66.1、WebApi,提交,审核,反审核,删除,查看接口,界面原创
6人赞赏了该文章
9,163次浏览
编辑于2021年06月22日 13:43:24
业务场景:使用WebApi、【新增、提交,审核,查看 ,反审核,删除】、采购订单
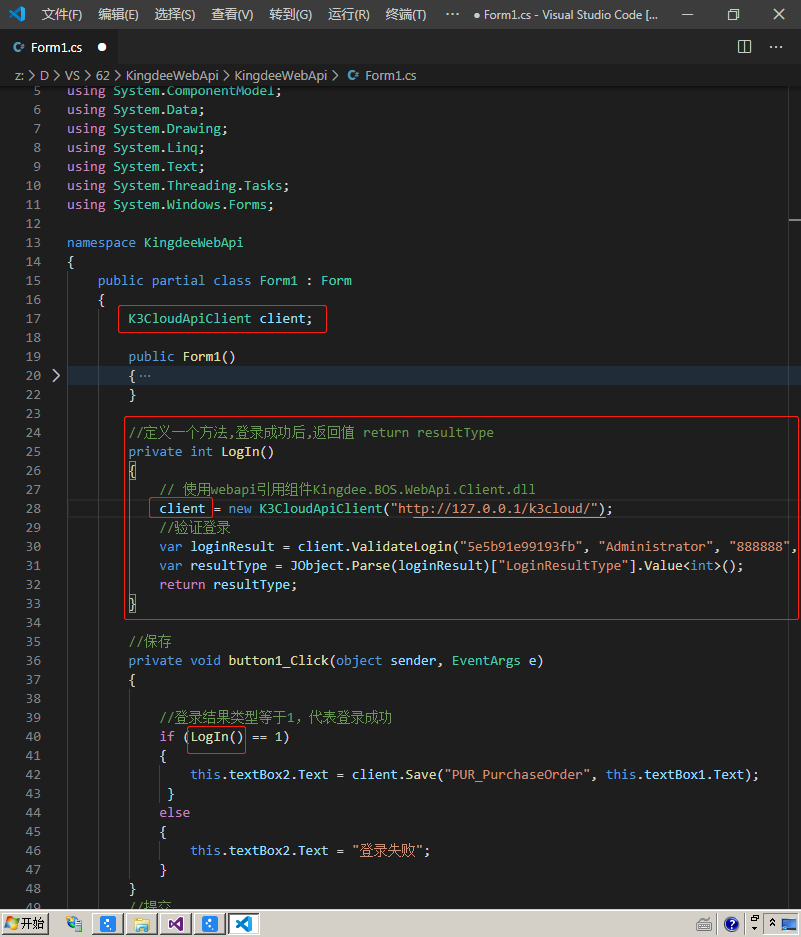
1、修改 第 62 节代码,定义一个方法,登录成功后,返回值

public partial class Form1 : Form
{
K3CloudApiClient client;
public Form1()
{
InitializeComponent();
}
//定义一个方法,登录成功后,返回值 return resultType
private int LogIn()
{
// 使用webapi引用组件Kingdee.BOS.WebApi.Client.dll
