本文档是关于自建轻应用开发(V7.6及以上版本)的最佳实践指南,详细介绍了如何创建移动单据、设计界面、编写插件、调试及功能发布到云之家等步骤。内容涵盖单据列表、详情设计、移动分录操作、插件编写及调试等,并提供了相关的开发建议和注意事项。
自建轻应用开发最佳实践(V7.6及以上版本):
https://vip.kingdee.com/article/93738290431751424
【简介】 本教程介绍全新创建一个移动单据,以及如果简单设计界面、编写插件、启动代码调试、及功能发布云之家。
阅读本教程前,您需要了解的知识: 移动的基础知识 BOS单据设计 BOS插件开发
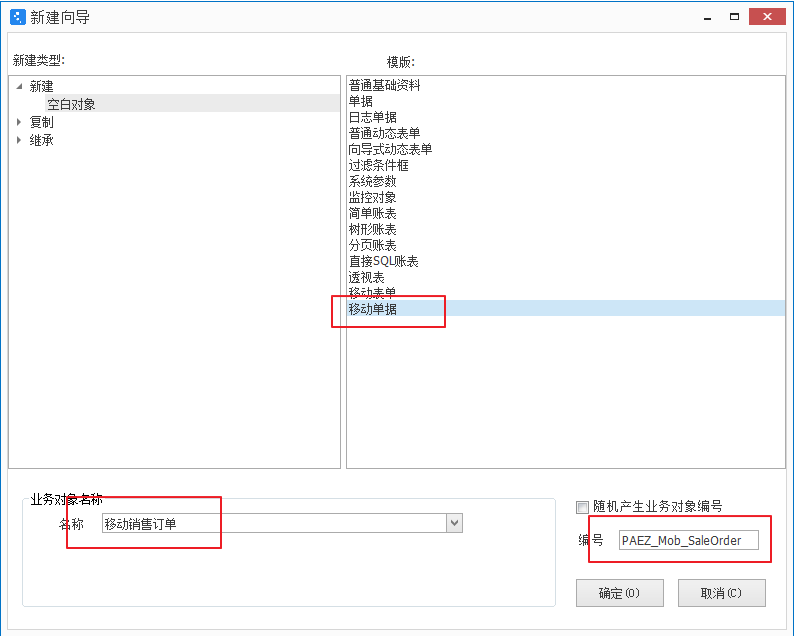
【新建移动单据】 新建移动单据步骤:打开BOSIDE -》 打开子系统 -》 新建移动单据。


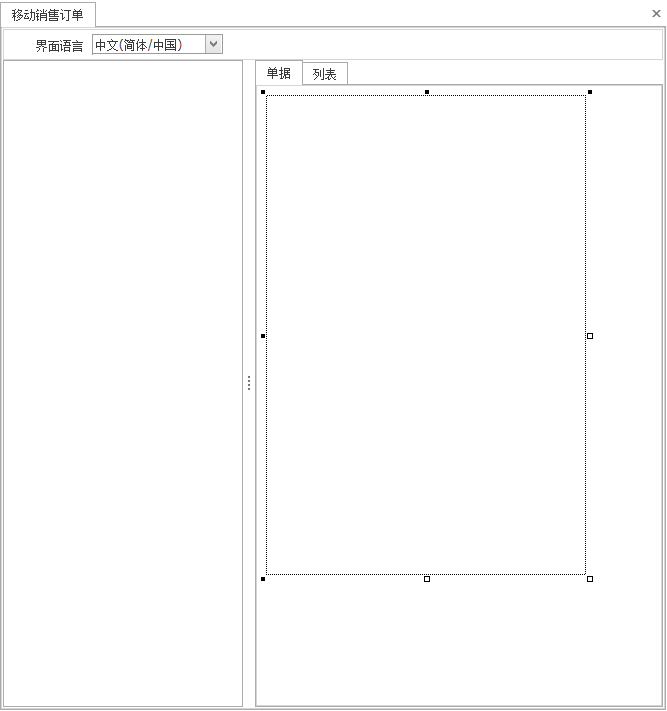
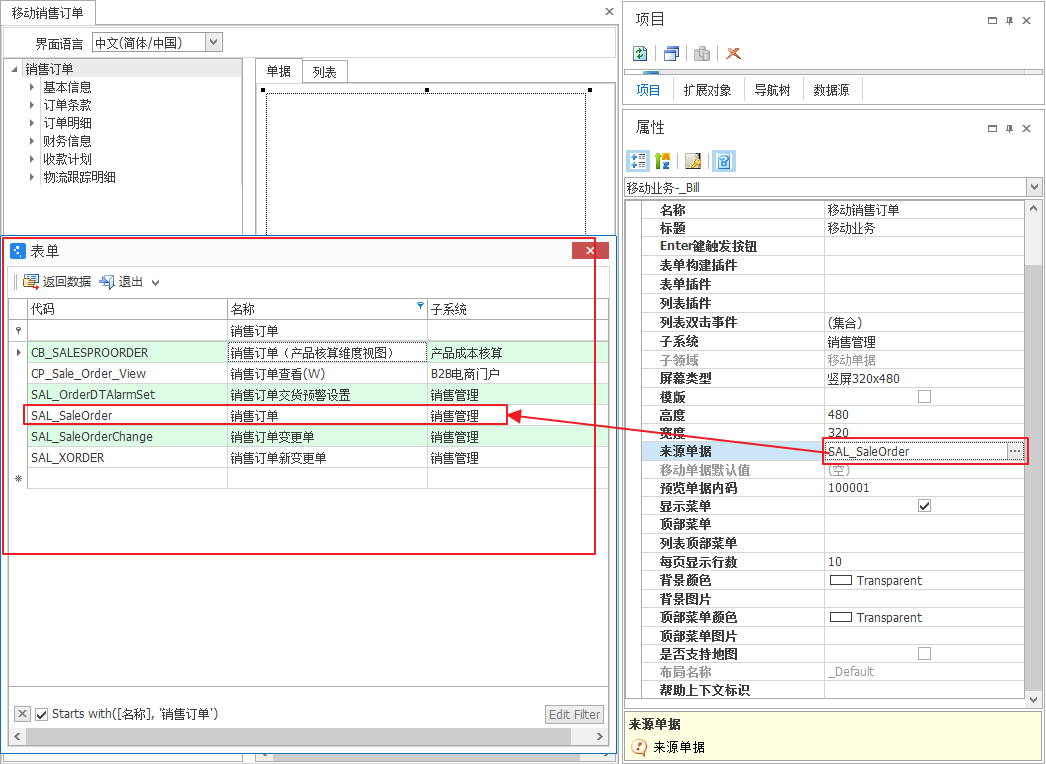
【选择来源单据】选择绑定来源单据,本示例用销售订单。

