本文概述了如何在企业应用云星空中,通过云之家平台制作与发布移动单据,以实现仓管员在手机端修改单据内容的功能。文中详细介绍了移动单据与表单的搭建步骤,包括在BOS平台选择子系统、新建单据与表单、设计布局、添加控件与按钮、保存发布等,并讲解了轻应用的发布与管理流程,同时强调了操作列表、过滤等功能配置的重要性。
1 业务背景
我司应用云星空,各种流程审批通过云之家进行。但在出入库方面,需要仓管员修改单据内容,为了摆脱空间和PC电脑的束缚,制作发布移动单据,实现仓管员在手机端修改单据内容。
本帖内容通过向总部老师请教,结合社区帖子,自己逐步摸索出的内容,语言表述存在很多不规范,不对的地方或不详细的方面请大家批评指正。感谢曾给予过支持的黄志洪、符勇等各位老师。
2 关键步骤
移动单据的制作与发布:
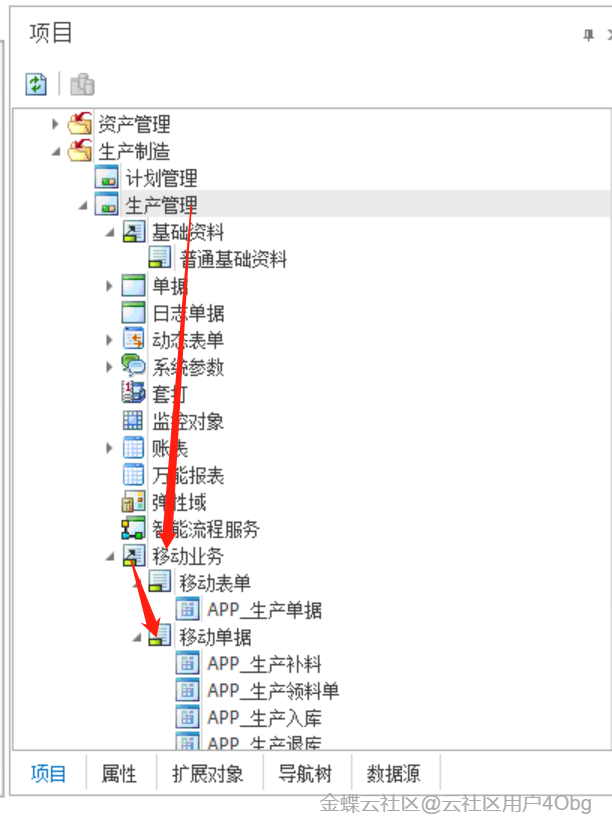
一、搭建移动单据
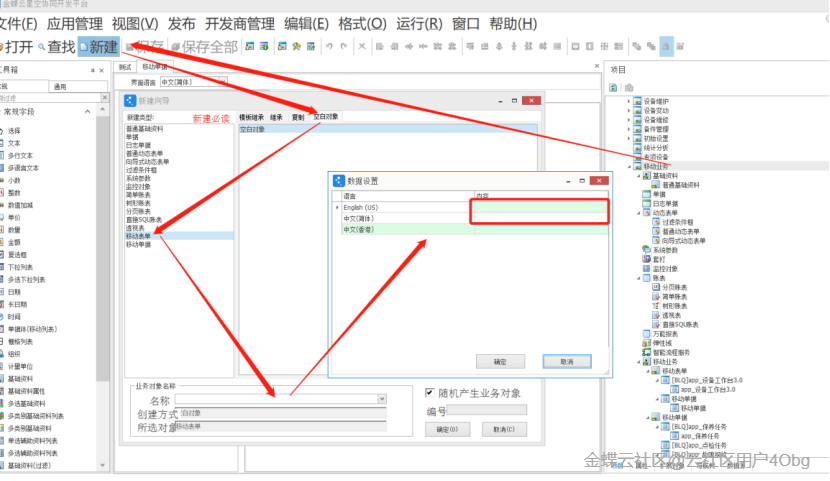
1.在bos平台选择单据所在的子系统

