在项目开发过程中,编辑器总是会报各种错误和警告,以下就是我在开发过程中遇到的问题及解决方案。
(1).node_modules/css-loader?{"sourceMap":true}!./node_modules/vue-loader/lib/style-compiler?
下图所示为报错问题

这是由于css解析的时候出了问题,解决方案为:
首先看你使用的CSS语言是什么,是 常规的 或者 less 或者 sass。
如果是 常规 的,执行 npm install stylus-loader css-loader style-loader --save-dev 安装依赖就行。
如果是 less 的,执行 npm install less less-loader --save-dev 安装依赖就行。
如果是 sass 的,执行 npm install sass sass-loader --save-dev 安装依赖就行。或者($npm intall sass-loader --save ; $npm install node-sass --save)
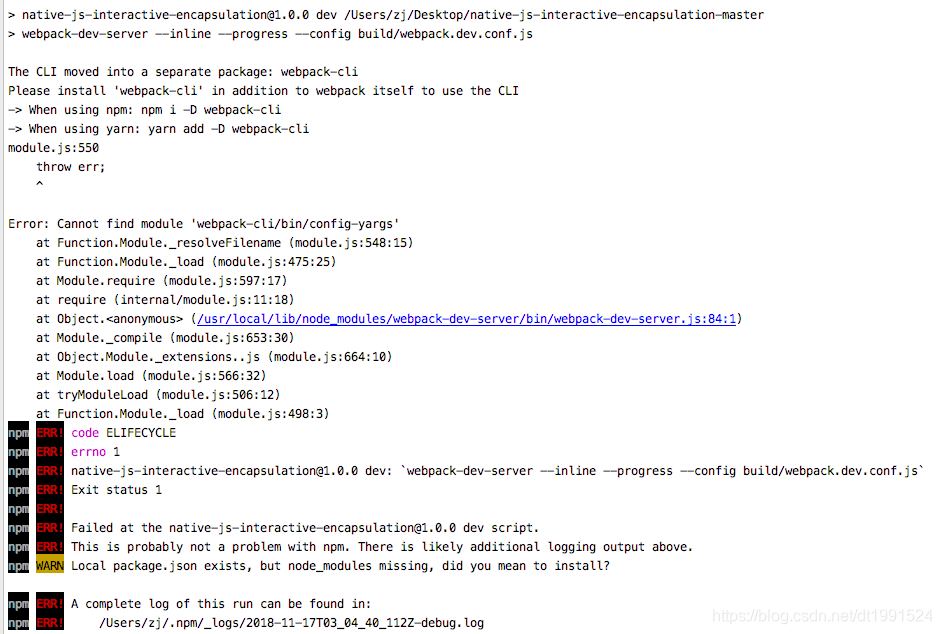
(2).Cannot find module 'webpack/bin/config-yargs'
从网上下载的一个vue项目,终端执行:npm run dev 时,报错如下图:

从上述报错中可以看到,需要安装webpack-cli, 终端输入:npm install webpack-cli,然后在运行就OK!
(3).throw er; // Unhandled 'error' event 和Error: listen EADDRNOTAVAIL 192.168.0.109:8081
问题报错如下图:

从上图看报错原因可知与ip地址有关,打开配置index.js配置文件

因为host中的ip不是本机IP导致的错误!
解决方法:
1. 把host中的改为“自己电脑的IP地址”
2.改为‘127.0.0.1’
3.改为‘localhost’
(4).This dependency was not found:
报错截图:

根据报错原因想到是路径不对,文件路径为:

引入路径应为:

(5).This dependency was not found: * common/stylus/index.styl in ./src/main.js To install it, you can run: npm install --save common/stylus/index.styl
报错如图:

解决办法是 build\webpack.base.conf.js将 resolve添加
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
}
},(6).Emitted value instead of an instance of Error) Error compiling template:

很容易发现错误原因:
:maxDistance="50px"
解决方案:
在data中写一变量,赋值变量就可以!
(8).Cannot use v-for on stateful component root element because it renders multiple elements.
报错如图提示:

Cannot use v-for on stateful component root element because it renders multiple elements.中文大致意思:不能在根元素(root element)使用 v-for,因为v-for是个循环体呈现多个元素,v-for在根元素上导致无法渲染。
代码如图:
<template>
<div v-for="(item,index) in headerList" v-on:click="selectMainTheme(index)">
<a href="java:;" :class="{'active':idx == index}">{{item.name}}</a>
</div>
</template>
修改后代码:
<div class="contain">
<div v-for="(item,index) in headerList" v-on:click="selectMainTheme(index)">
<a href="java:;" :class="{'active':idx == index}">{{item.name}}</a>
</div>
</div>
(9).Invalid prop: type check failed for prop "price". Expected String, got Number.

这是因为类型不匹配,解决办法:
bottomDistance=20 改为:bottomDistance=20 OK!
文章独发金蝶云社区


