34.2、动态表单插件,返回数据,代码原创
15人赞赏了该文章
1.2万次浏览
编辑于2020年07月11日 17:10:08
本文介绍了在编程中对两个类(ClassOpen.cs和DyFormOutBill.cs)的代码修改,以实现数据的动态接收和处理。在ClassOpen.cs类中,通过调用ShowForm方法并传递回调函数,实现了动态表单的打开和数据接收。在回调函数内,将接收到的数据(DynamicObjectCollection类型)进行处理,并根据需要提取具体数据项赋值给Model。在DyFormOutBill.cs类中,定义了点击按钮的事件处理逻辑,用于获取用户从动态表单中选择的行数据(通过复选框),并检查是否只选中了一行数据。若只选中一行,则通过ShowForm方法的回调函数将整行数据返回给ClassOpen.cs类进行处理。若未选中或选中多行,则提示用户选择正确数量的行。
有用
反馈
续
使用上一节33代码
34.1 界面
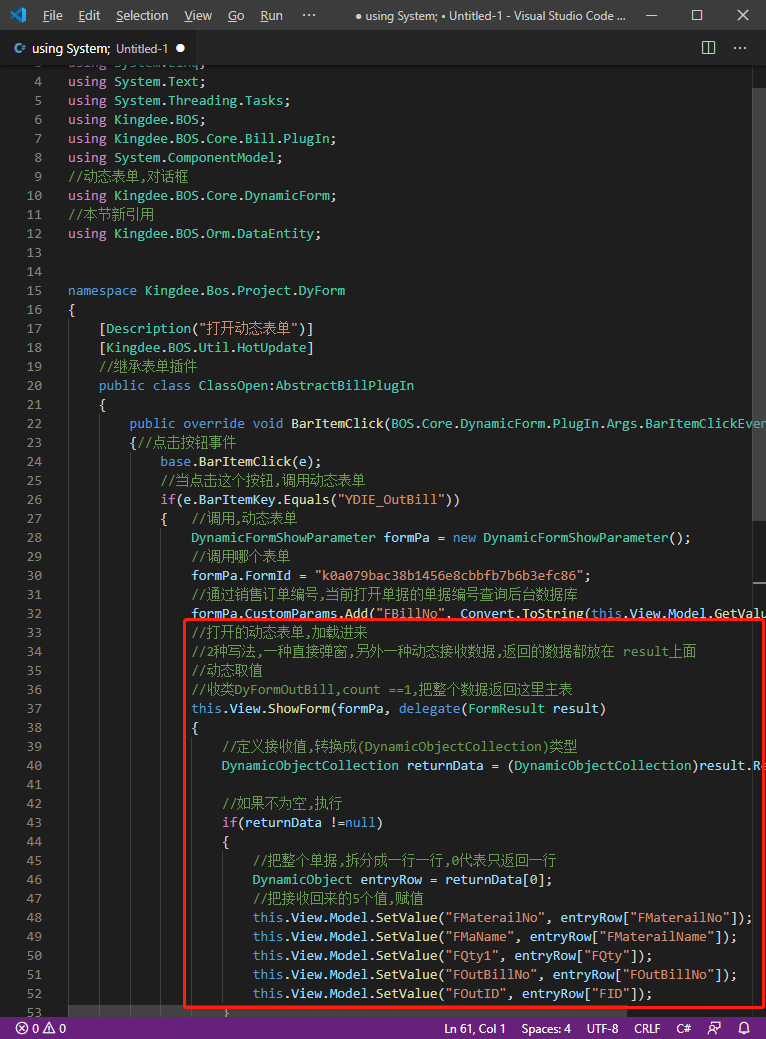
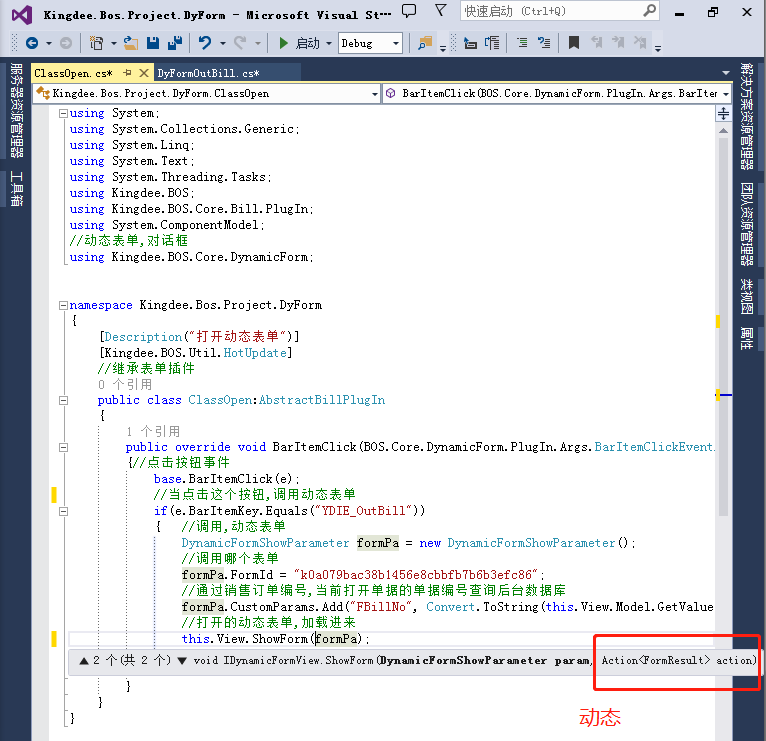
1、修改ClassOpen.cs 类的代码,动态接收数据
//打开的动态表单,加载进来
//2种写法,一种直接弹窗,另外一种动态接收数据,返回的数据都放在 result上面
//动态取值
//收类DyFormOutBill,count ==1,把整个数据返回这里主表
this.View.ShowForm(formPa, delegate(FormResult result)
{
//定义接收值,转换成(DynamicObjectCollection)类型
DynamicObjectCollection returnData = (DynamicObjectCollection)result.ReturnData;
//如果不为空,执行
if(returnData !=null)
{
//把整个单据,拆分成一行一行,0代表只返回一行
DynamicObject entryRow = returnData[0];
//把接收回来的5个值,赋值