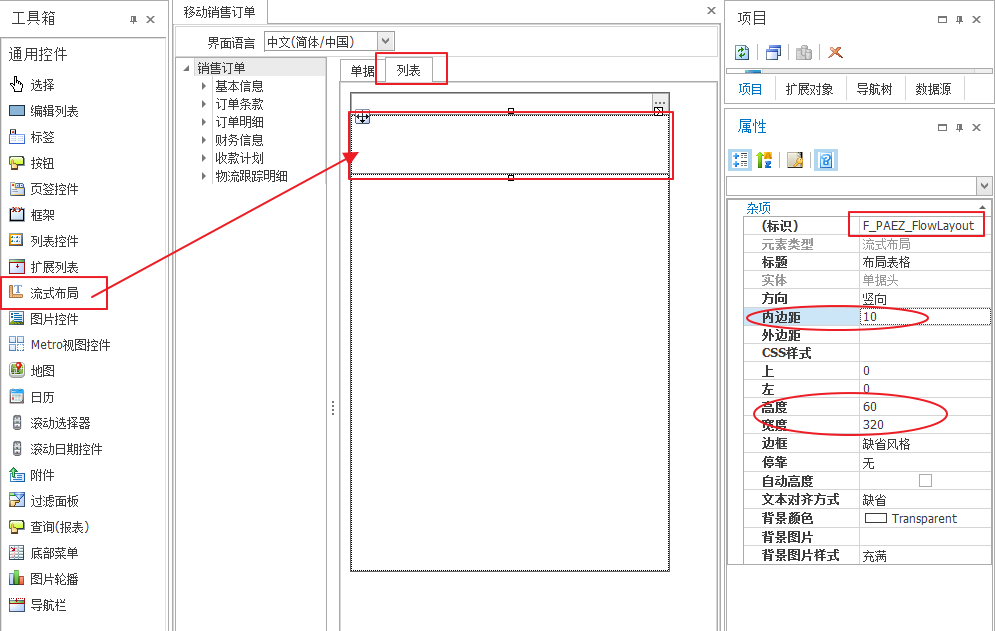
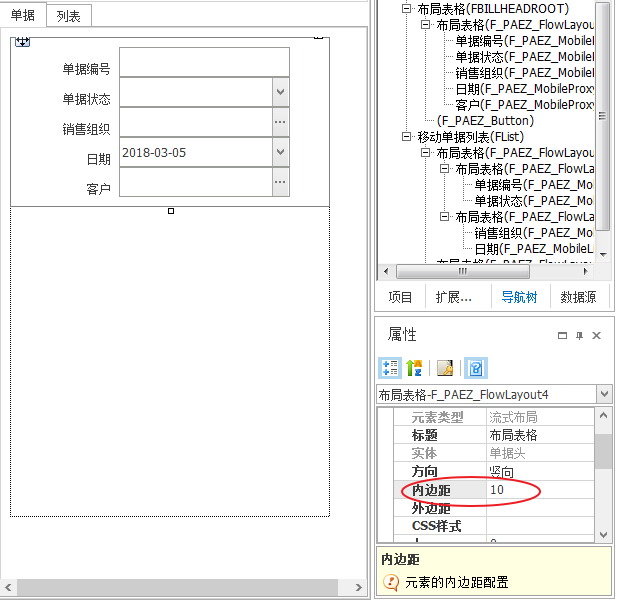
【单据列表】1、列表布局:参考下图步骤设置每行格式(注:增加内边距,整体界面看起来不会那么拥挤。)