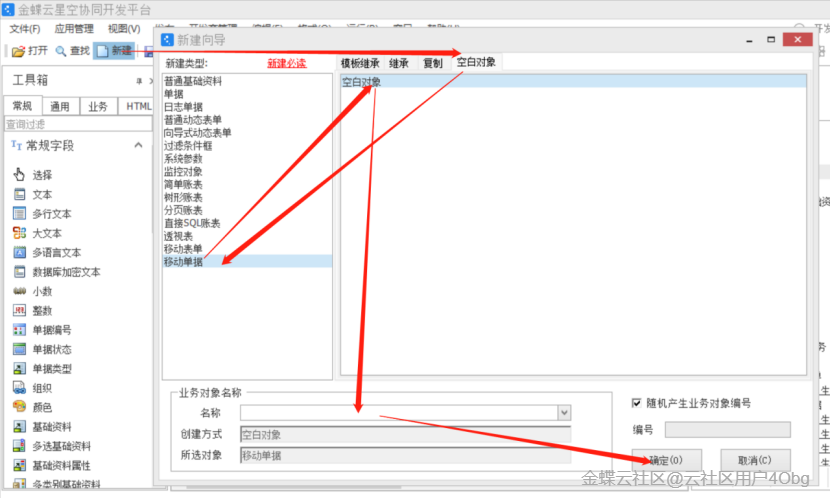
2.新建bos单据

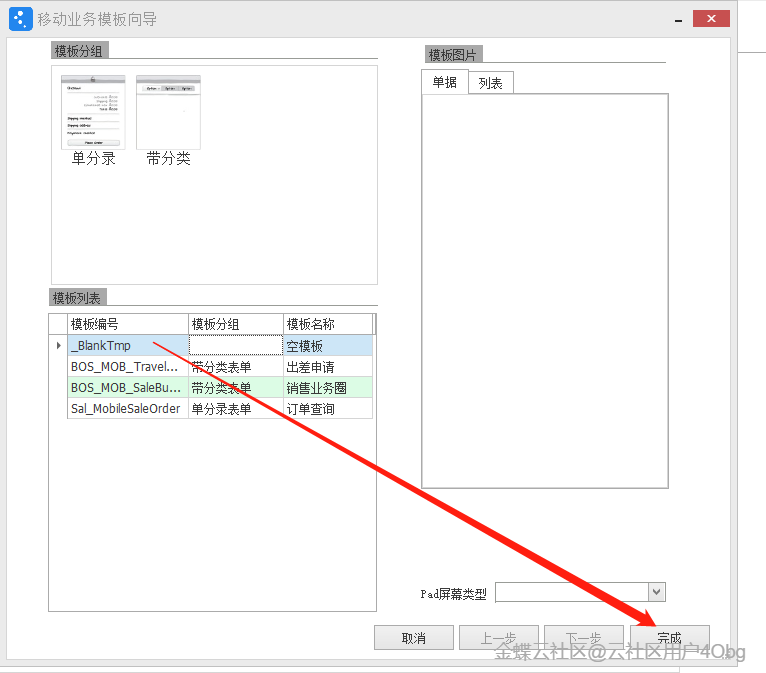
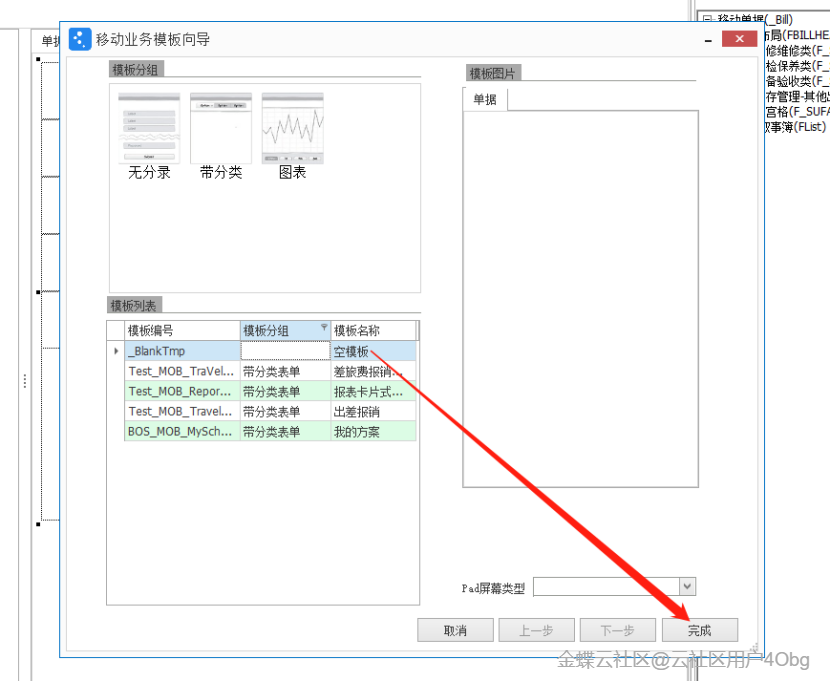
3.选择模板

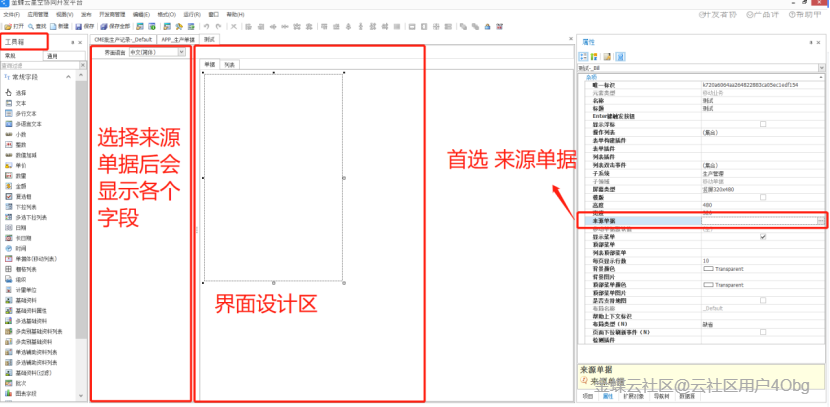
4.单据设计窗口
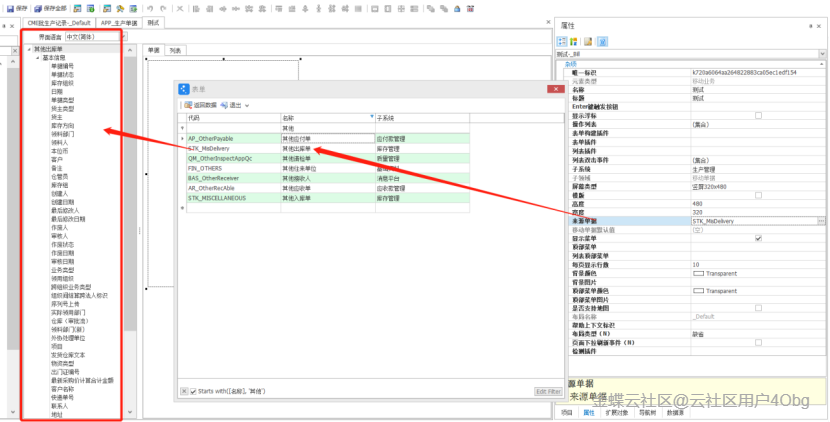
完成新建后,首先选择来源单据


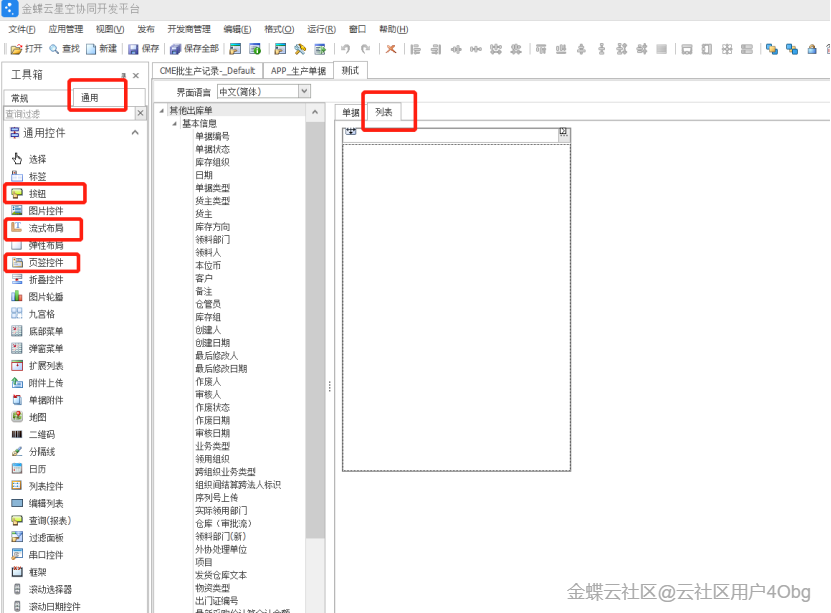
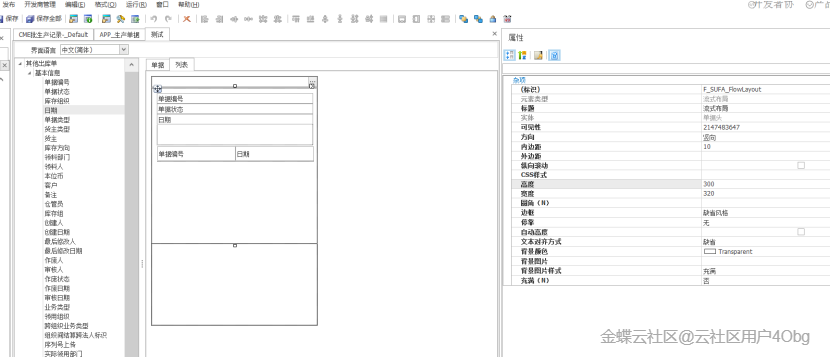
5.列表的搭建

