本文描述了如何实现一个系统,该系统能将不同类型的单据(如办公用品登记单和领用单)展示在同一列表中,并通过超链接进入单据的详细界面。方案包括构建动态表单,通过插件增加自定义列(如创建人名称和单据类型),并实现自定义取数和超链接逻辑。实现步骤包括添加动态表单和列表控件、注册自定义列和取数监听器、修改取数逻辑以合并不同单据的数据,并注册超链接事件以根据单据编号打开相应的单据查看页面。最终实现了列表展示不同单据数据,且能通过超链接打开相应单据的查看页面。开发环境版本为V4.0.0.14,并提供了参考资料。
关键词:单据列表、自定义列表、不同单据
一、需求
为了方便查看和操作单据,想要实现不同类型单据在同一列表展示;并且列表可通过超链接进入单据展开界面。比如将办公用品登记单和办公用品领用单放在同一个列表展示,方便物品管理员查看和操作单据,列表需要展示单据编号、创建人名称、单据状态、单据类型四个字段。
二、思路与方案
建一个动态表单,动态表单放一个列表控件,列表控件先绑定某个单据比如办公用品登记单,并且列表控件增加单据的单据编号、单据状态字段,无法直接增加的字段如创建人名称和单据类型,则动态构造文本列,然后通过插件实现列表的自定义取数和超链接逻辑。
三、实现过程
1.增加动态表单,增加列表控件
新建一个动态表单,增考一个列表控件,布局如图,列表绑定【办公用品登记单】实体,并增加单据编号、单据状态等字段,单号设置超链接,如图:

2.实现增加自定义列
给上一步骤的列表控件注册CreateListColumnsListener监听,并在CreateListColumns事件增加两个自定义列。
@Override
public void initialize() {
// TODO Auto-generated method stub
super.initialize();
BillList billlist=this.getView().getControl("billlistap");
//给列表控件注册增加自定义列监听
billlist.addCreateListColumnsListener(this);
//给列表控件注册增加自定义取数监听
billlist.addCreateListDataProviderListener(this);
}
@Override
public void createListColumns(BeforeCreateListColumnsArgs paramBeforeCreateListColumnsArgs) {
// TODO Auto-generated method stub
// 设计器预置的列集合
List<IListColumn> columns = paramBeforeCreateListColumnsArgs.getListColumns();
ListColumn colText1= this.createListColumn("kded_textfield", "创建人", 3);
colText1.setParentViewKey("kded_listgridviewap");//列表控件里表格视图的标识
columns.add(colText1);
ListColumn colText2 = this.createListColumn("kded_textfield1", "单据类型", 4);
colText2.setParentViewKey("kded_listgridviewap");//列表控件里表格视图的标识
columns.add(colText2);
}
/**
* 创建列对象返回
*
* @param key 列标识,需要显示的字段,如"textfield"、 "basedatafield.name"
* @param caption 列标题
* @param colIndex 列顺序
* @return
*/
private ListColumn createListColumn(String key,String caption,int colIndex) {
ListColumn col = new ListColumn();
col.setCaption(new LocaleString(caption));
col.setKey(key);
col.setListFieldKey(key);
col.setFieldName(key);
col.setSeq(colIndex);
col.setWidth(new LocaleString("8%"));
return col;
}3.单据增加对应的字段
通过上一个步骤增加的自定义字段,预览列表看不到字段,但是在列表设置控制可以看到,原因是列表控件的限制,只能显示单据本来的字段,所以需要在对应的单据增加kded_textfield、kded_textfield1这两个文本字段。