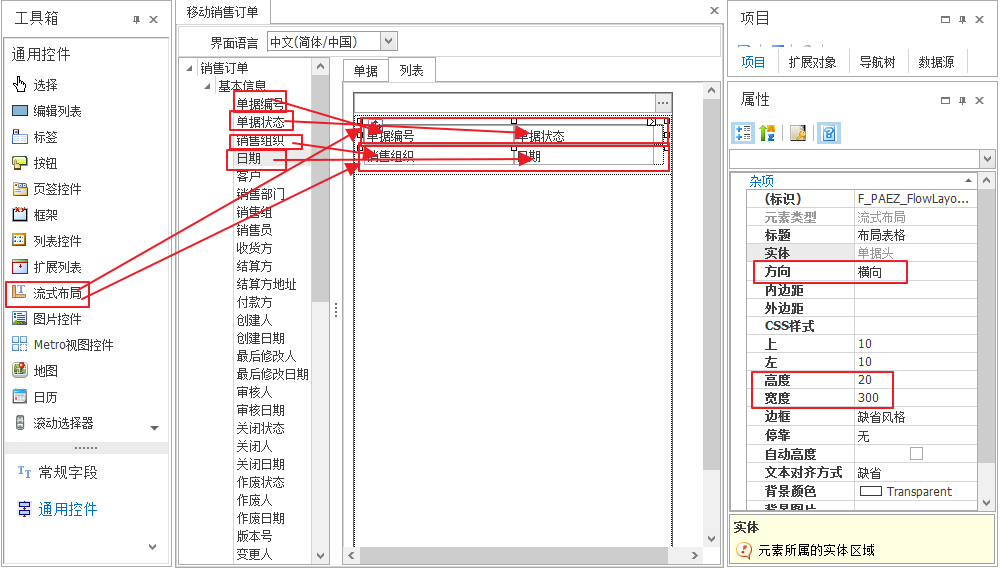
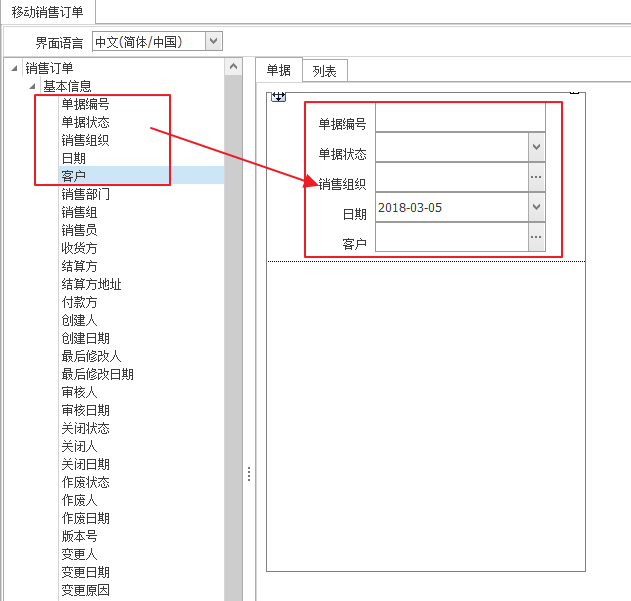
2、增加两个横向布局的流式布局,再从左边的字段树中把要在列表中展示字段(一般是单据头字段)选中,分别拖拽到列表页签的流式布局中

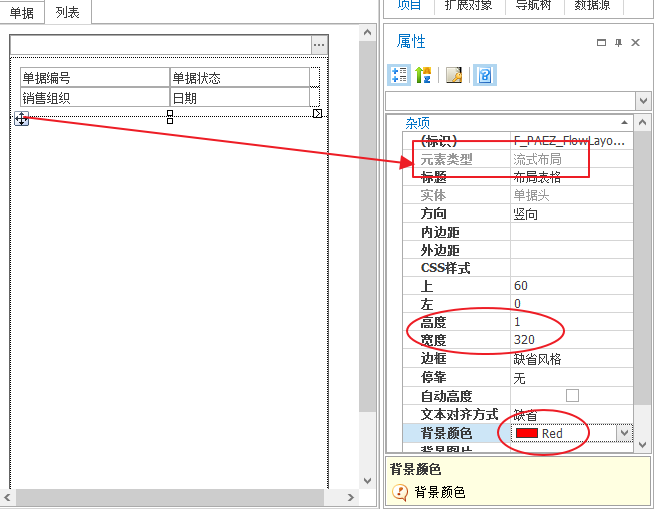
3、如果需要分割线,可以添加一个高度为“1”、并设置背景色的流式布局作为分割线。

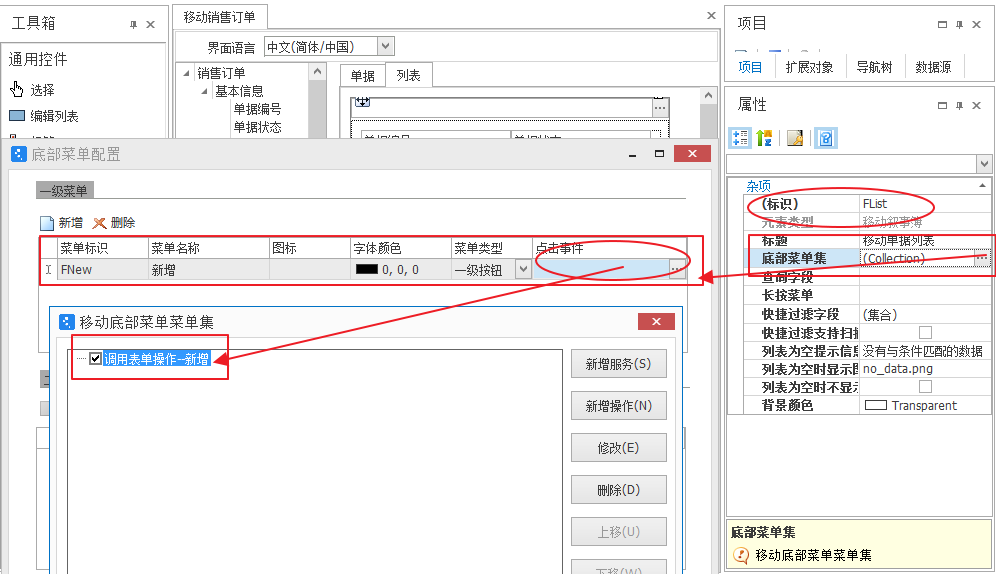
4、底部菜单定义:选择单据列表(FList) -》定义“底部菜单集合” -》菜单的“点击事件”选择绑定新增操作。

