70.1、WebApi,构造json
原创
15人赞赏了该文章
8,593次浏览
编辑于2021年06月22日 13:48:33
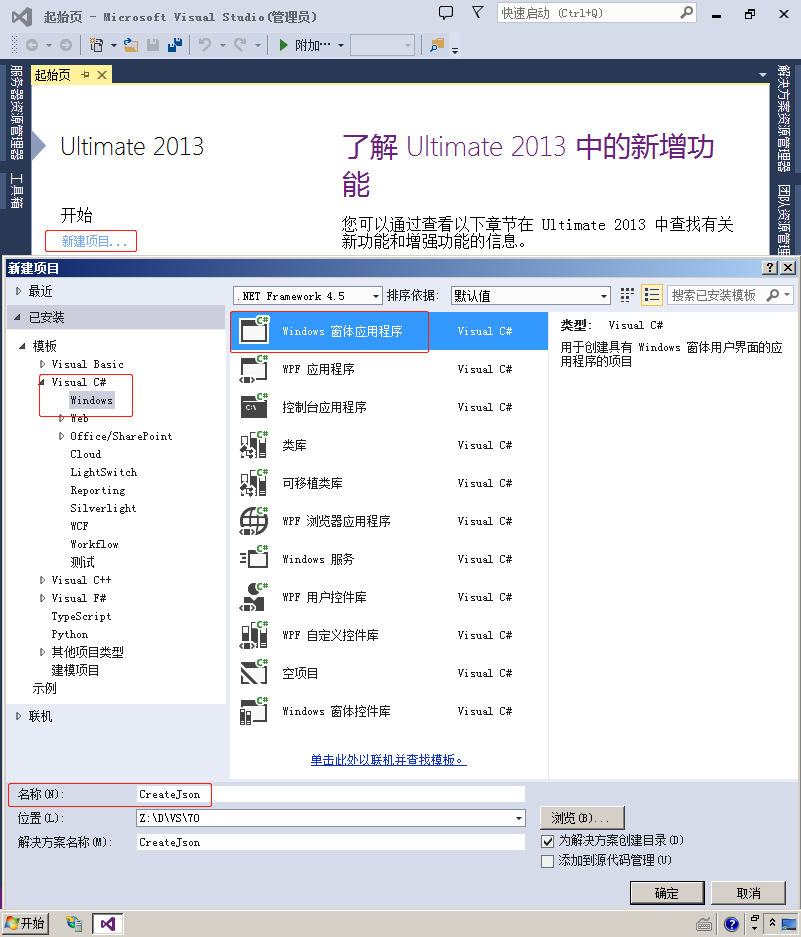
1、打开VS,新建 Windows 窗体应用程序,名称 CreateJson

