云之家轻应用右上角菜单设置
1. 适用环境:7.0及以上版本;
2. 配置:插件页面,AfterBindData方法中配置。
3. 示例图:

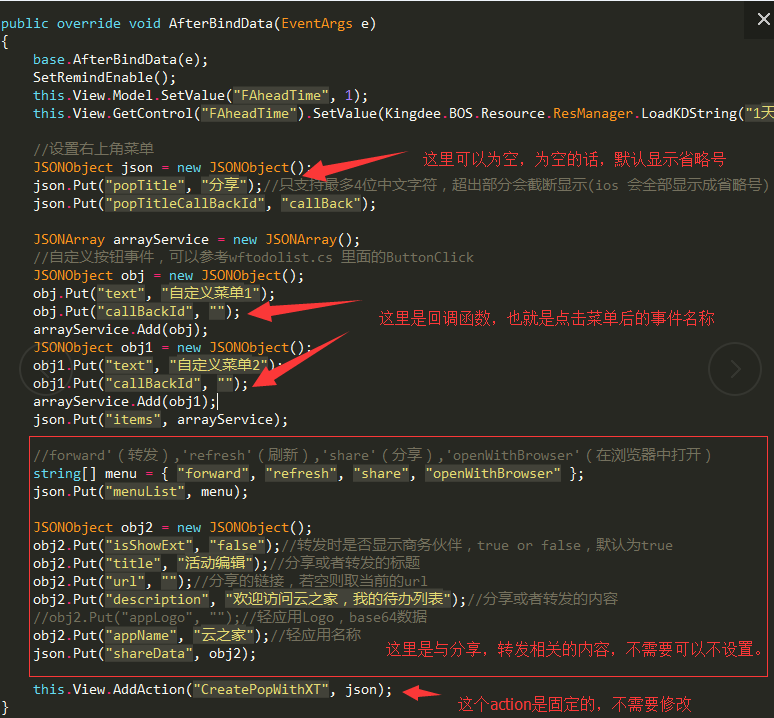
4. 代码示例:
//绑定事件
public override void AfterBindData(EventArgs e)
{
base.AfterBindData(e);
SetRemindEnable();
this.View.Model.SetValue("FAheadTime", 1);
this.View.GetControl("FAheadTime").SetValue(Kingdee.BOS.Resource.ResManager.LoadKDString("1天","0021179030027483", Kingdee.BOS.Resource.SubSystemType.BOS));
//以上为您的业务代码++++++++++++++++++++++++++++++++++++++++++++++
//设置右上角菜单
JSONObject json = new JSONObject();
json.Put("popTitle", "分享");//只支持最多4位中文字符,超出部分会截断显示(ios 会全部显示成省略号)
json.Put("popTitleCallBackId", "callBack");
JSONArray arrayService = new JSONArray();
//自定义按钮事件,可以参考wftodolist.cs 里面的ButtonClick
JSONObject obj = new JSONObject();
obj.Put("text", "自定义菜单1");
obj.Put("callBackId", "todo");
arrayService.Add(obj);
JSONObject obj1 = new JSONObject();
obj1.Put("text", "自定义菜单2");
obj1.Put("callBackId", "running");
arrayService.Add(obj1);
json.Put("items", arrayService);
//forward'(转发),'refresh'(刷新),'share'(分享),'openWithBrowser'(在浏览器中打开)
string[] menu = { "forward", "refresh","share", "openWithBrowser" };
json.Put("menuList", menu);
JSONObject obj2 = new JSONObject();
obj2.Put("isShowExt","false");//转发时是否显示商务伙伴,true or false,默认为true
obj2.Put("title", "活动编辑");//分享或者转发的标题
obj2.Put("url", "");//分享的链接,若空则取当前的url
obj2.Put("description", "欢迎访问云之家,我的待办列表");//分享或者转发的内容
//obj2.Put("appLogo", "");//轻应用Logo,base64数据
obj2.Put("appName", "云之家");//轻应用名称
json.Put("shareData", obj2);
this.View.AddAction("CreatePopWithXT", json);
}
//点击事件
public override void ButtonClick(ButtonClickEventArgs e)
{
switch (e.Key.ToUpper())
{
case "DONELIST":
MobileListShowParametershowform = new MobileListShowParameter();
showform.FormId ="MOB_WFDoneList";
this.View.ShowForm(showform);
break;
case "RUNNING":
MobileListShowParametershowform1 = new MobileListShowParameter();
showform1.FormId ="MOB_WFRunningList";
this.View.ShowForm(showform1);
break;
case "TODO":
MobileListShowParametershowform2 = new MobileListShowParameter();
showform2.FormId ="MOB_WFTodoList";
this.View.ShowForm(showform2);
break;
}
}
推荐阅读