移动表单开发教程原创
7人赞赏了该文章
1.2万次浏览
编辑于2024年11月12日 11:27:09
本文是一篇关于自建轻应用开发的最佳实践教程,介绍了如何创建移动表单、设计界面、编写插件、进行代码调试和功能发布。内容涵盖流式布局、移动列表、附件、底部菜单等界面设计元素,以及插件开发、代码示例和开发调试等步骤。
自建轻应用开发最佳实践(V7.6)
https://vip.kingdee.com/article/93738290431751424
【简介】 本教程介绍全新创建一个移动表单,以及如果简单设计界面、编写插件、启动代码调试、及功能发布云之家。
阅读本教程前,您需要了解的知识: 移动的基础知识 BOS表单设计 BOS插件开发
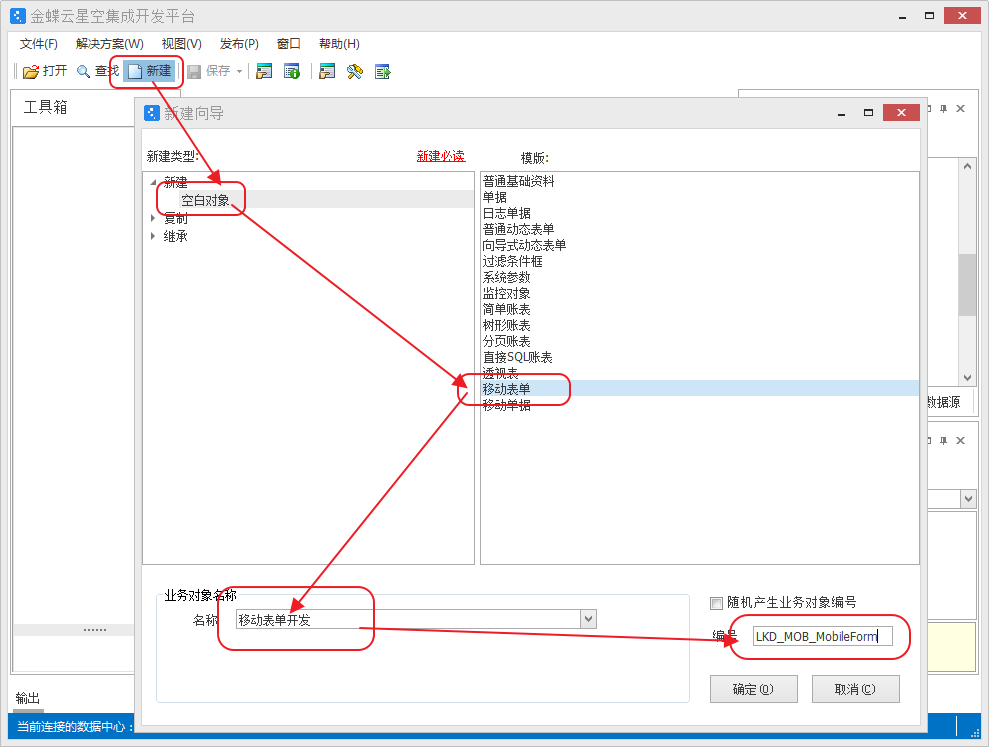
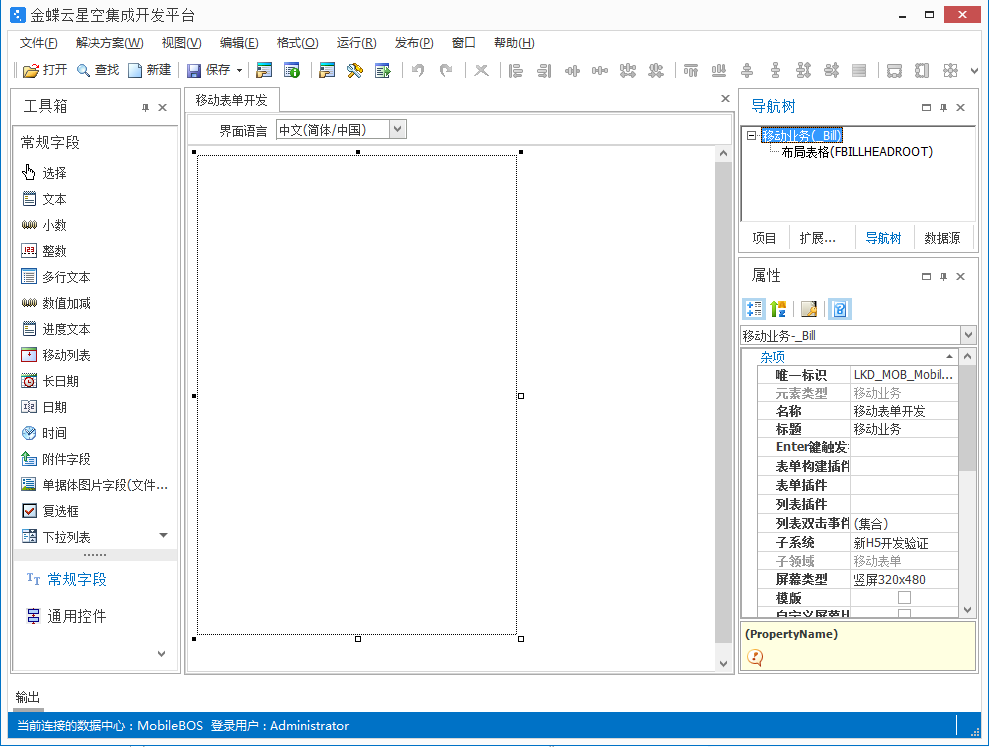
【新建移动表单】 新建移动表单步骤:打开BOSIDE -》 打开子系统 -》 新建移动表单。


