【套打】案例:布局表格(页眉页脚加动态输出)原创
9人赞赏了该文章
1867次浏览
编辑于2020年06月29日 20:00:10
场景:每页页眉页脚+自定义布局+动态内容输出
自定义布局+动态内容输出这一条限制了我们使用布局表格加行高自适应(数据表格的行高自适应,只是数据的输出高度动态计算,并没有动态布局,内容的输出依然是以数据行这个单一行的形式承载,除非设计为布局可以作为子控件直接嵌套在数据行里面)。
在使用了布局表格加行高自适应(后称这个表格为动态布局表格)后,加上每页页眉页脚的功能就很简单了(设计静态输出内容,如文本、或者静态的布局表格)
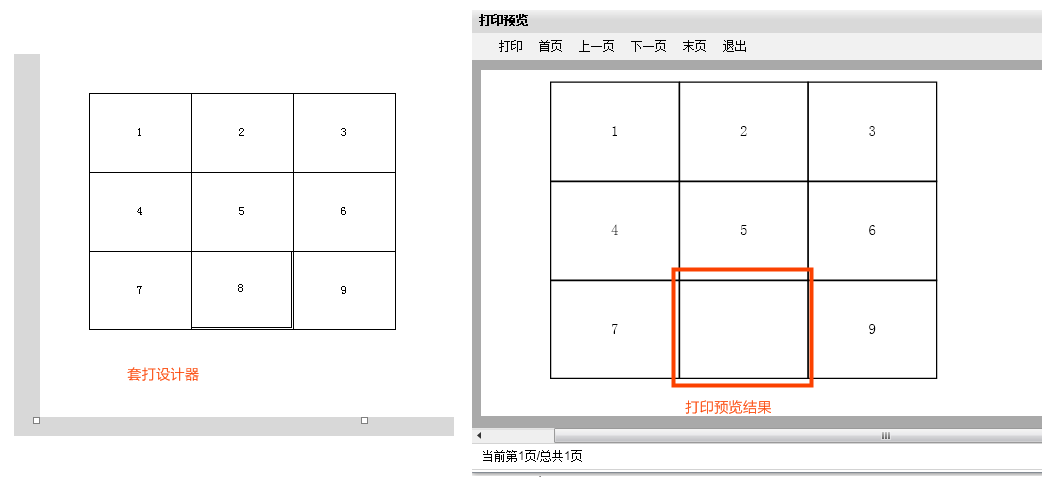
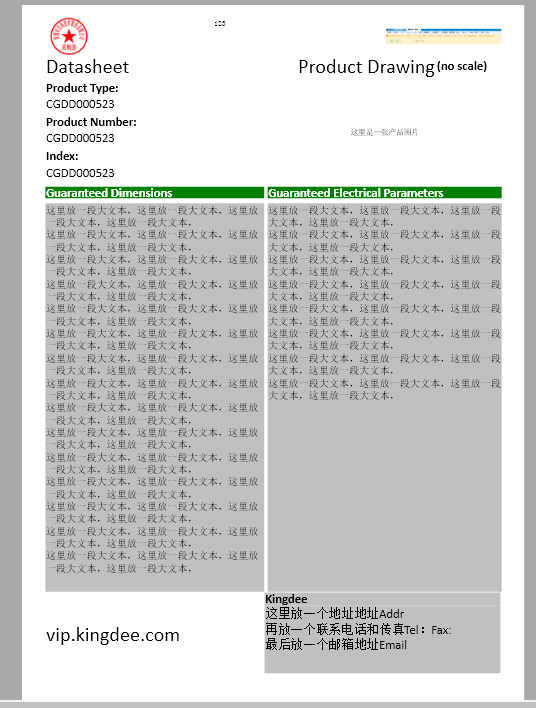
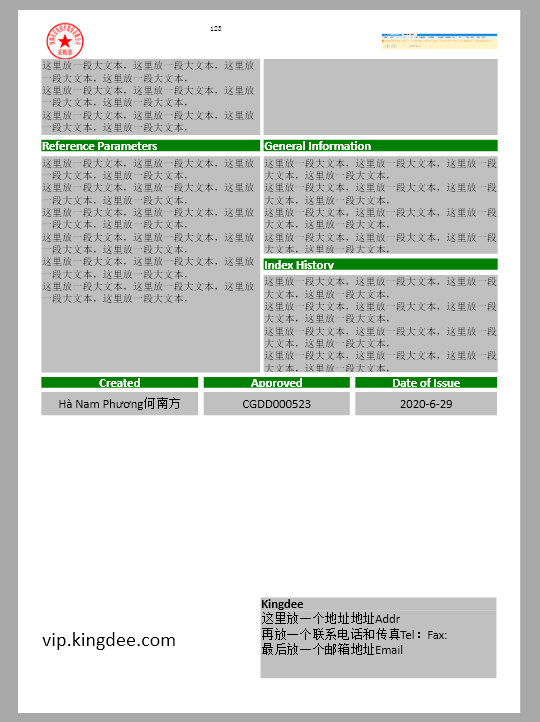
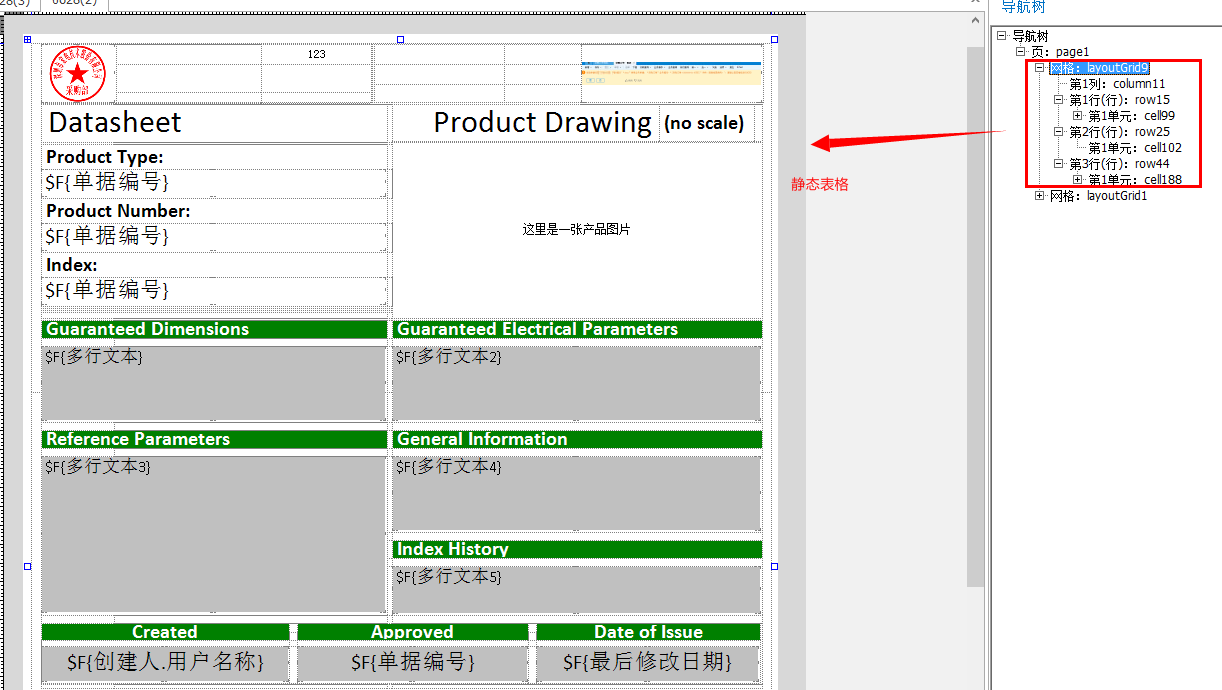
效果:


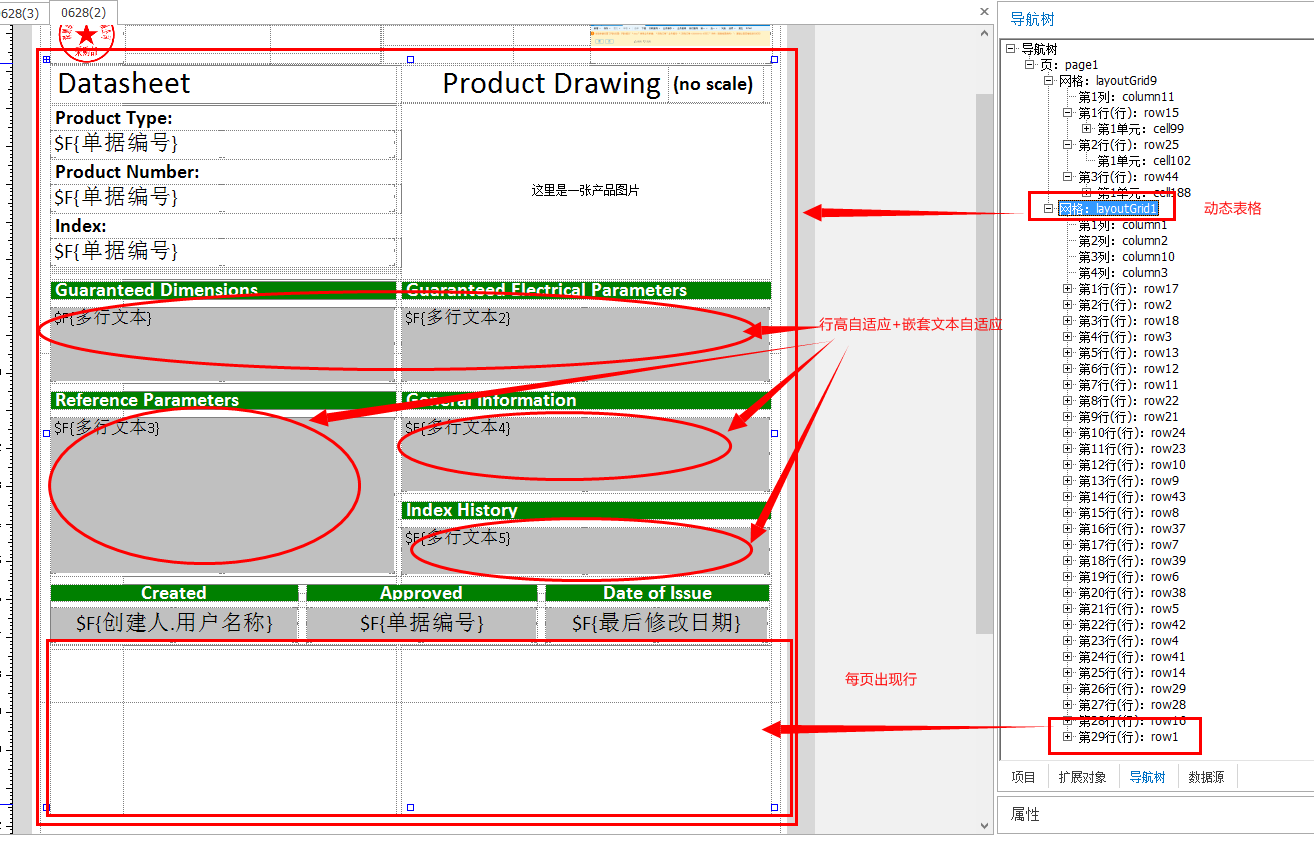
模板设计:
动态表格,动态高度行设置行高自适应,插入尾行每页出现且调整高度保证最下方内容不被覆盖。

静态表格或者普通文本实现页眉和页脚(参考布局表格每页出现实现页脚)。

运行逻辑:有两个布局表格直接放在面板上,然后静态的面板的位置要更上一些(保证每次先执行这个表格),静态表格每次都会执行完(就能做到每页首尾都输出内容),然后动态表格就是你之前嵌在里面的网格(由于加上了行高自适应,所以输出是变化的,我们称他为动态),动态表格会一直往下执行输出直到没有位置,会导致覆盖每页的页尾出现,所以我们加了一个空白的布局表格每页出现行(布局表格每页出现行只有在末尾没有内容的时候才有效),保证到达了那个位置就停下。