client = new K3CloudApiClient("http://127.0.0.1/k3cloud/");
//验证登录
var loginResult = client.ValidateLogin("5e5b91e99193fb", "Administrator", "888888", 2052);
var resultType = JObject.Parse(loginResult)["LoginResultType"].Value<int>();
return resultType;
}
private void button1_Click(object sender, EventArgs e)
{
//登录结果类型等于1,代表登录成功
if (LogIn() == 1)
{
//接收json this.textBox1.Text
//返回值 this.textBox2.Text
//保存操作 Save
this.textBox2.Text = client.Save("PUR_PurchaseOrder", this.textBox1.Text);
}
else
{
this.textBox2.Text = "登录失败";
}
}
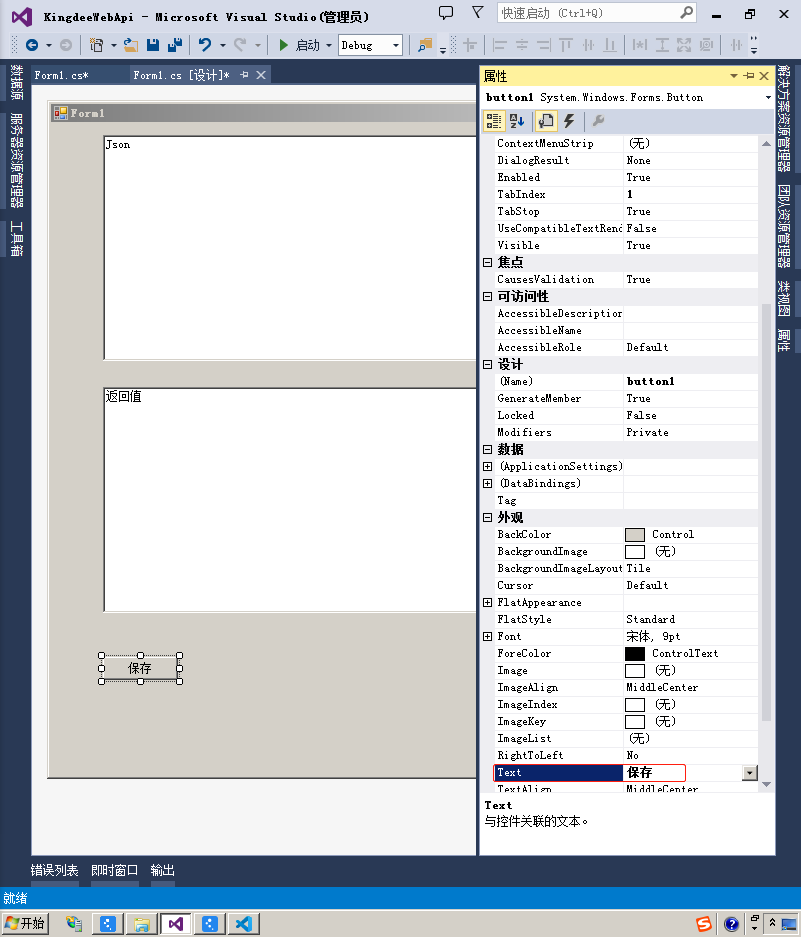
}2、修改按钮名字

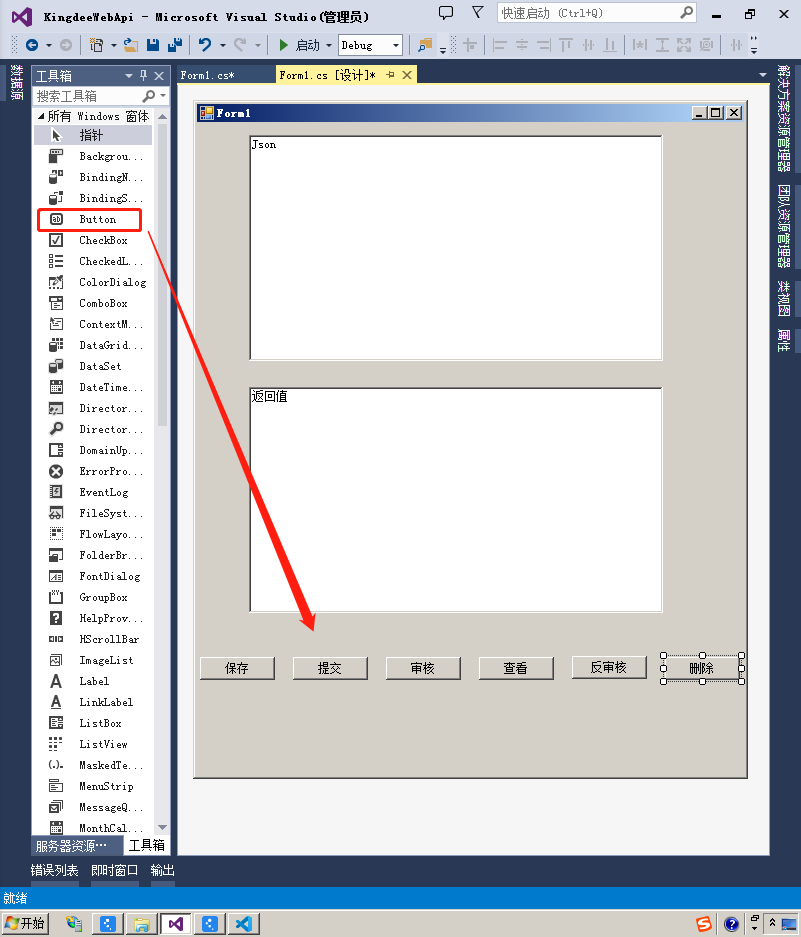
3、再拖几个按钮

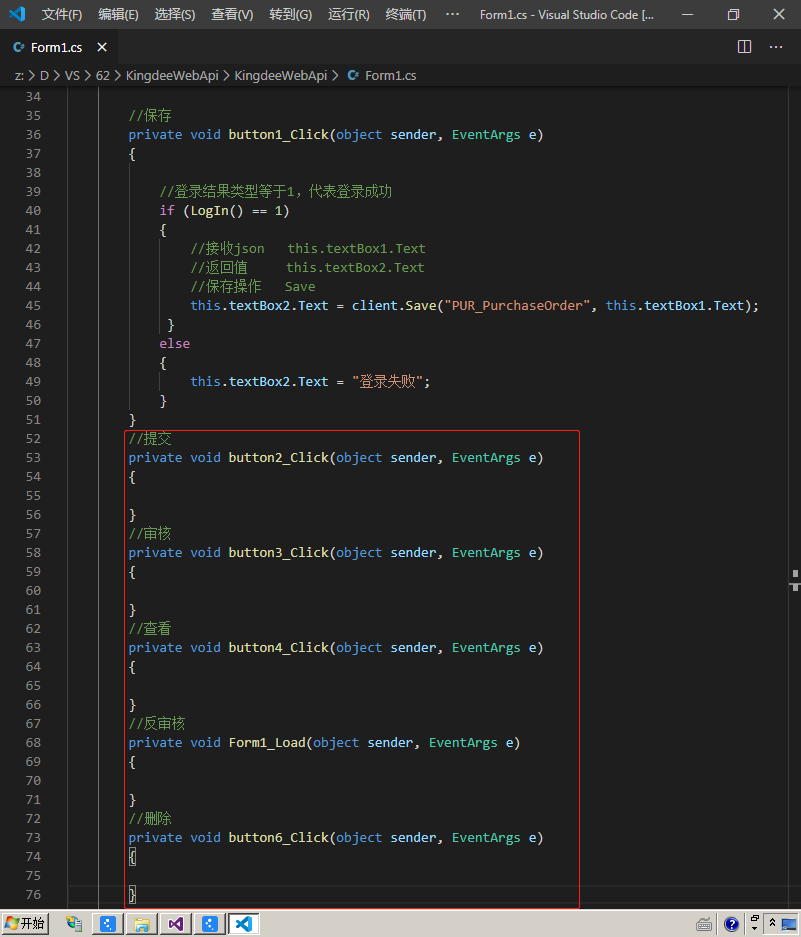
4、分别双击按钮进去,自动生成代码

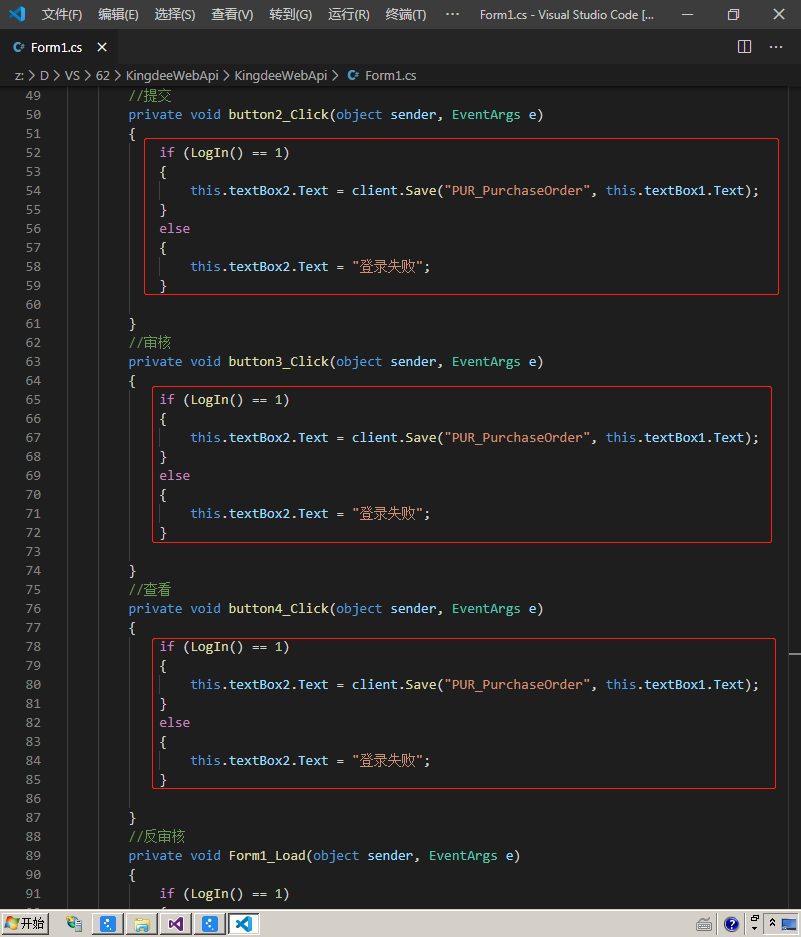