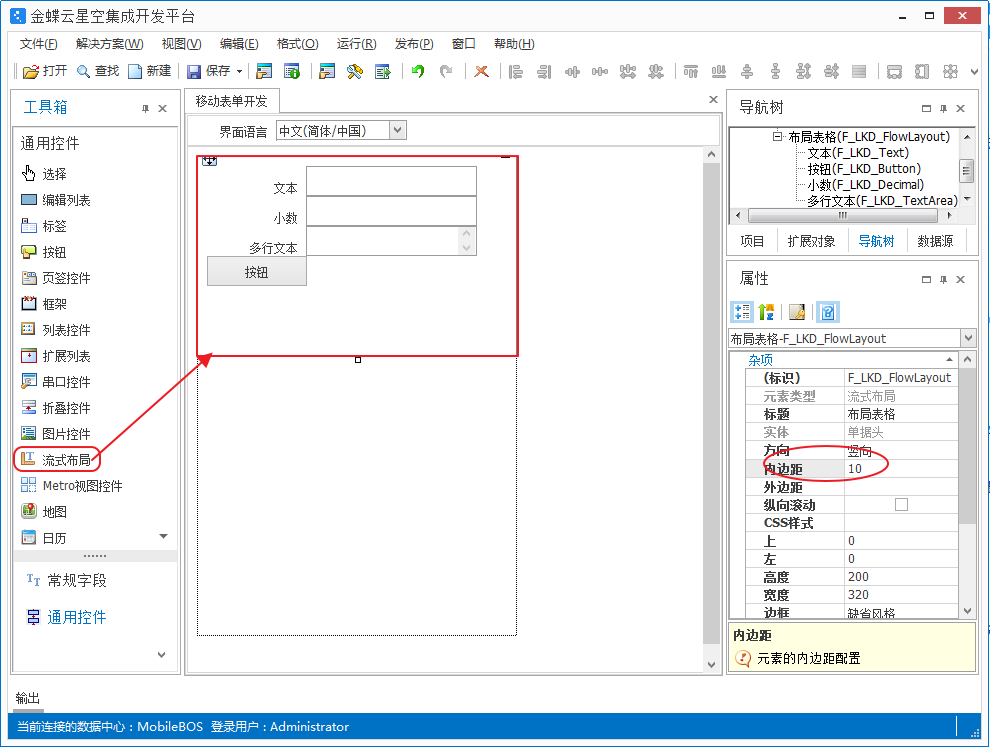
【界面设计】1、流式布局:添加一个流式布局,然后往布局里添加字段或控件,支持横向、纵向两种布局方向(注:增加内边距,整体界面看起来不会那么拥挤。)

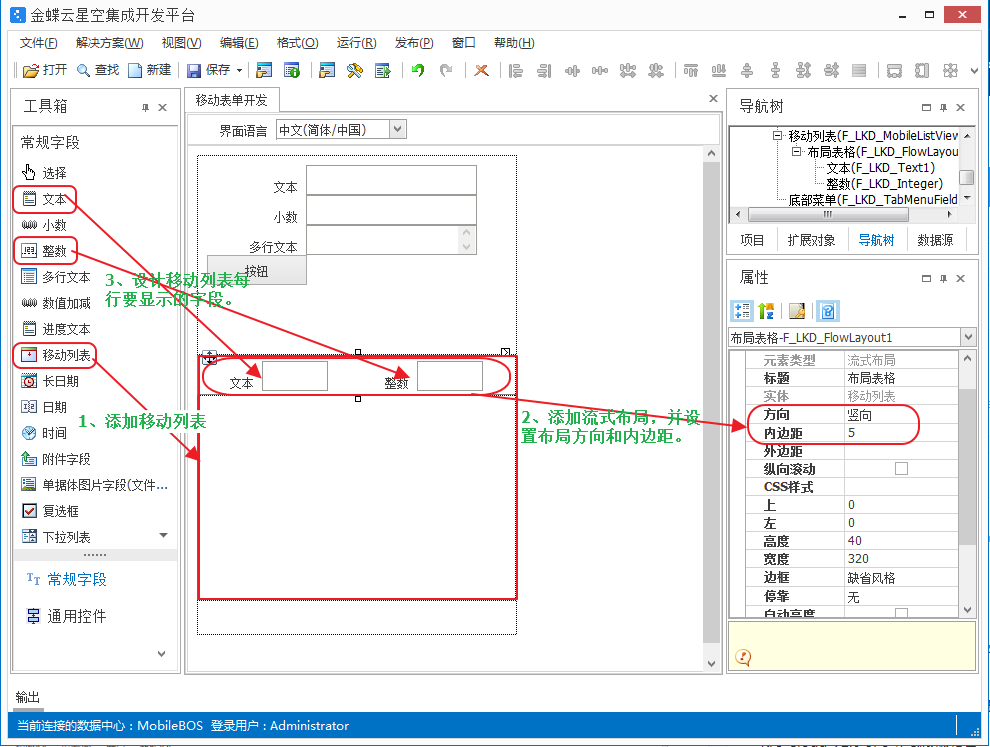
2、移动列表:

3、附件:
移动附件_上传篇-6.0版本以上
移动附件_下载篇-6.0版本以上
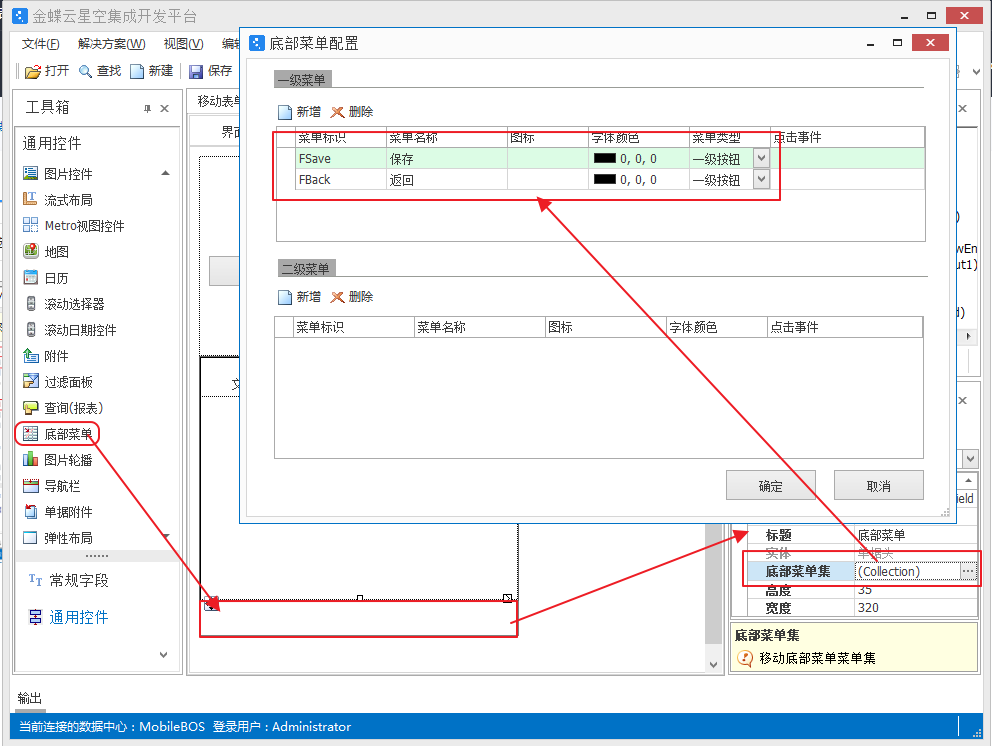
4、底部菜单:注:移动表单不支持绑定操作,要开发插件实现。

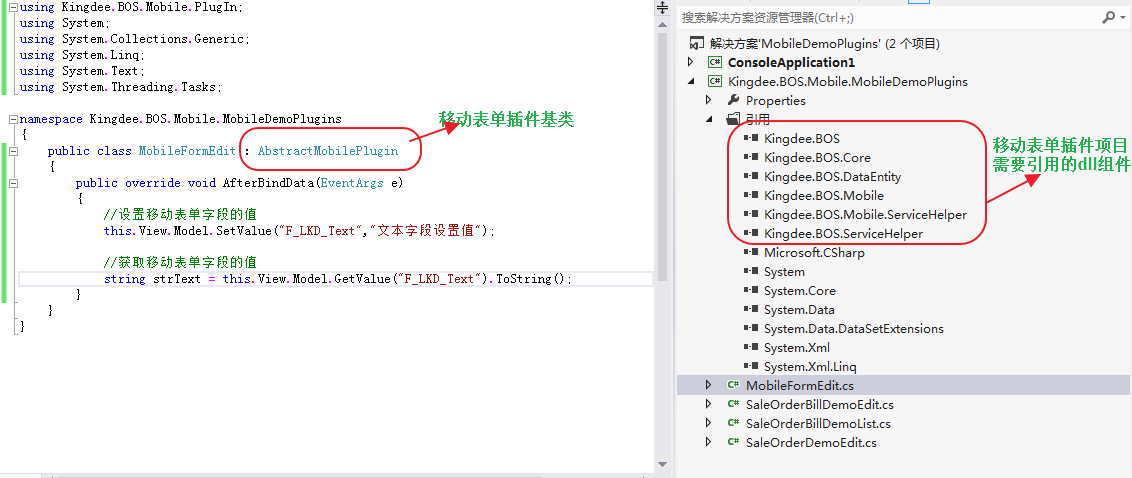
【插件开发】1、移动表单插件基类

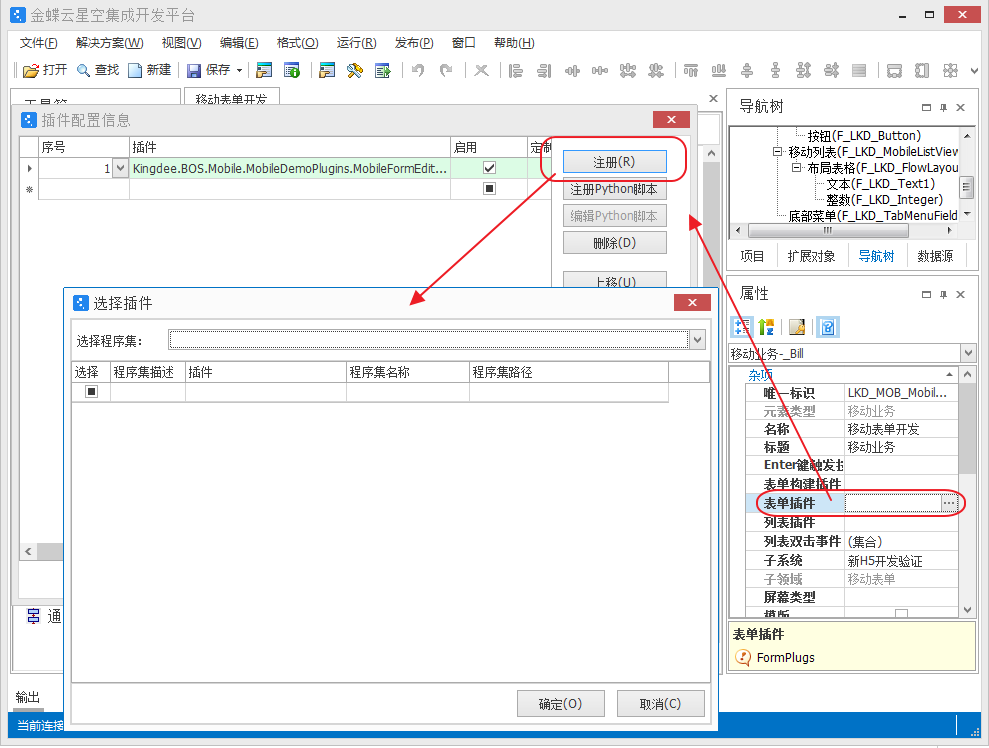
2、插件注册

【代码示例】
1、字段取值、赋值:
using Kingdee.BOS.Mobile.PlugIn;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace LKD.MobileDemoPlugins
{
///
/// 移动表单插件
///
public class MobileFormEdit : AbstractMobilePlugin
{
public override void AfterBindData(EventArgs e)
{
//单据头字段赋值
this.View.Model.SetValue("F_LKD_Text","文本字段设置值");
//单据头字段取值
string strText = this.View.Model.GetValue("F_LKD_Text").ToString();
//移动列表字段赋值
int row = 0; //移动列表行索引,索引号从 0开始
this.View.Model.SetValue("F_LKD_Text1", "文本字段设置值", row);
//移动列表字段取值
string strRowText = this.View.Model.GetValue("F_LKD_Text1", row).ToString();
//移动列表新增行、并给字段赋值
for (int i = 0; i < 5; i++)
{
this.View.Model.CreateNewEntryRow("F_LKD_MobileListViewEntity");
int rowCount = this.View.Model.GetEntryRowCount("F_LKD_MobileListViewEntity");
this.View.Model.SetValue("F_LKD_Text1", "F_LKD_Text1" + rowCount, rowCount);
this.View.Model.SetValue("F_LKD_Integer", rowCount, rowCount);
}
}
}
}【开发调试】
【其他参考】
推荐阅读