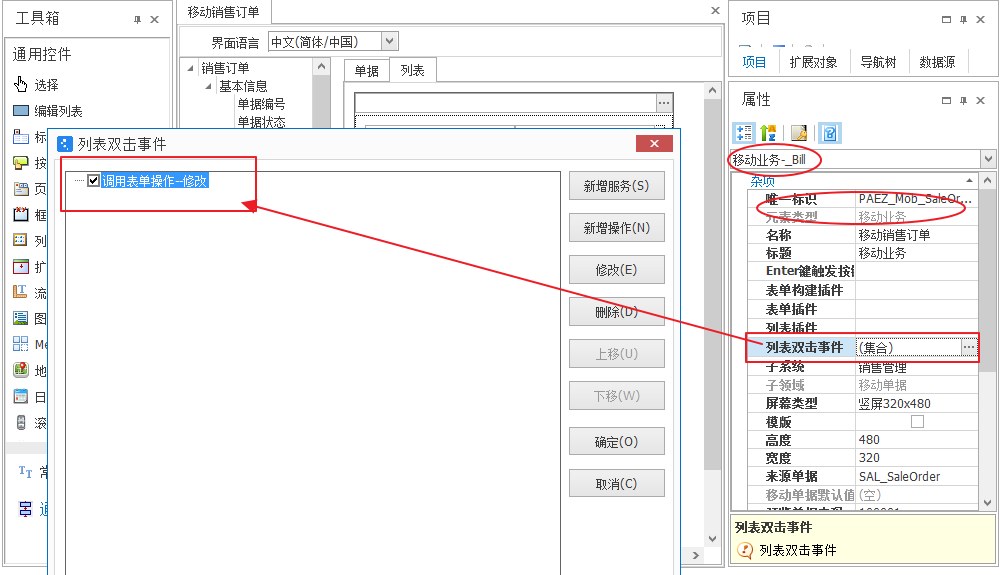
5、列表行点击事件绑定:列表双击事件绑定修改操作(如果不需要编辑详情,则绑定查看操作),运行时点击打开单据详情界面。

6、实际运行效果

【列表过滤】移动单据列表过滤示例
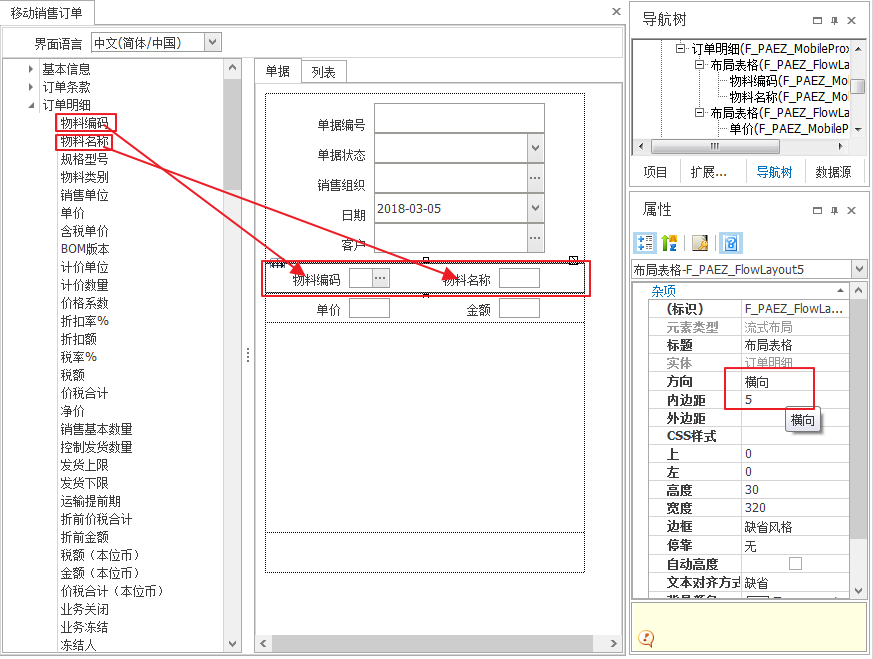
【单据详情】1、设计表头布局:添加一个流式布局,设置内边距,再往里添加表头显示字段,注:表头的字段可以在详情界面编辑修改。


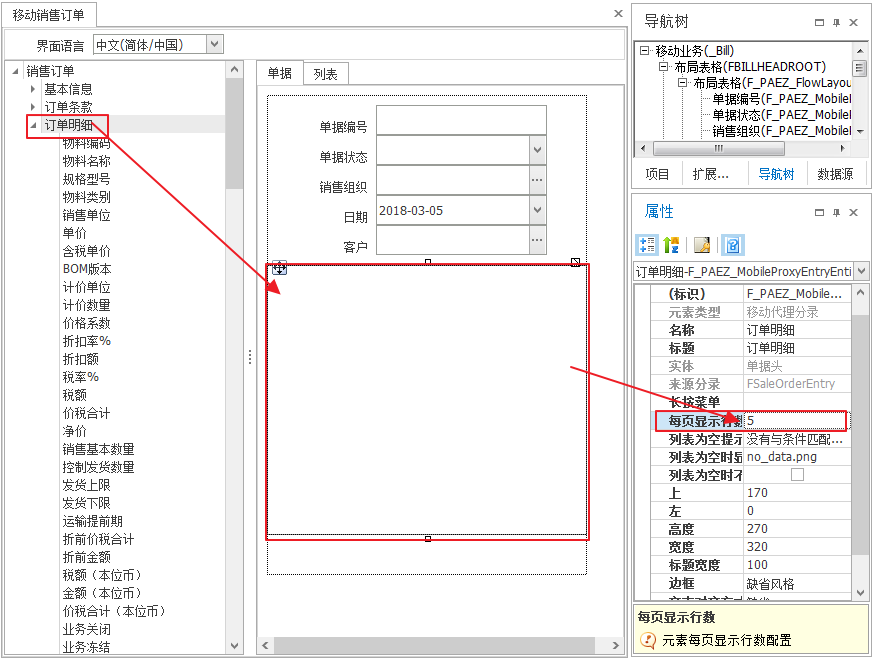
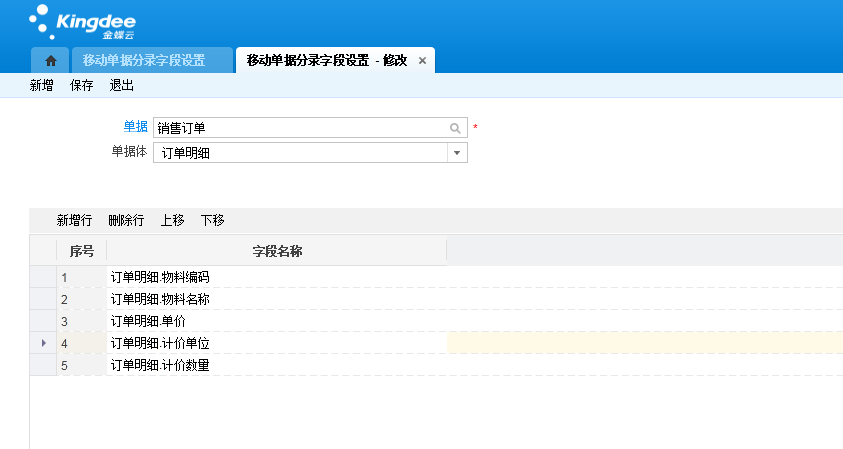
2、添加移动代理分录,从左侧的树中选择分录,拖拽到单据页签,调整分录高度,并设置每页显示行数。