this.View.Model.SetValue("FMaterailNo", entryRow["FMaterailNo"]);
this.View.Model.SetValue("FMaName", entryRow["FMaterailName"]);
this.View.Model.SetValue("FQty1", entryRow["FQty"]);
this.View.Model.SetValue("FOutBillNo", entryRow["FOutBillNo"]);
this.View.Model.SetValue("FOutID", entryRow["FID"]);
}
});
this.View.ShowForm(formPa, delegate(FormResult result)
{
});
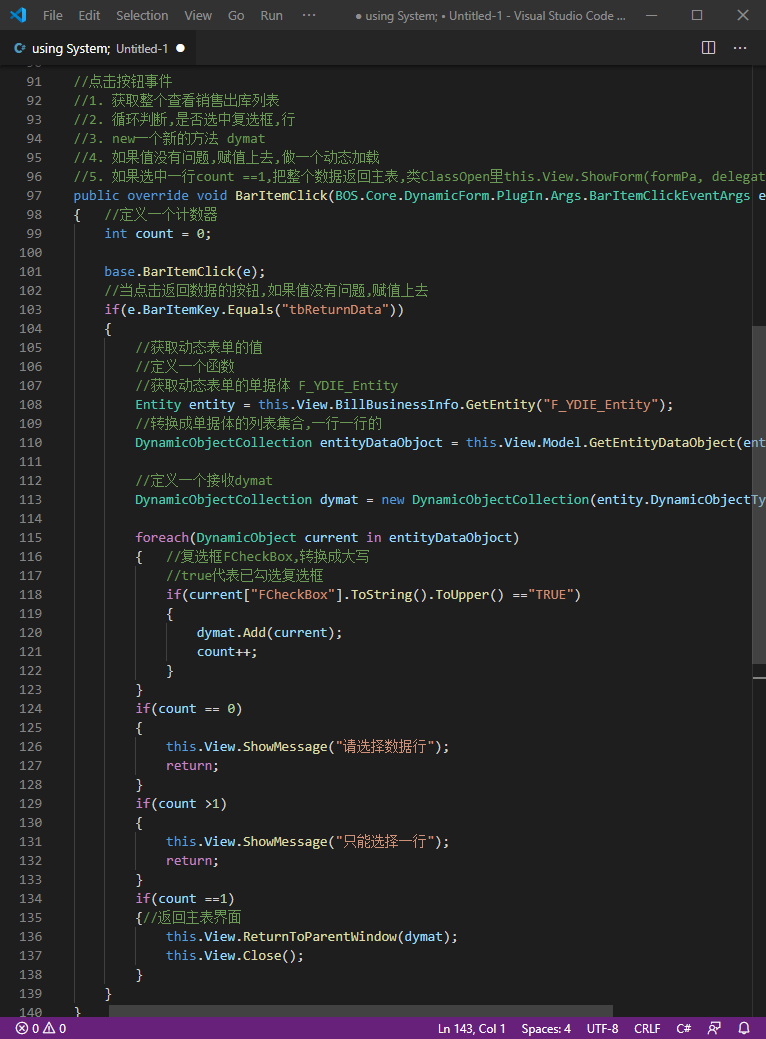
2、修改 DyFormOutBill.cs的代码,判断是否选中1行数据,返回值给上面ClassOpen.cs 类
//点击按钮事件
//1. 获取整个查看销售出库列表
//2. 循环判断,是否选中复选框,行
//3. new一个新的方法 dymat
//4. 如果值没有问题,赋值上去,做一个动态加载
//5. 如果选中一行count ==1,把整个数据返回主表,类ClassOpen里this.View.ShowForm(formPa, delegate(FormResult result)
public override void BarItemClick(BOS.Core.DynamicForm.PlugIn.Args.BarItemClickEventArgs e)
{ //定义一个计数器
int count = 0;
base.BarItemClick(e);
//当点击返回数据的按钮,如果值没有问题,赋值上去
if(e.BarItemKey.Equals("tbReturnData"))
{
//获取动态表单的值
//定义一个函数
//获取动态表单的单据体 F_YDIE_Entity
Entity entity = this.View.BillBusinessInfo.GetEntity("F_YDIE_Entity");