红框中是常用的控件
(1)控件使用方式:托拉拽;
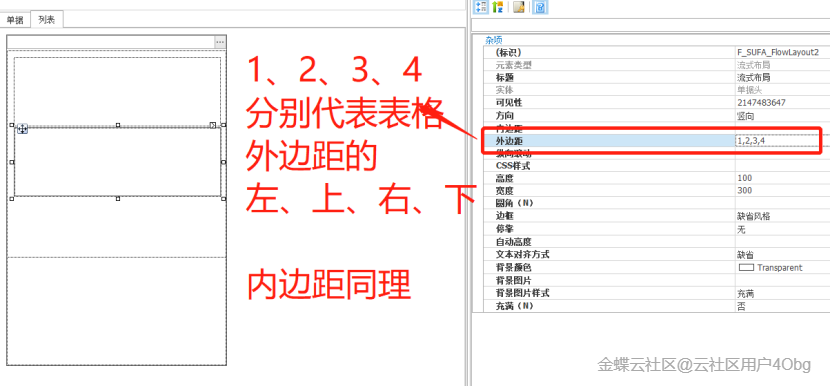
(2)充分利用属性中的数值设置进行美化和控制



(3)把想要在列表中显示的单据字段托拉拽至布局表格中


6.注意保存
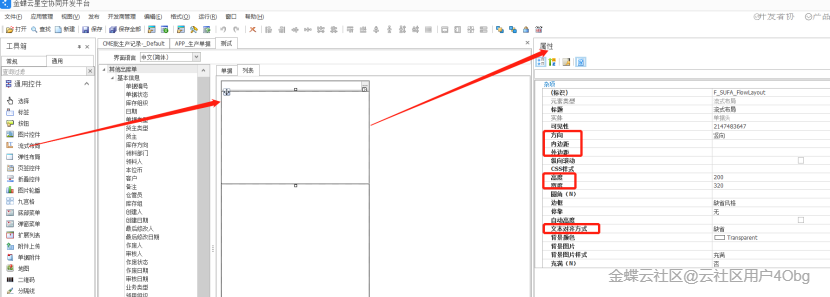
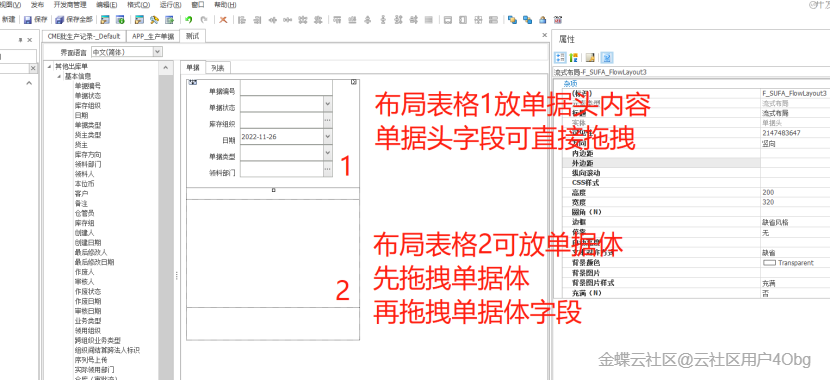
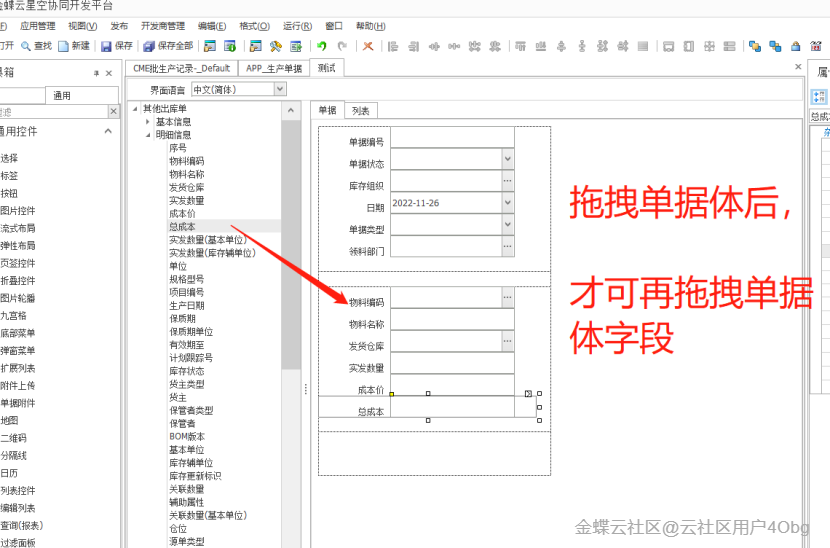
7.单据的搭建
(1)样式一:单界面



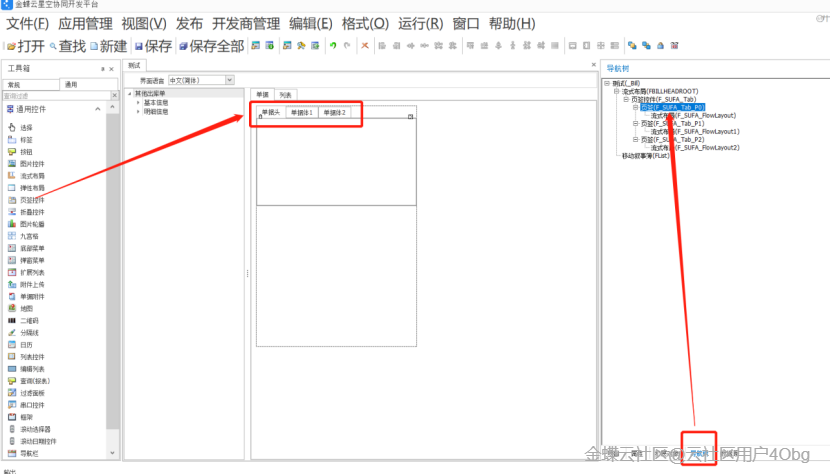
(2)样式二:多页签
利用页签控件,优点:界面空间充足

操作技巧
配置控件属性时,可能会因为控件数量较多、有重叠、长宽较小等因素,不容易选中该控件,可通过导航树找到,点击该控件后再切换至属性栏。
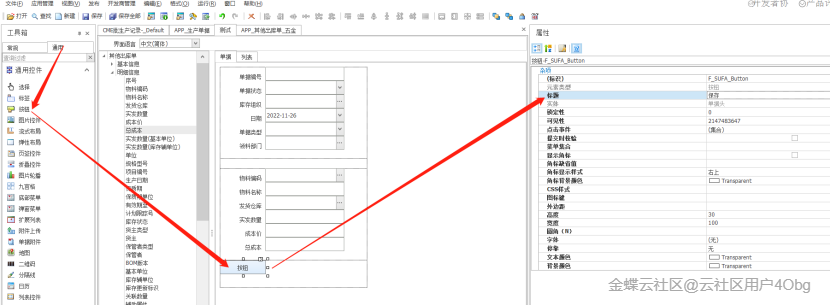
8.添加按钮:
和pc表单操作一致