5、复制代码到各个按钮
if (LogIn() == 1)
{
this.textBox2.Text = client.Save("PUR_PurchaseOrder", this.textBox1.Text);
}
else
{
this.textBox2.Text = "登录失败";
}
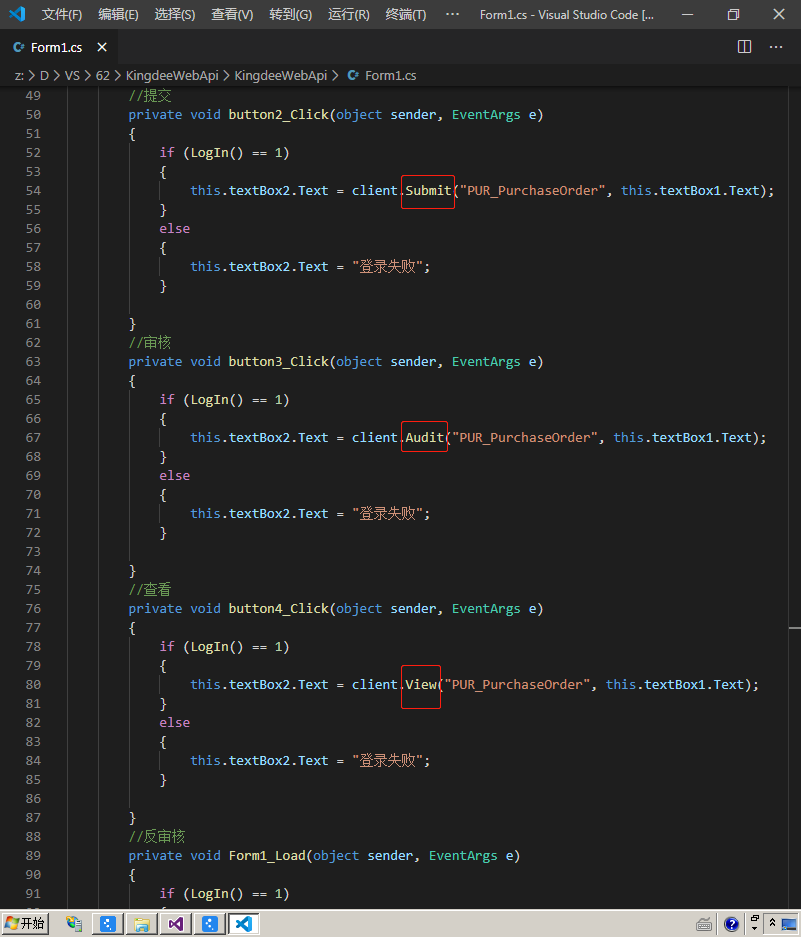
6、把Save 改成对应的操作
提交:Submit
审核:Audit
查看:View
反审核:UnAudit
删除:Delete

视频下载链接:
链接:https://pan.baidu.com/s/1FOxawGb3vNURdwIav7RWdw
提取码:KISS
总目录链接
6人点赞
还没有人点赞,快来当第一个点赞的人吧!
0人打赏
还没有人打赏,快来当第一个打赏的人吧!