//转换成单据体的列表集合,一行一行的
DynamicObjectCollection entityDataObjoct = this.View.Model.GetEntityDataObject(entity);
//定义一个接收dymat
DynamicObjectCollection dymat = new DynamicObjectCollection(entity.DynamicObjectType, null);
foreach(DynamicObject current in entityDataObjoct)
{ //复选框FCheckBox,转换成大写
//true代表已勾选复选框
if(current["FCheckBox"].ToString().ToUpper() =="TRUE")
{
dymat.Add(current);
count++;
}
}
if(count == 0)
{
this.View.ShowMessage("请选择数据行");
return;
}
if(count >1)
{
this.View.ShowMessage("只能选择一行");
return;
}
if(count ==1)
{//返回主表界面
this.View.ReturnToParentWindow(dymat);
this.View.Close();
}
}
}
3、
总结:打开动态表单,有2种方法。 一种是直接打开动态表单,另外一张是本节介绍,二重重载; this.View.ShowForm(formPa, delegate(FormResult result) 然后是接收它的值 result; 然后判断返回值 this.View.ReturnToParentWindow(dymat);
4、最终效果,重新打开销售订单,点按钮,查看出库信息,选择一行数据,点返回,返回数据到新增的字段上面;

总目录链接
https://vip.kingdee.com/article/64993872014591232
Kingdee.Bos.Project.DyForm34.z …(22.48KB)
15人点赞
还没有人点赞,快来当第一个点赞的人吧!
0人打赏
还没有人打赏,快来当第一个打赏的人吧!


