本文档介绍了Vue中实现动画效果的四种方案:1) 使用transition组件和CSS过渡类名样式;2) transition组件与animation结合使用CSS动画;3) 通过Vue钩子函数实现动画;4) transition组件与Velocity.js结合。每种方案均给出了具体实例代码,包括如何使用transition组件结合CSS类名或animation实现过渡效果,以及如何使用Vue的生命周期钩子函数(如beforeEnter, enter, afterEnter等)来控制JavaScript动画,最后展示了如何将Velocity.js与Vue结合来实现动画效果。
官方文档中介绍Vue可以分别用以下四种方案实现动画效果:
1). transition组件和CSS 过渡类名样式结合实现动画。
2). transition组件 与 animation 结合使用CSS动画。
3).Vue钩子函数实现动画。
4). transition组件和 Velocity.js结合。
一.transition组件和CSS 类名样式结合实现动画
在transition 的封装组件,在下面条件下:
条件渲染 (使用
v-if)条件展示 (使用
v-show)动态组件
组件根节点
可以给任何元素和组件添加进入/离开过渡。
//动画实例
<template>
<div id="demo">
<button v-on:click="change">button</button>
<transition name="fade">
<div class="shape" v-show="show"></div>
</transition>
</div>
</template>
<script>
export default {
name: 'ani',
data () {
return {
show: true
}
},
methods: {
change: function () {
this.show = !this.show
}
}
}
</script>
<style scoped>
.shape{
width: 100px;
height: 100px;
background: red;
}
.fade-leave { margin-top: 50px; }
.fade-leave-active { transition: all 3s;}
.fade-leave-to { margin-top: 100px; opacity: 0.6;}
.fade-enter { margin-top: 50px; }
.fade-enter-active { transition: all 3s;}
.fade-enter-to { margin-top: 100px; opacity: 0.6;}
</style>
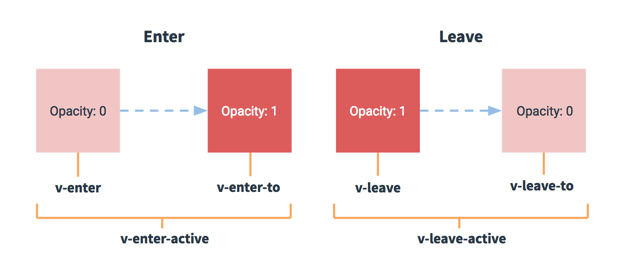
进入过渡:
v-enter:定义进入过渡的开始状态。v-enter-active:定义进入过渡生效时的状态。(整个过渡阶段)v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。
离开过渡:
v-leave: 定义离开过渡的开始状态。v-leave-active:定义离开过渡生效时的状态。v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。
注:如果 transition没有name时,v- 是这些类名的默认前缀, 如果<transition name="fade">则fade- 会代替v-。
二.transition组件 与 animation 结合使用
CSS 动画用法同 CSS 过渡,区别是在动画中 v-enter 类名在节点插入 DOM 后不会立即删除,而是在 animationend 事件触发时删除。
(1).CSS 动画 让大多数html元素变成动画。
方法:播放动画的时间animation-duration,播放的次数animation-iteration-count。
如何使用:为动画指定@keyframes,@keyframes把元素的style在特定的时间段进行改变。
//上述例子
<style scoped>
.shape{
width: 100px;
height: 100px;
background: red;
}
.fade-enter-active {
animation: bounce-in .5s;
}
.fade-leave-active {
animation: bounce-in .5s reverse;
}
@keyframes bounce-in {
0% {
transform: scale(0);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(1);
}
}
</style>(2).自定义过渡类名和Animate.css结合
使用方法:
下载Animation.js放在相应文件夹中,在<style scoped>引入animate.css,具体代码如下:
@import "../config/animate.css";//引入外部animate.css样式
<transition
name="custom-classes-transition"
enter-active-class="animated tada"
leave-active-class="animated bounceOutRight"
>
<div class="shape" v-show="show"></div>
</transition>
<style scoped>
@import "../config/animate.css";//引入外部animate.css样式
.shape{
width: 100px;
height: 100px;
background: red;
}
</style>三.Vue钩子函数实现动画
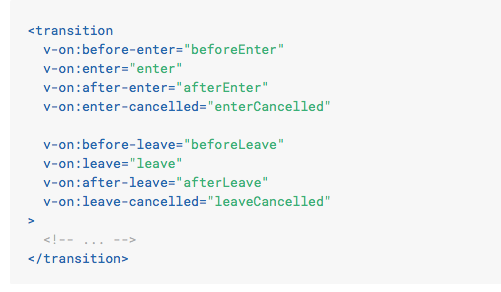
当只用 JavaScript 过渡的时候,在 enter 和 leave 中必须使用 done 进行回调。否则,它们将被同步调用,过渡会立即完成。

//以类似加入购物车动画为例
<template>
<div id="demo">
<button v-on:click="change">button</button>
<transition
@before-enter="beforeEnter"
@enter="enter"
@after-enter="afterEnter"
@enter-cancelled="enterCancelled"
@before-leave="beforeLeave"
@leave="leave"
@after-leave="afterLeave"
@leave-cancelled="leaveCancelled"
>
<div class="shape" v-show="show"></div>
</transition>
</div>
</template>
<script>
export default {
name: 'ani',
data () {
return {
show: false
}
},
methods: {
change(){
this.show = !this.show
},
beforeEnter: function (el) {
// ...
el.style.transform = "translate(0,0)"
},
// 当与 CSS 结合使用时
// 回调函数 done 是可选的
enter: function (el, done) {
// ...
el.offsetWidth //得写这个,会强制动画刷新
el.style.transform = "translate(150px,450px)" //移动位置
el.style.transition = 'all 1s ease' //设置动画的时间 和 效果
done()
},
afterEnter: function (el) {
// ...
console.log('11111')
this.show = true
},
enterCancelled: function (el) {
// ...
console.log('5555')
},
// --------
// 离开时
// --------
beforeLeave: function (el) {
// ...
console.log('222222')
},
// 当与 CSS 结合使用时
// 回调函数 done 是可选的
leave: function (el, done) {
// ...
console.log('33333')
done()
},
afterLeave: function (el) {
// ...
},
// leaveCancelled 只用于 v-show 中
leaveCancelled: function (el) {
// ...
console.log('4444')
}
}
}
</script>
<style scoped>
.shape{
width: 20px;
height: 20px;
border-radius: 50%;
background-color: red;
}
</style>四. transition组件和 Velocity.js结合
下载Velocity.js,新建文件夹引入js,以下代码为例:
import { Velocity } from '../config/velocity'
<template>
<div id="demo">
<button v-on:click="change">button</button>
<transition
v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:leave="leave"
v-bind:css="false"
>
<div class="shape" v-show="show"></div>
</transition>
</div>
</template>
<script>
import { Velocity } from '../config/velocity'
export default {
name: 'ani',
data () {
return {
show: false
}
},
methods: {
change(){
this.show=!this.show
},
beforeEnter: function (el) {
el.style.opacity = 0
el.style.transformOrigin = 'left'
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '1.4em' }, { duration: 300 })
Velocity(el, { fontSize: '1em' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 600 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}
}
</script>
<style scoped>
.shape{
width: 20px;
height: 20px;
border-radius: 50%;
background-color: red;
}
</style>以上几种实现动画效果的方法,想做成完美动画就可以在此基础上扩展使用!
本篇独发金蝶云社区!


