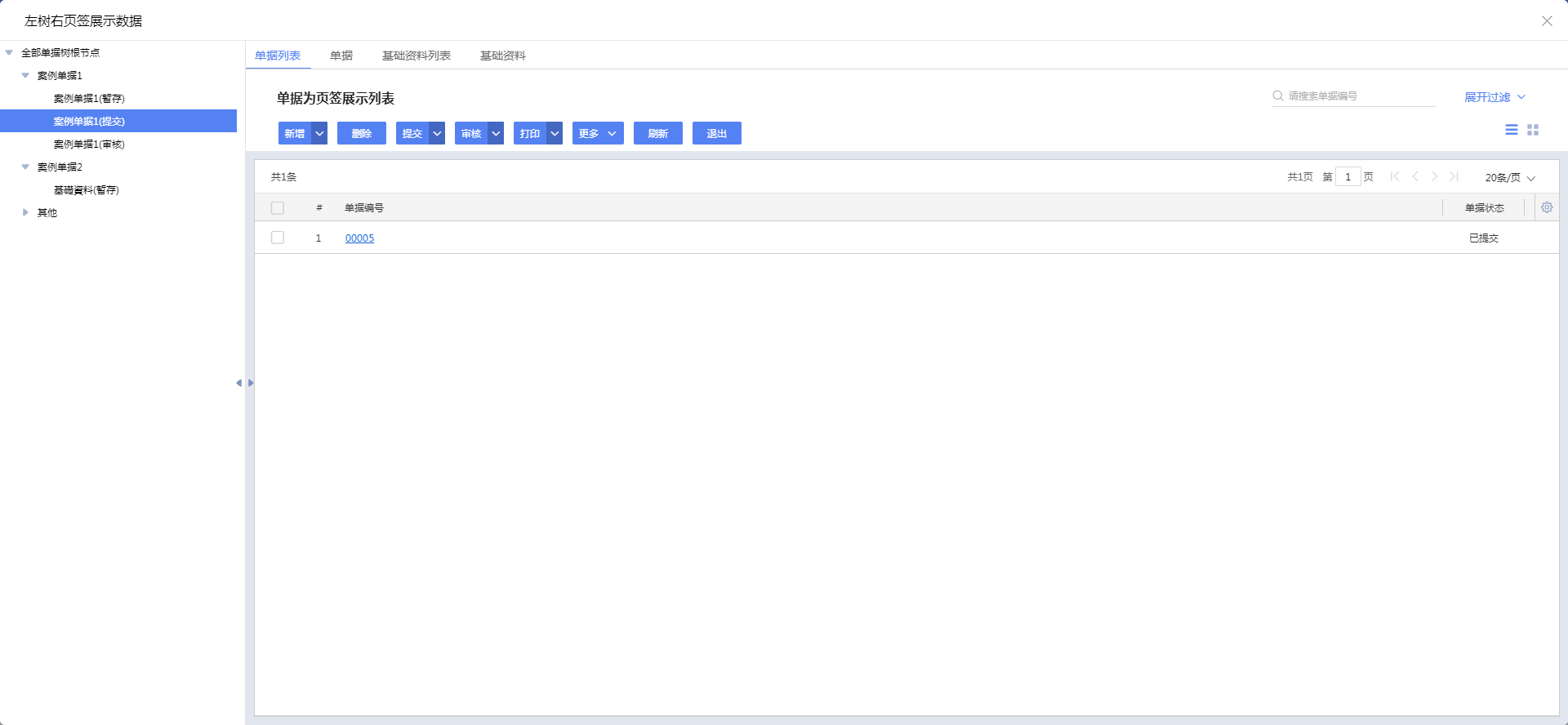
如何开发自定义列表界面-将不同的单据展示在同 …
- 文章
4,515