28、列表插件,OnLoad,设置列表行高原创
16人赞赏了该文章
5,992次浏览
编辑于2020年07月11日 09:03:25
业务场景:设置销售出库单列表,默认行高
1、打开VS,新建一个类库,具体可以参考21.1 ,1-4步
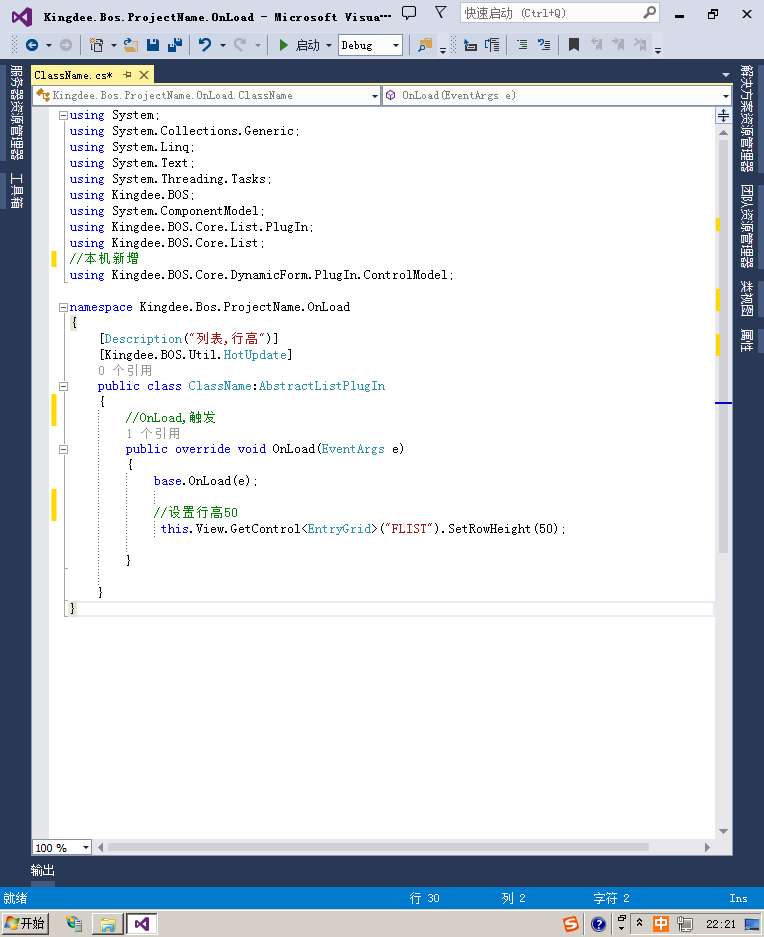
2、

using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Kingdee.BOS;
using System.ComponentModel;
using Kingdee.BOS.Core.List.PlugIn;
using Kingdee.BOS.Core.List;
//本机新增
using Kingdee.BOS.Core.DynamicForm.PlugIn.ControlModel;
namespace Kingdee.Bos.ProjectName.OnLoad
{
[Description("列表,行高")]
[Kingdee.BOS.Util.HotUpdate]
public class ClassName:AbstractListPlugIn
{
//OnLoad,触发
public override void OnLoad(EventArgs e)
{
base.OnLoad(e);
//设置行高50
this.View.GetControl<EntryGrid>("FLIST").SetRowHeight(50);
}
}
}3、重新生成dll
OnLoad
触发时机
完成View和Model的初始化工作,准备把Model里的数据组织成Json指令并发送给客户端控件之前,加载触发
和第22节,触发时机类似
关键字
页面加载 加载 触发事件
设置列表行高
this.View.GetControl<EntryGrid>("FLIST").SetRowHeight(50);
4、最终效果,重新打开销售出库单列表,行高50

总目录链接
https://vip.kingdee.com/article/64993872014591232
28.zip(34.40KB)
16人点赞
还没有人点赞,快来当第一个点赞的人吧!
0人打赏
还没有人打赏,快来当第一个打赏的人吧!