前面部分操作和 第62节 类似
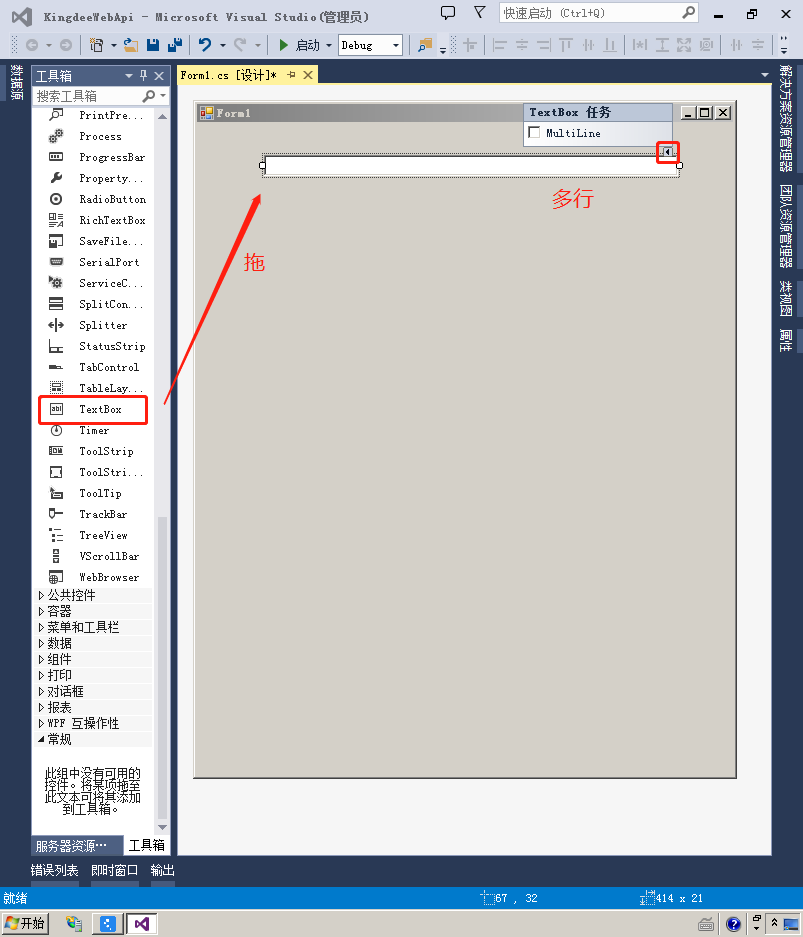
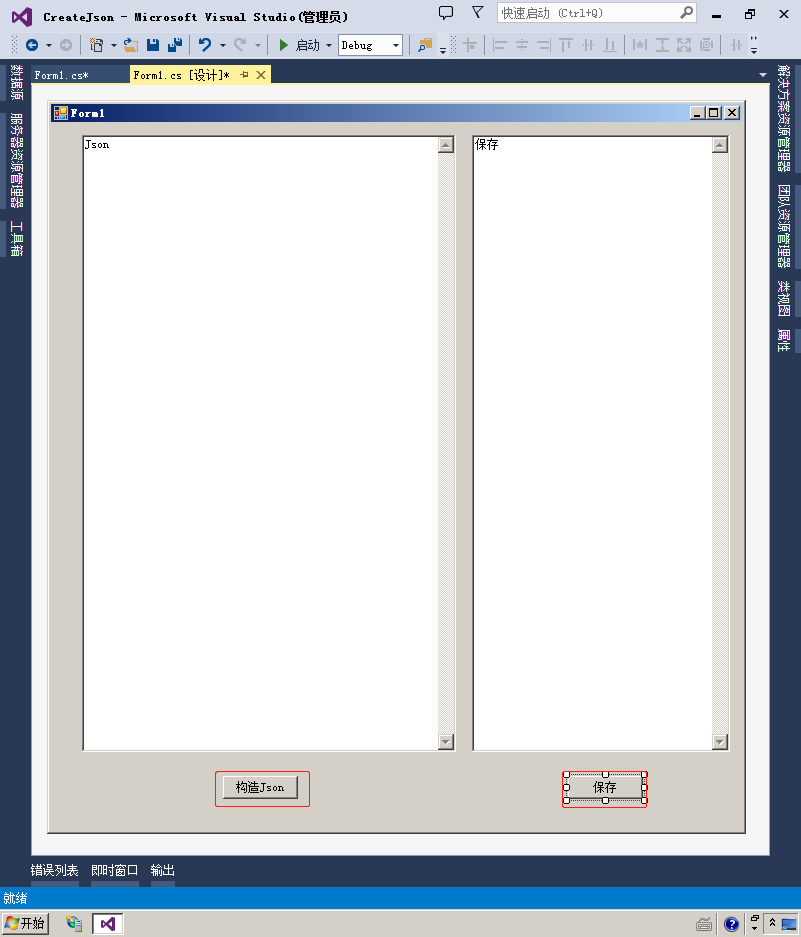
2、分别放二个文本框,改成多行

3、拖二个button按钮

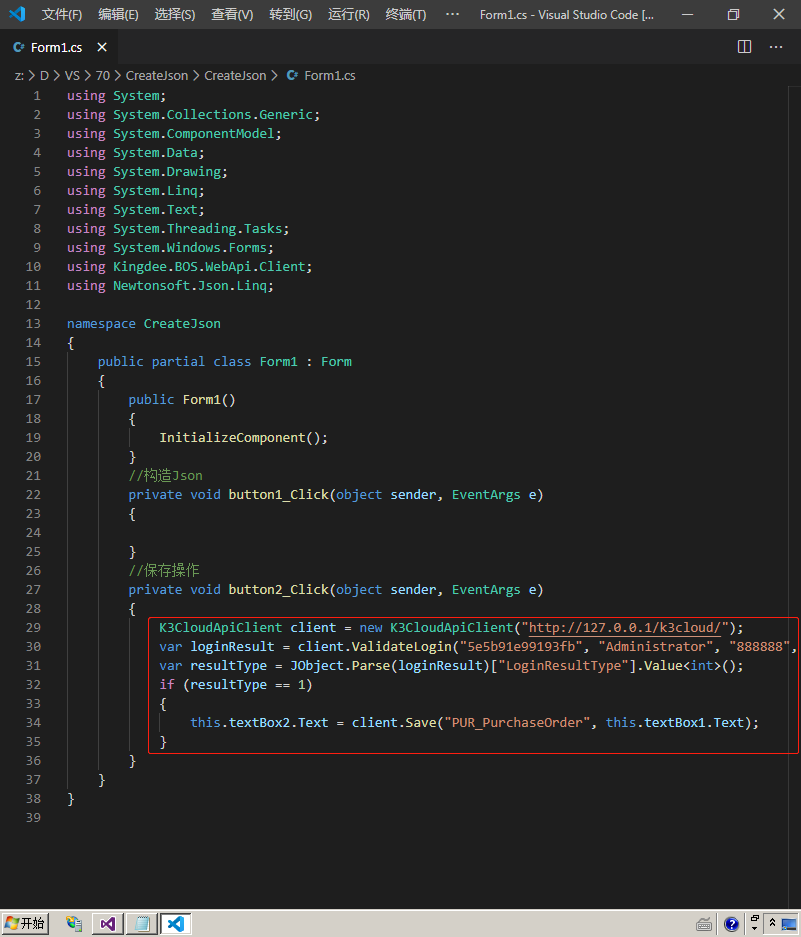
4、双击保存按钮,进入代码界面,复制前面章节,保存示例代码
K3CloudApiClient client = new K3CloudApiClient("http://127.0.0.1/k3cloud/");
var loginResult = client.ValidateLogin("5e5b91e99193fb", "Administrator", "888888", 2052);
var resultType = JObject.Parse(loginResult)["LoginResultType"].Value<int>();
if (resultType == 1)
{
this.textBox2.Text = client.Save("PUR_PurchaseOrder", this.textBox1.Text);
}
4.2、添加引用和使用
Kingdee.BOS.WebApi.Client.dll
Newtonsoft.Json.dll