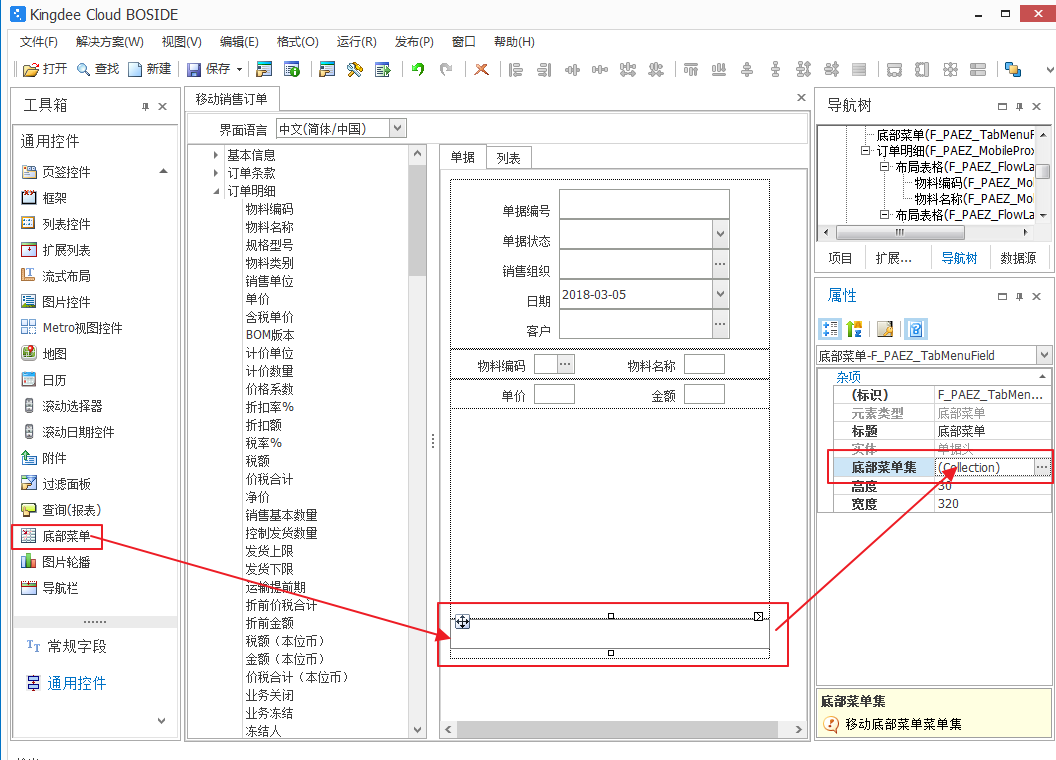
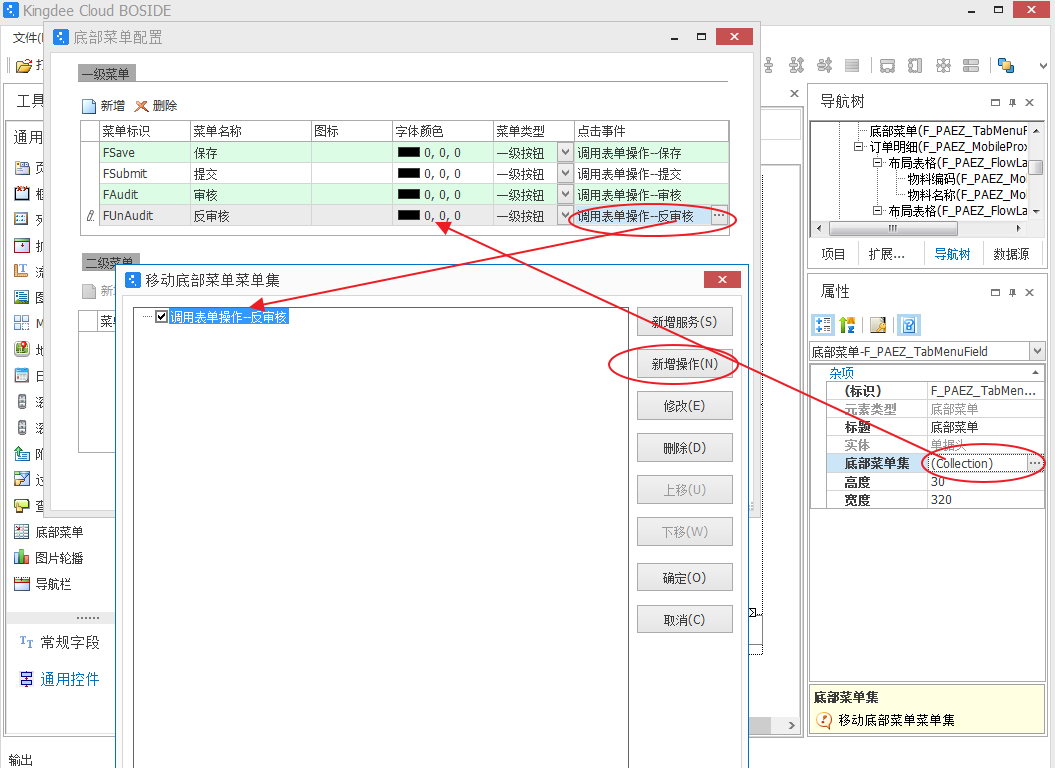
4、设计单据菜单和操作,先添加底部菜单,再设置菜单集合,后绑定表单操作。