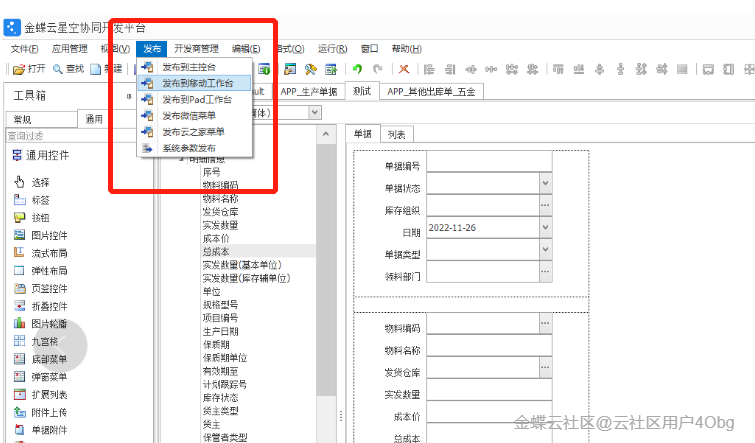
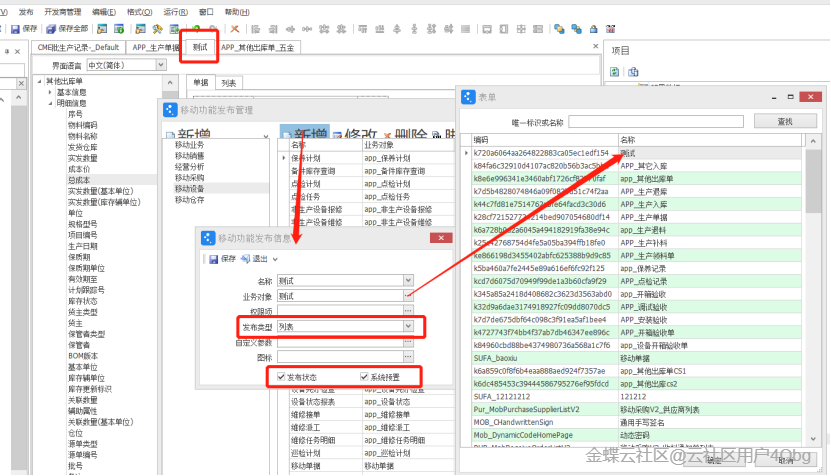
9.单据的保存、发布