4.实现自定义取数
修改取数逻辑,将取到的crearor.name赋值给kded_textfield,将单据名称赋值给kded_textfield1。
@Override
public void initialize() {
// TODO Auto-generated method stub
super.initialize();
BillList billlist=this.getView().getControl("billlistap");
billlist.addCreateListDataProviderListener(this);
}
@Override
public void createListDataProvider(BeforeCreateListDataProviderArgs paramBeforeCreateListDataProviderArgs) {
// TODO Auto-generated method stub
paramBeforeCreateListDataProviderArgs.setListDataProvider(new ListDataProvider() {
//重写列表单据总数计算,不然只能显示列表绑定的那个单据的总数
@Override
public int getRealCount() {
// TODO Auto-generated method stub
DynamicObjectCollection collections=getCollection();//重复取数可能有性能问题,可考虑使用缓存存储集合大小
return collections.size();
}
@Override
public DynamicObjectCollection getData(int start, int limit) {
return getCollection();//自己重新取数
}
});
}
private DynamicObjectCollection getCollection() {
QFilter filter= new QFilter("billstatus", QCP.not_equals,"A");//根据业务需求自定定义数据过滤条件
DynamicObjectCollection dCollection1 = QueryServiceHelper.query("kded_officesuppliesbill", "billno,billstatus,creator.name,kded_textfield,kded_textfield1,id", new QFilter[] {filter});
DynamicObjectCollection dCollection2 = QueryServiceHelper.query("kded_offsupregisterbill", "billno,billstatus,creator.name,kded_textfield,kded_textfield1,id", new QFilter[] {filter});
for(DynamicObject object:dCollection1) {
object.set(3, object.get("creator.name")); //将创建人赋值给kded_textfield
object.set(4, "办公用品领用申请单"); //给kded_textfield1赋值不同的单据名称
}
for(DynamicObject object:dCollection2) {
object.set(3, object.get("creator.name"));//将创建人赋值给kded_textfield
object.set(4, "办公用品登记单"); //给kded_textfield1赋值不同的单据名称
}
dCollection1.addAll(dCollection2); 将两个单据的数据合在一起
return dCollection1;
}5.重写超链接事件
给列表控件注册超链接监听,然后重写超链接事件,超链接事件根据单据编号区分打开的是哪个单据
@Override
public void registerListener(EventObject e) {
// TODO Auto-generated method stub
super.registerListener(e);
//注册列表控件超链接点击监听
BillList billlist=this.getView().getControl("billlistap");
billlist.addHyperClickListener(this);
}
@Override
public void hyperLinkClick(HyperLinkClickEvent paramHyperLinkClickEvent) {
// TODO Auto-generated method stub
// 获取单据列表控件
BillList billList = (BillList) this.getControl("billlistap");
// 获取列名
String fieldName = paramHyperLinkClickEvent.getFieldName();
if (fieldName.equals("billno")) {
// 取消系统自动打开本单据的处理
//arg0.setCancel(true);
// 获取当前选中行记录,注意:得到的结果是记录的主键ID
ListSelectedRow currow = billList.getCurrentSelectedRowInfo();
BillShowParameter showParameter = new BillShowParameter();
//根据单据编号确定要打开是哪个单据
String formid;
if(currow.getBillNo().startsWith("SRB")) {
formid="kded_offsupregisterbill";//办公用品登记单
}else {
formid="kded_officesuppliesbill";//办公用品领用单
}
showParameter.setFormId(formid);
showParameter.setPkId(currow.getPrimaryKeyValue());
showParameter.setCaption(currow.getBillNo());
showParameter.getOpenStyle().setShowType(ShowType.MainNewTabPage);
showParameter.setStatus(OperationStatus.VIEW);
this.getView().showForm(showParameter);
}
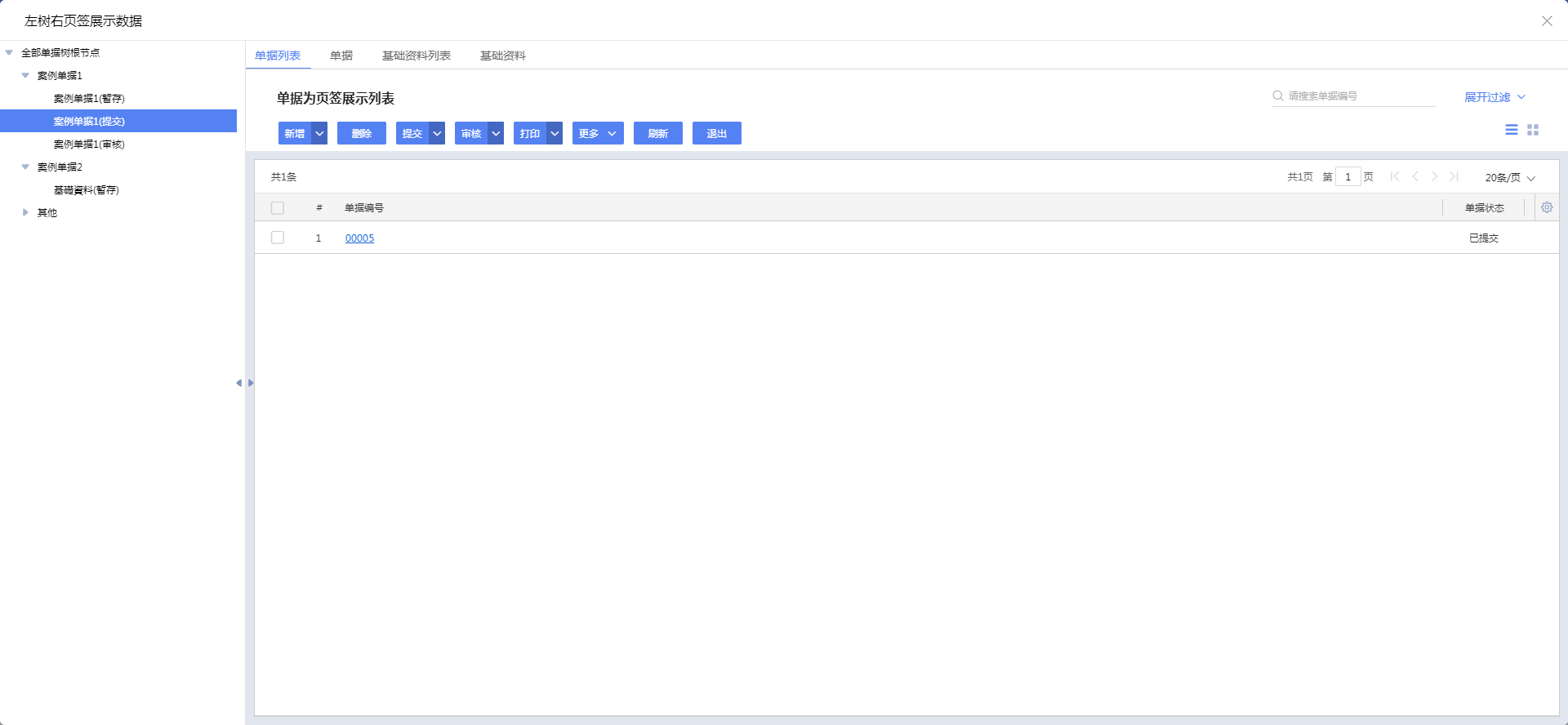
}四、效果图
列表展示了不同单据的数据,且超链接能打开不同的单据查看页面。

五、开发环境版本
V4.0.0.14
六、参考资料
汇总列表案例附件.zip(62.64KB)