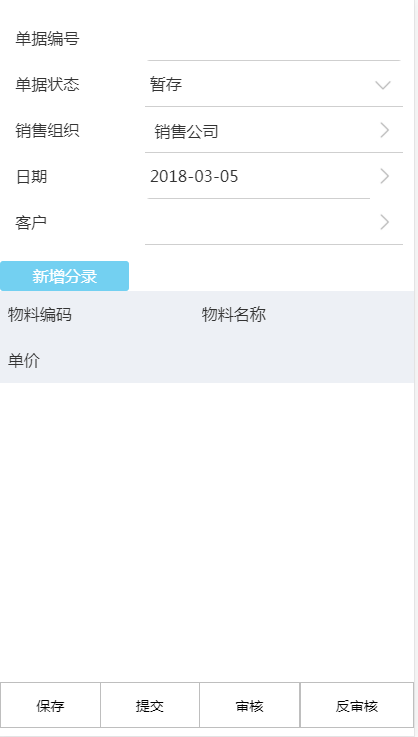
5、实际运行效果

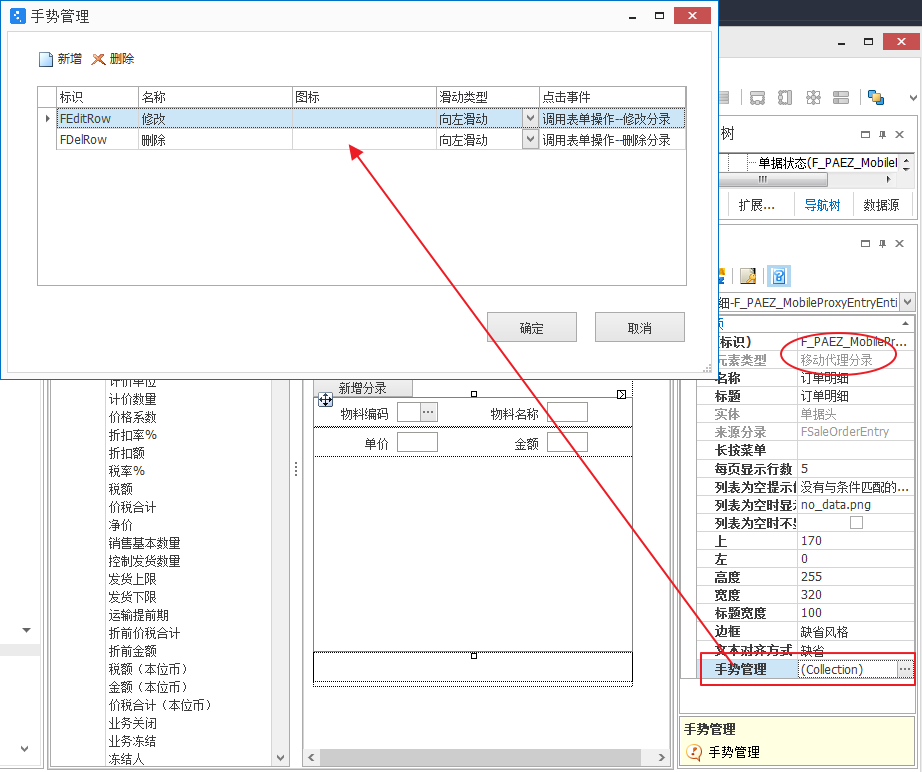
【移动分录新增、修改、删除】定义菜单移动分录操作菜单,并绑定操作。选中移动代理分录,属性栏中设置手势管理,弹出手势管理框,定义菜单并绑定操作,注:分录行的编辑修改建议通过弹出分录编辑界面的形式实现。
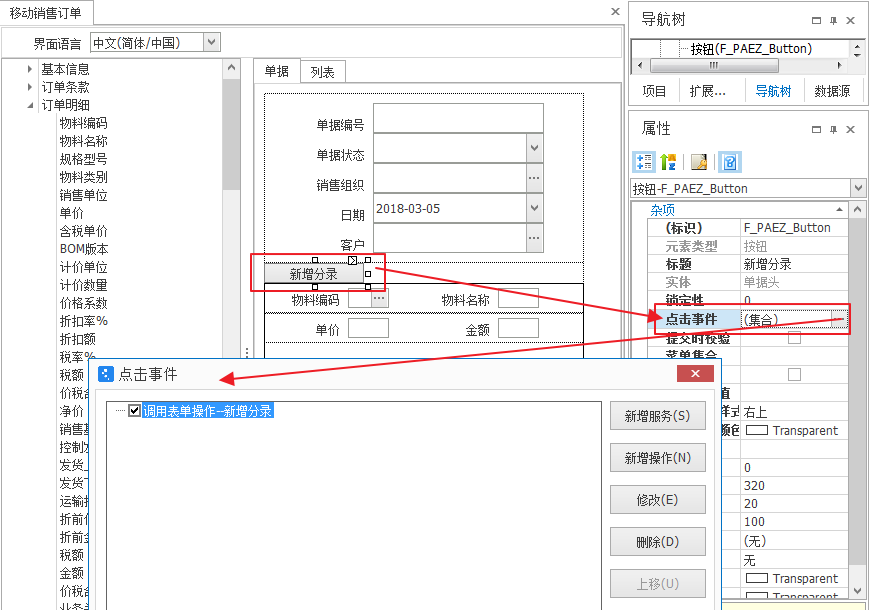
1、新增分录按钮定义,新增分录操作绑定:

2、修改、删除分录手势菜单定义和修改、删除分录操作绑定:

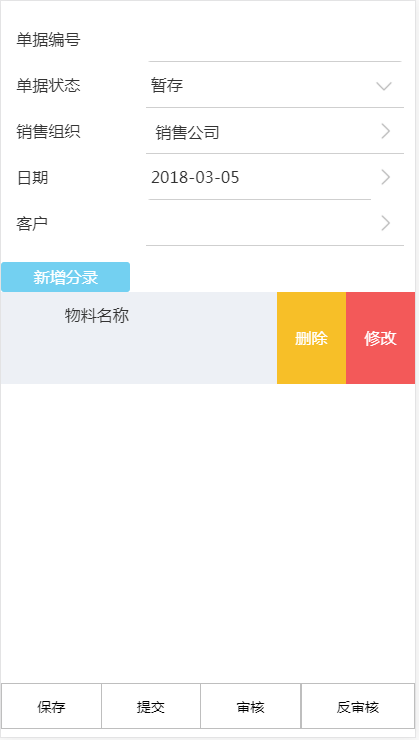
3、运行效果

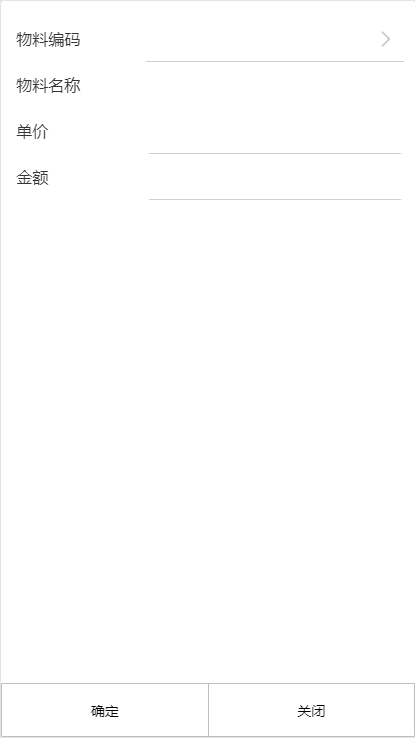
[*]点击新增分录或修改菜单弹出分录编辑界面
[/list]