10.个人理解
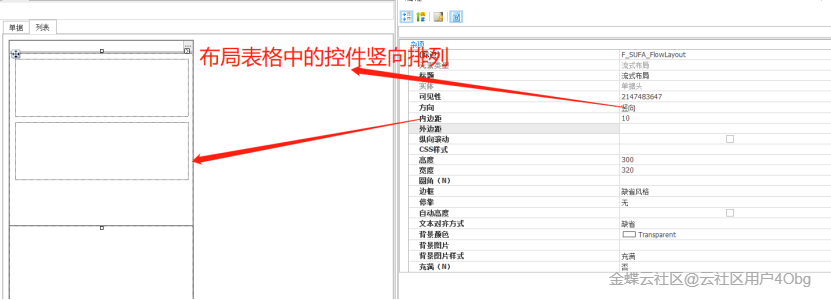
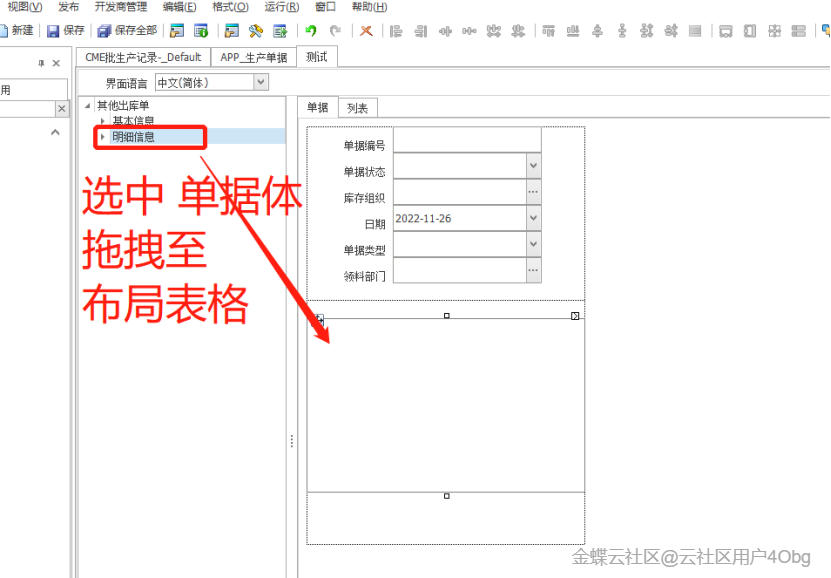
以上就是用“流式布局”控件组合成想要的表格样式,再把所需要显示的字段拖拽至表格中。
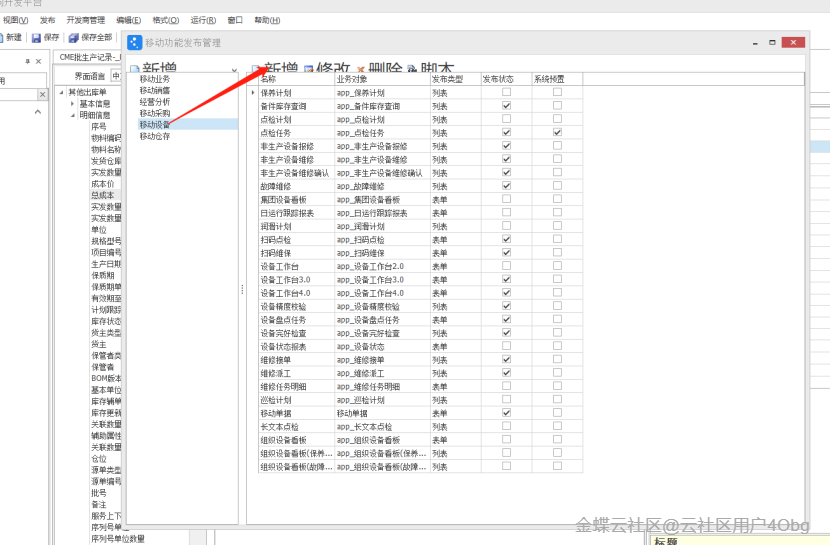
11.重要功能配置:
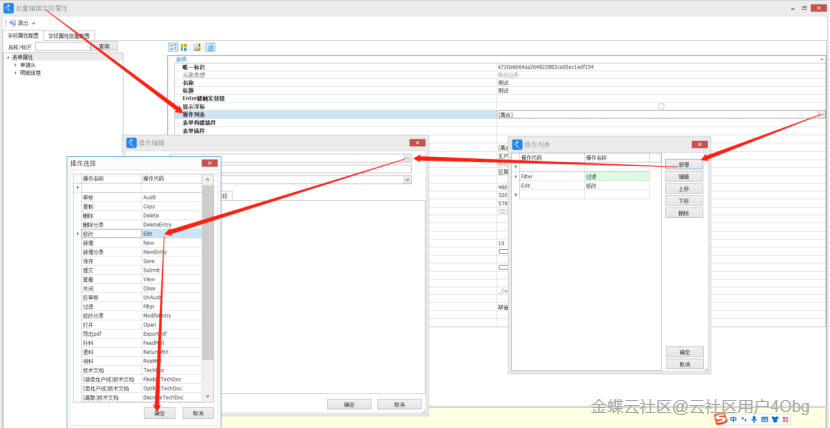
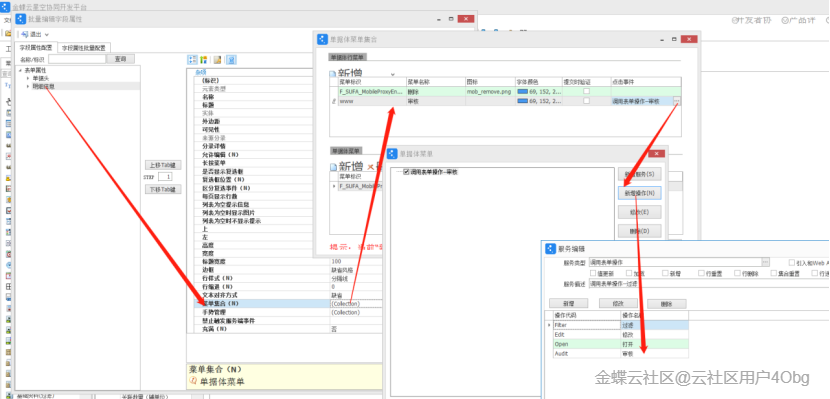
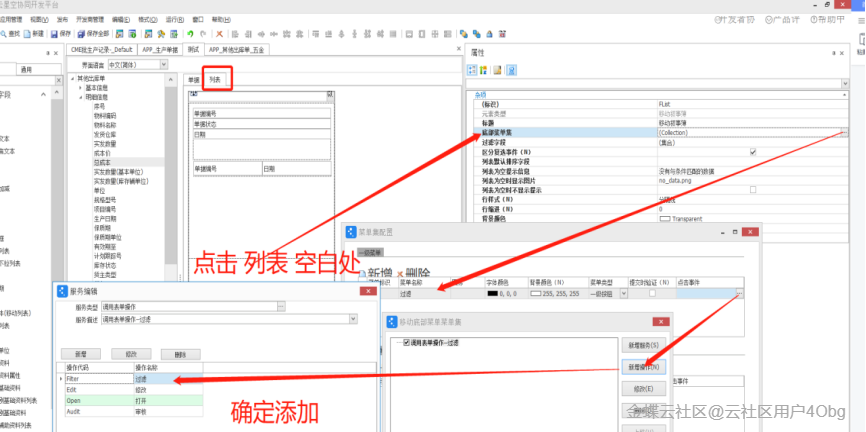
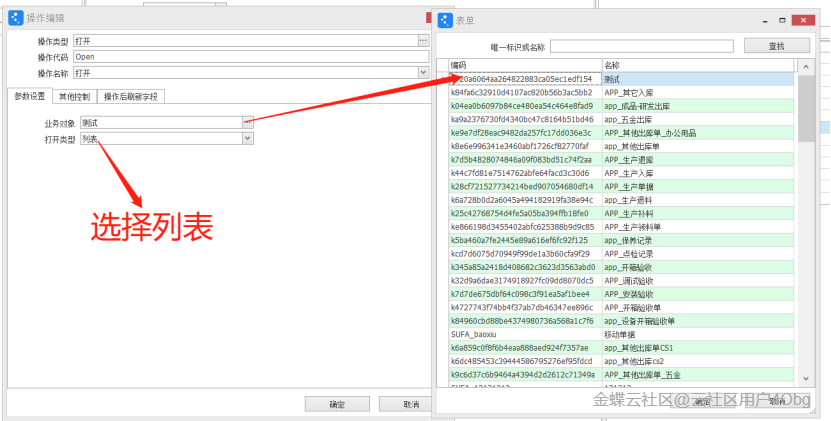
(1)操作列表,增加各种操作

操作类型 为“打开”时,注意打开类型,一般选择表单;

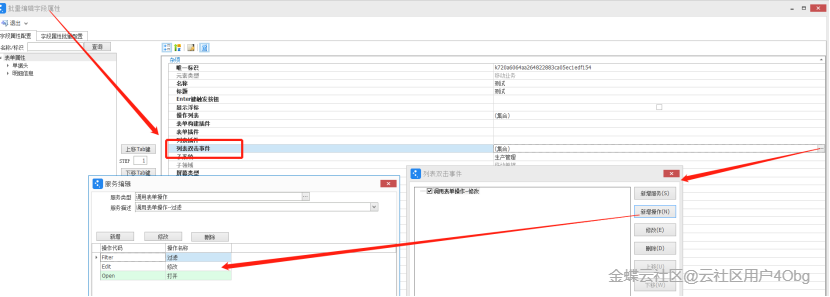
(2)列表双击事件:
实现功能:点击移动单据列表内容,触发打开单据,一般选择 修改操作或打开操作(打开类型为 表单);

