5.2、表单插件,逐行,删除单据体信息this.View.Model.DeleteEntryRow原创
14人赞赏了该文章
1.1万次浏览
编辑于2020年07月02日 15:17:00
续
5.1、表单插件,常用的单据体属性插件,删除单据体信息DeleteEntryData
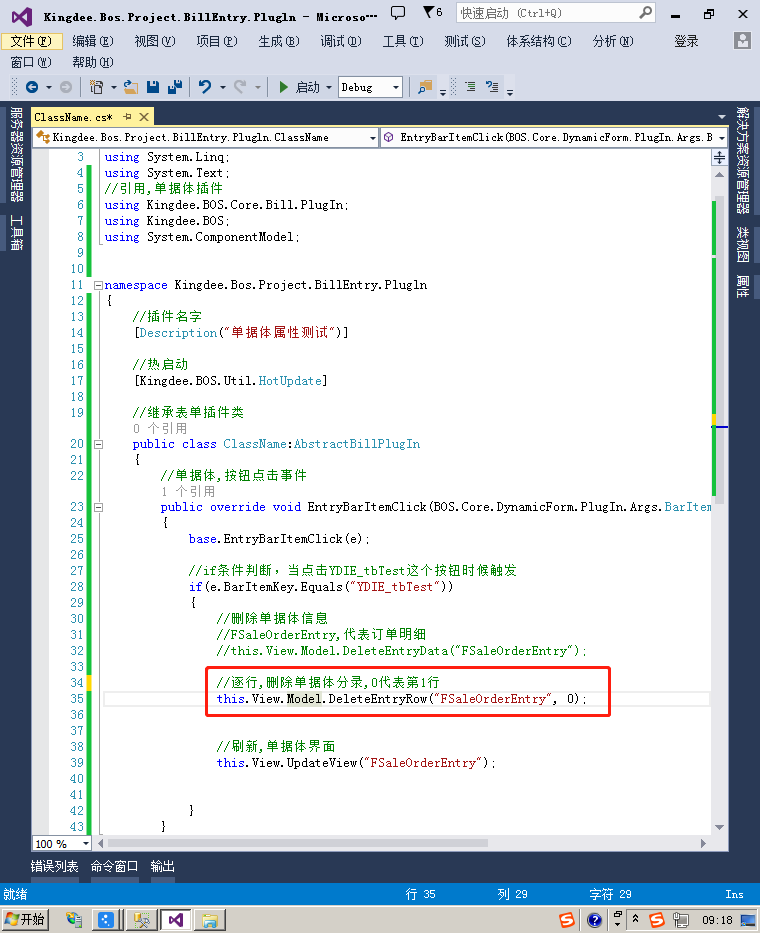
1、注释,上一节代码
2、逐行,删除单据体分录,0代表第1行
this.View.Model.DeleteEntryRow("FSaleOrderEntry", 0);3、重新生成dll
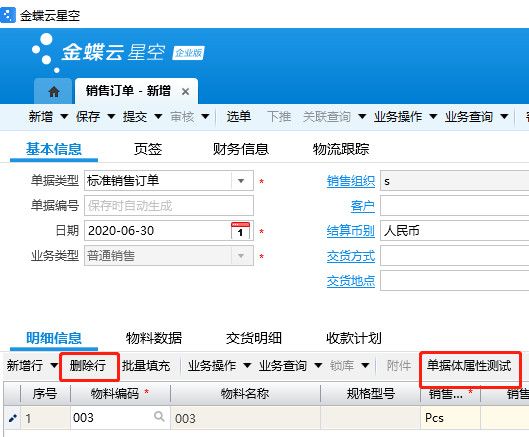
4、最终效果,重新打开销售订单,点按钮,跟删除行,效果一样;


using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
//引用,单据体插件
using Kingdee.BOS.Core.Bill.PlugIn;
using Kingdee.BOS;
using System.ComponentModel;
namespace Kingdee.Bos.Project.BillEntry.Plugln
{
//插件名字
[Description("单据体属性测试")]
//热启动
[Kingdee.BOS.Util.HotUpdate]
//继承表单插件类
public class ClassName:AbstractBillPlugIn
{
//单据体,按钮点击事件
public override void EntryBarItemClick(BOS.Core.DynamicForm.PlugIn.Args.BarItemClickEventArgs e)
{
base.EntryBarItemClick(e);
//if条件判断,当点击YDIE_tbTest这个按钮时候触发
if(e.BarItemKey.Equals("YDIE_tbTest"))
{
//删除单据体信息
//FSaleOrderEntry,代表订单明细
//this.View.Model.DeleteEntryData("FSaleOrderEntry");
//逐行,删除单据体分录,0代表第1行
this.View.Model.DeleteEntryRow("FSaleOrderEntry", 0);
//刷新,单据体界面
this.View.UpdateView("FSaleOrderEntry");
}
}
}
}总目录链接
https://vip.kingdee.com/article/64993872014591232
14人点赞
还没有人点赞,快来当第一个点赞的人吧!
0人打赏
还没有人打赏,快来当第一个打赏的人吧!