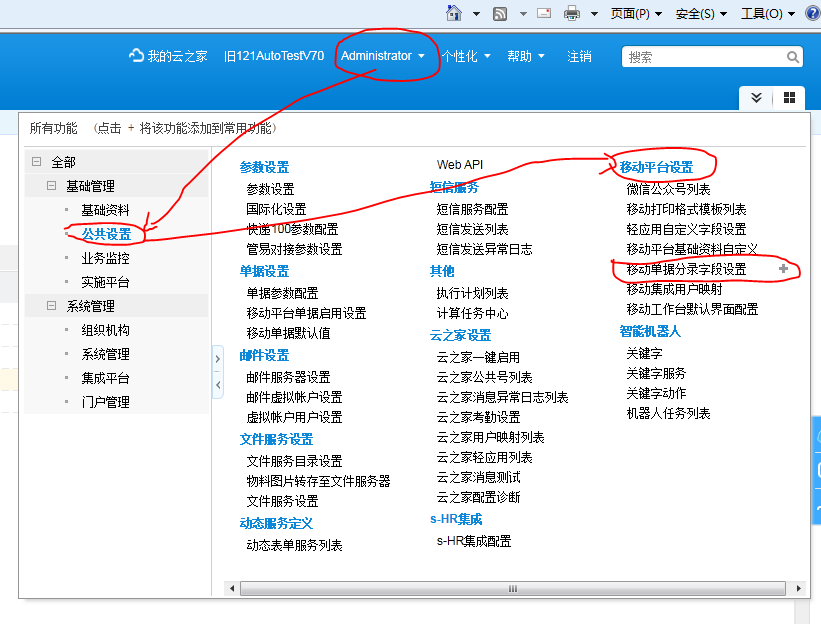
1、菜单路径

2、设置界面

3、运行效果

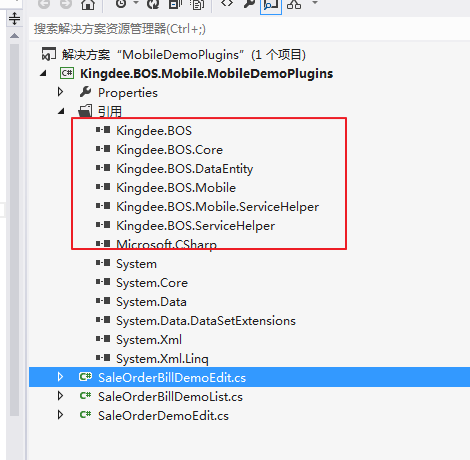
【插件代码】1、插件项目要引用的组件

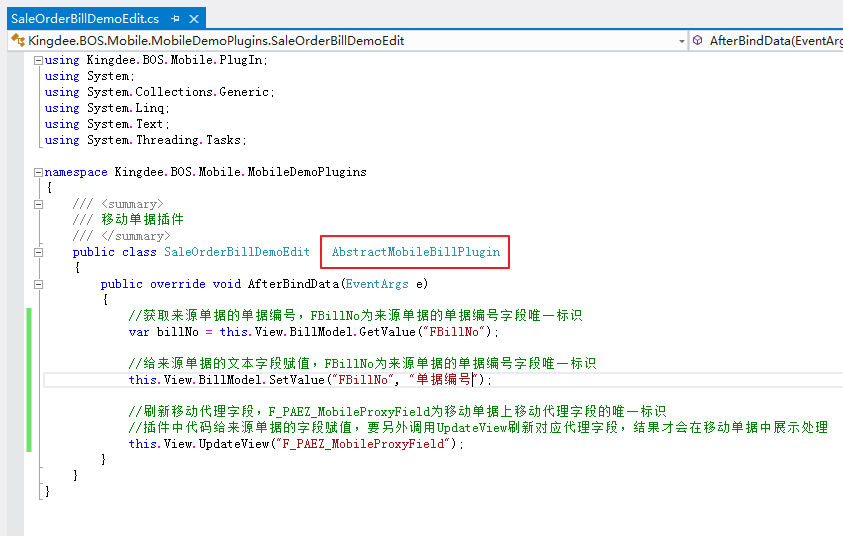
2、移动单据详情插件,移动单据插件要继承基类 AbstractMobileBillPlugin,移动单据插件的事件和PC端单据插件的事件基本一致 注:通过下图所示的代码获取和给来源单据的字段赋值

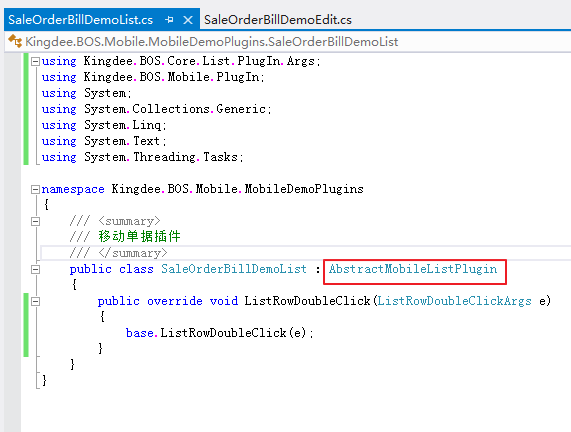
3、移动单据列表插件,移动单据列表插件要继承基类 AbstractMobileListPlugin

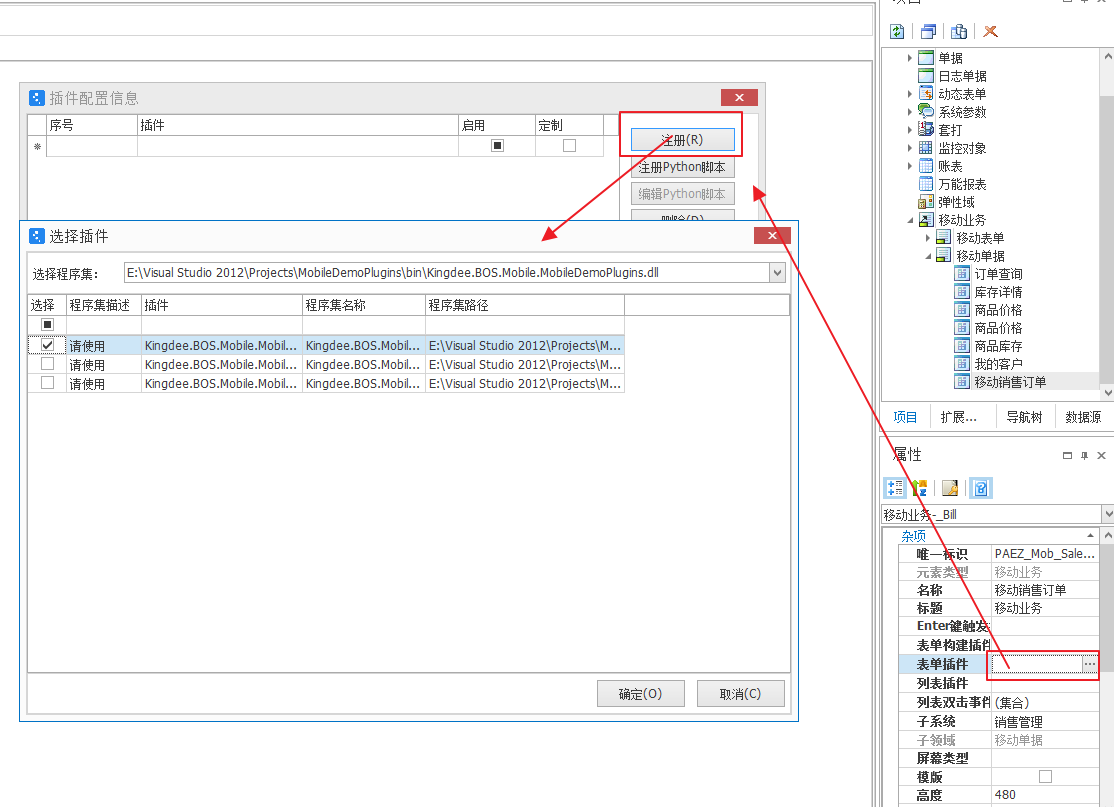
【绑定插件】
插件注册和PC端的一样,如下图:

【发布移动主控台】
【云之家集成】云之家集成汇总贴
【微信集成】
【其他参考】
1、移动表单开发2、移动平台汇总贴3、零代码移动开发--移动智能录单4、移动单据设计开发(增加手势应用)
K3Cloud 微信集成_配置指南.doc(3.44MB)
K3Cloud 云之家轻应用_配置指南.doc(2.58MB)
K3Cloud 云之家集成_配置指南.doc(2.50MB)
K3Cloud 微信集成_配置指南.doc(3.44MB)
K3Cloud 云之家轻应用_配置指南.doc(2.58MB)
K3Cloud 云之家集成_配置指南.doc(2.50MB)
推荐阅读