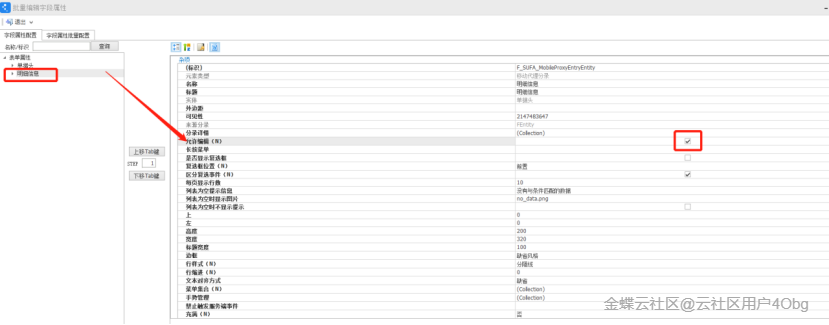
(3)允许编辑单据体

(4)单据体菜单集合

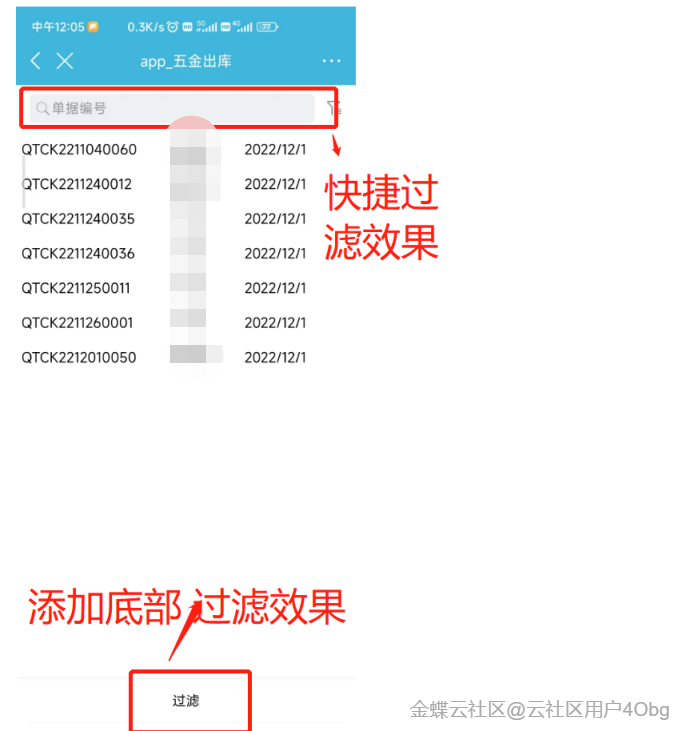
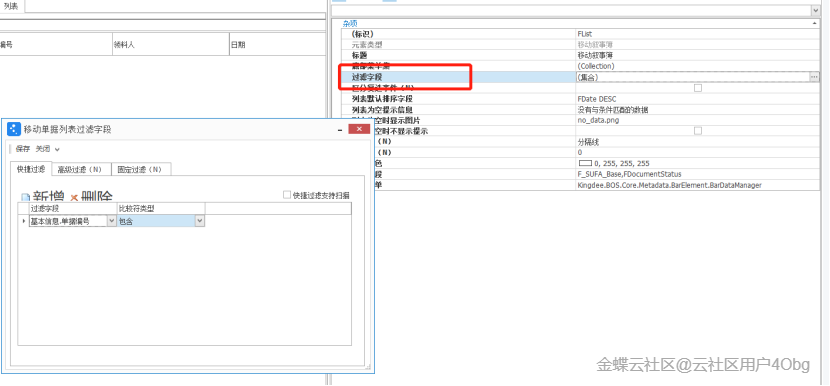
(5)列表底部过滤及过滤字段



快捷过滤:效果见上图
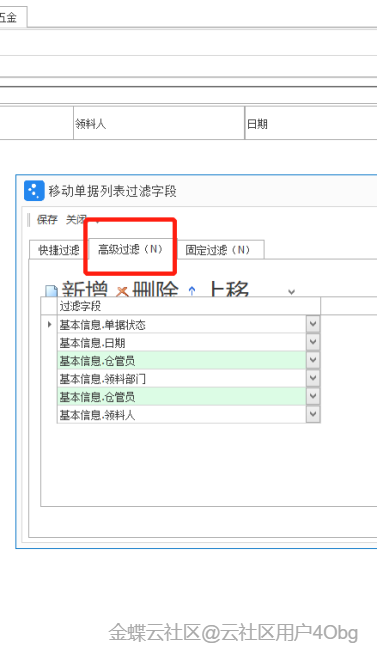
高级过滤:效果见下图


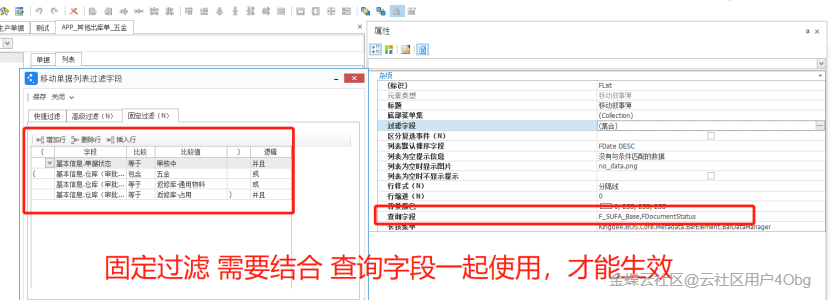
固定过滤:见下图

注:1、查询字段内容为 固定过滤中字段的标识;
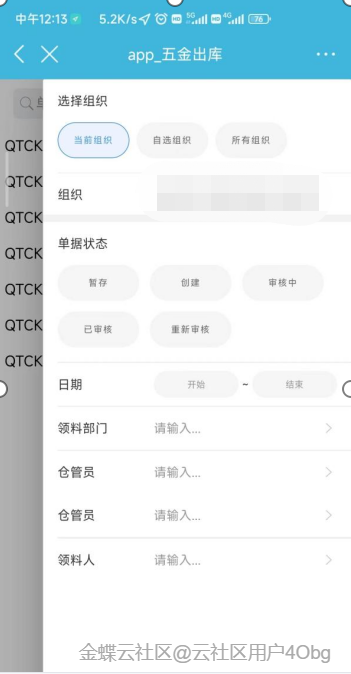
2、固定过滤功能为列表按此条件过滤,设置后,不再显示且无法显示条件之外的单据。例如:打开五金出库单据后,显示的关于五金的单据


二、搭建移动表单
1.表单的理解
云之家移动轻应用对象可为单据、可为表单,目前最多只允许发布10个应用。但是,表单可以作为为所有移动单据的容器或门户,1个表单应用中那容纳多个单据。