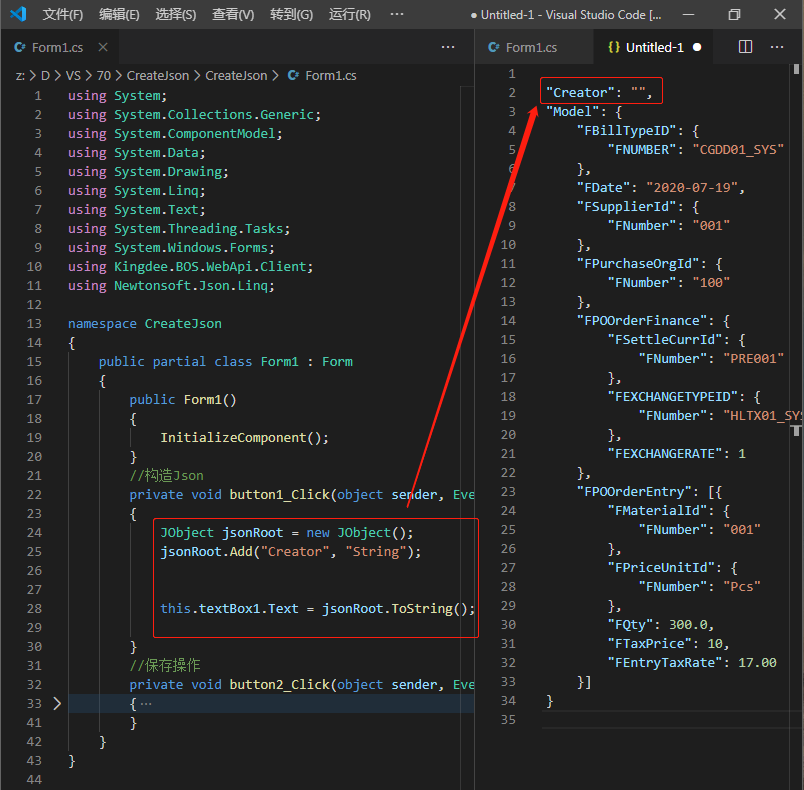
5、构造Json,第一部分 ,创建人 Creator

//构造Json
private void button1_Click(object sender, EventArgs e)
{
JObject jsonRoot = new JObject();
jsonRoot.Add("Creator", "String");
this.textBox1.Text = jsonRoot.ToString();
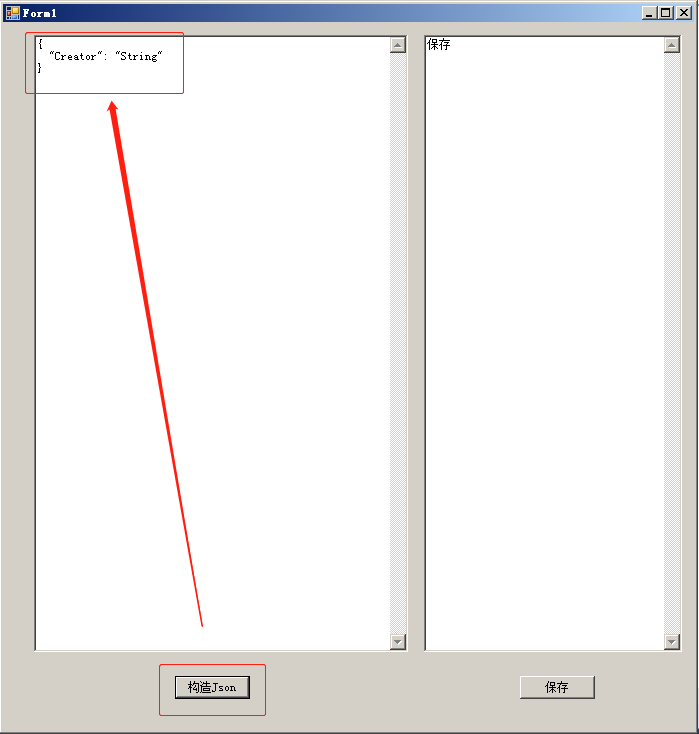
}5.2、启用,点构造Json按钮


视频下载链接:
链接:https://pan.baidu.com/s/1w4W3HcF6-z9sxxTJs60-8w
提取码:KISS
总目录链接
70.1.zip(279.15KB)
15人点赞
还没有人点赞,快来当第一个点赞的人吧!
0人打赏
还没有人打赏,快来当第一个打赏的人吧!