2.新建表单
新建之前同样注意子系统,过程和新建单据类似


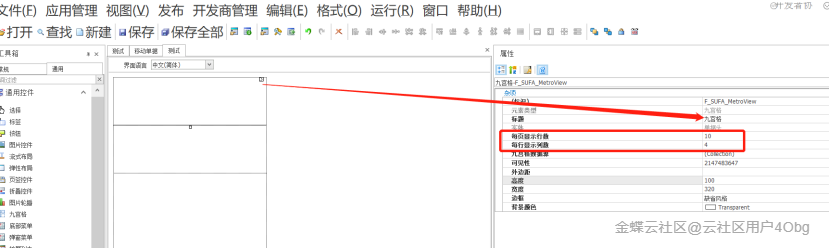
3.九宫格控件的应用

可以拖拽多个九宫格,为每个九宫格更改标题,用于单据的分类

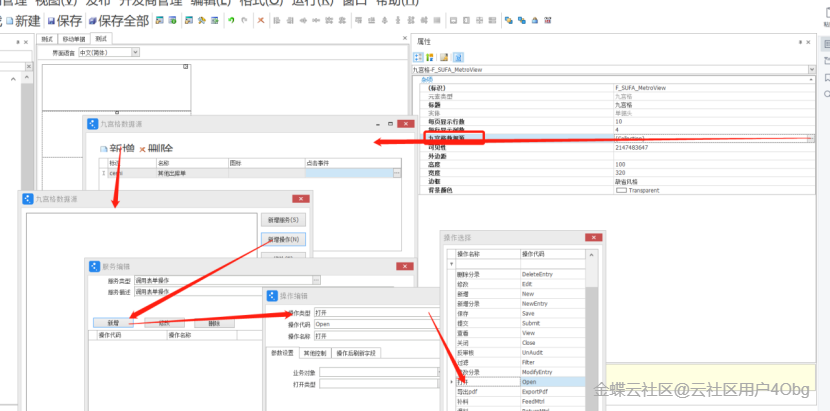
4.九宫格数据源
通过添加数据源,实现配置单据入口


每个九宫格可选择添加多个数据源,注意在新增操作过程中修改操作代码及操作名称

5.表单的保存发布
同单据的发布流程
三、发布轻应用
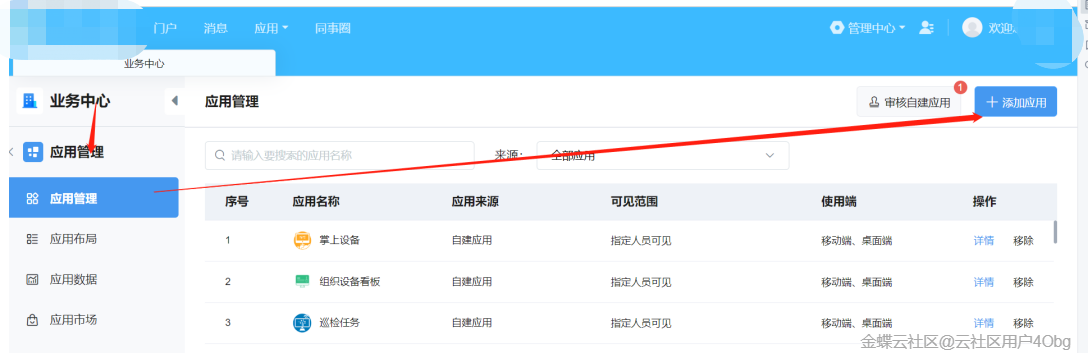
1.登录云之家添加应用
(1)路径
【业务中心】—【应用管理】——【新建应用】

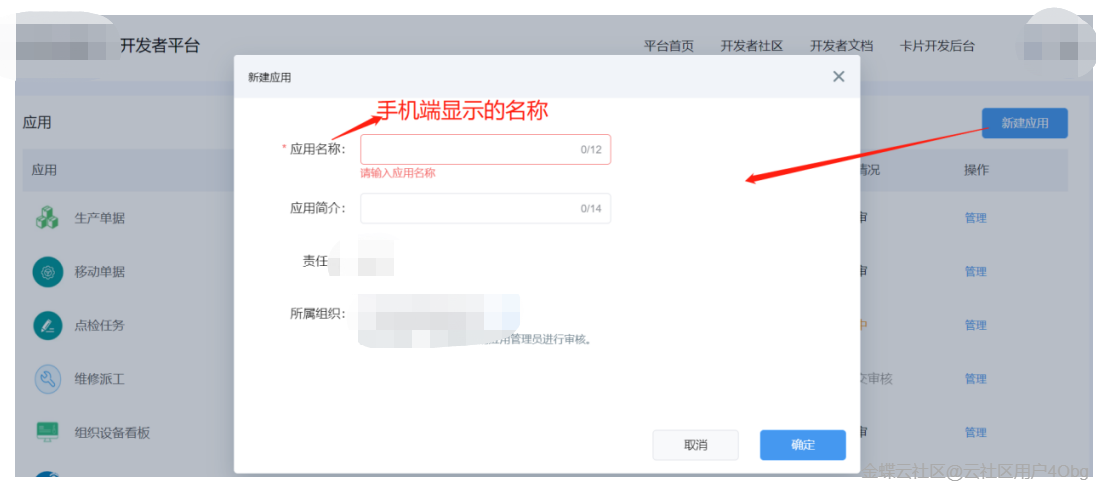
(2)新建应用
输入手机端显示的名称,确定

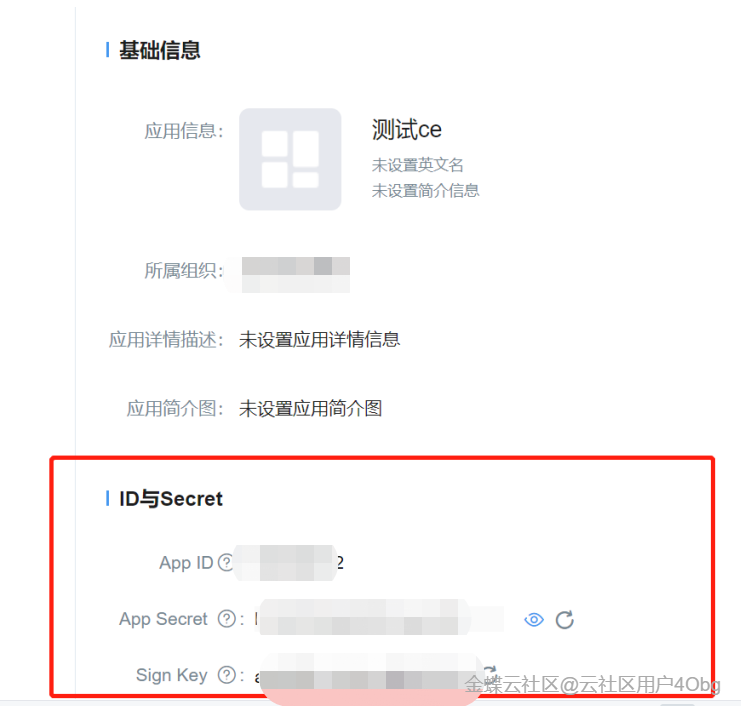
(3)管理

(4)查看轻应用的 APP ID等信息

2.在云星空建立轻应用
Administrator登录云星空
【基础管理】—【移动设置】—【移动平台】—【移动轻应用管理】 新增
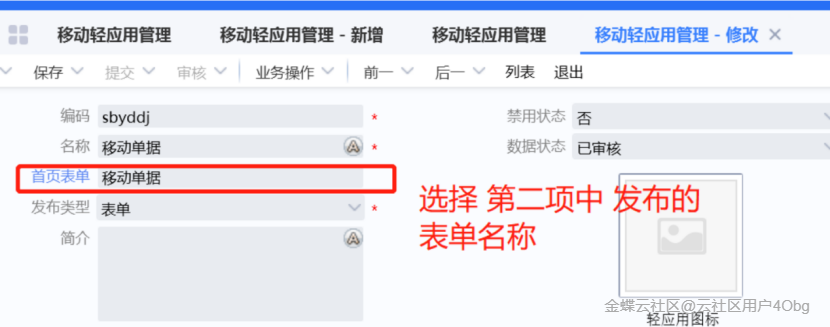
(1)选择表单

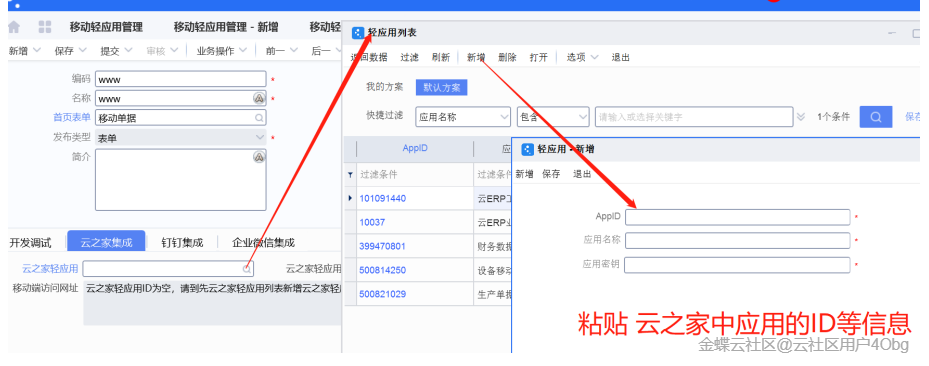
(2)新建云之家轻应用

选中新建的应用返回数据保存、提交、审核
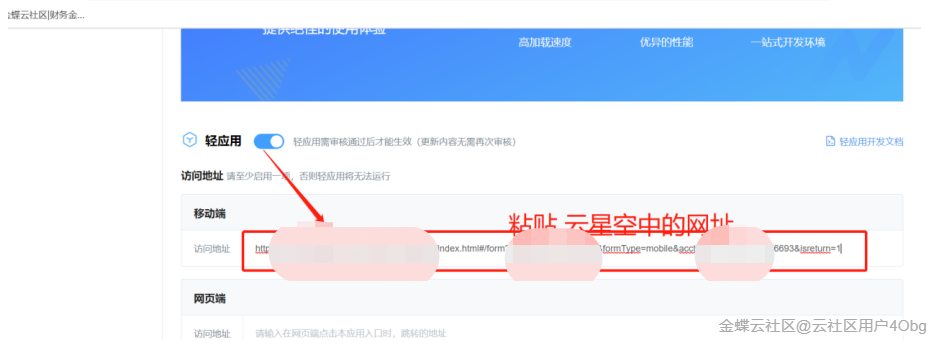
复制云之家集成网址。
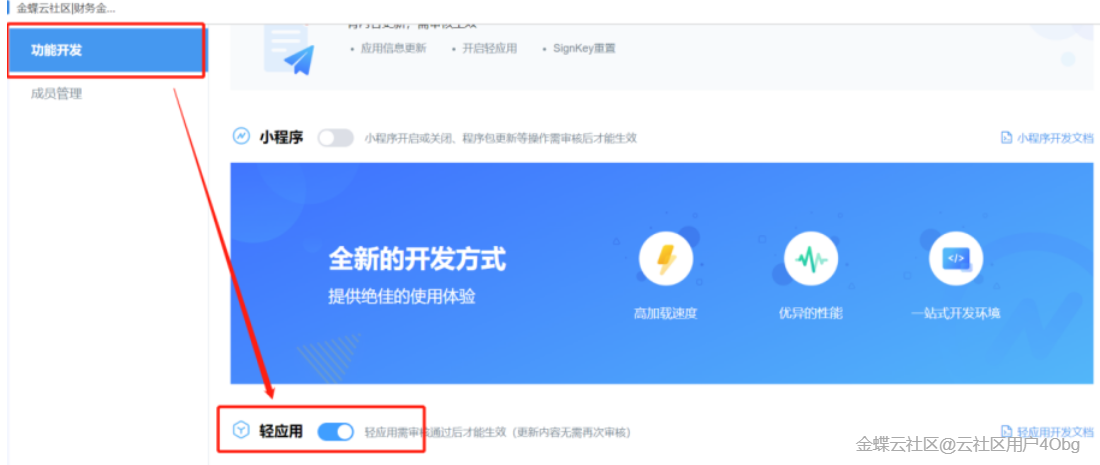
3.编辑管理云之家应用
切换云之家,打开应用管理界面,见 三 1 (3)


保存(保存按钮在网页底端)
提交审核(按钮在右上角)
4.审核

5.分组与可见人
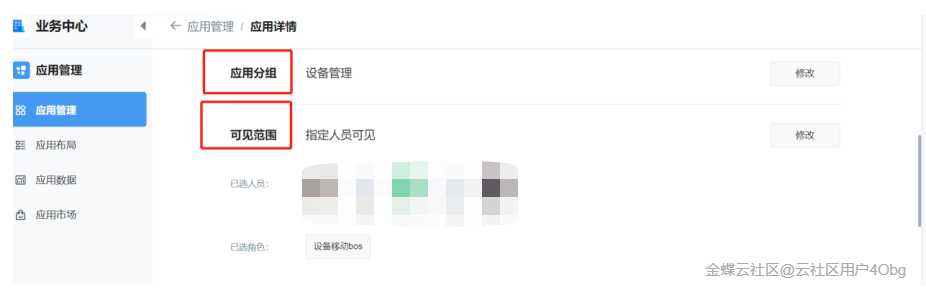
审核完毕后,在应用管理中会显示新增的应用,打开详情

设置应用分组和可见范围

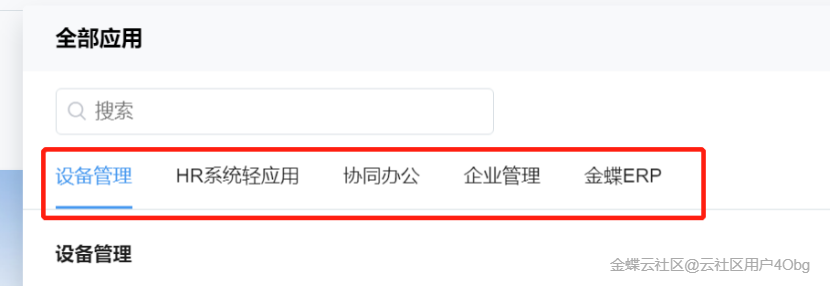
分组指的是(以下是我司云之家中显示的分组):

四、结束
推荐阅读

