一、 打开新增页面时给项目字段默认赋值
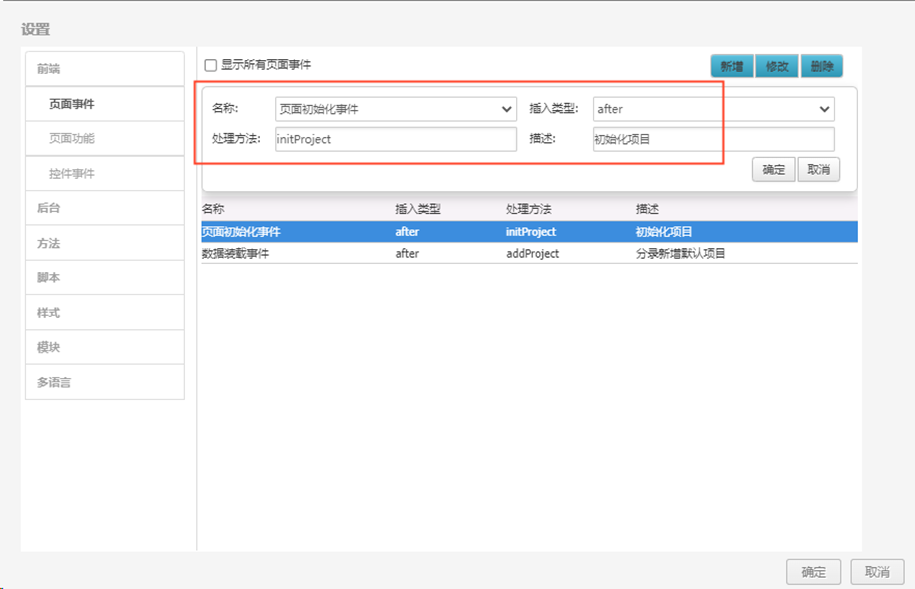
1、新增页面初始化事件,after,后点击确定

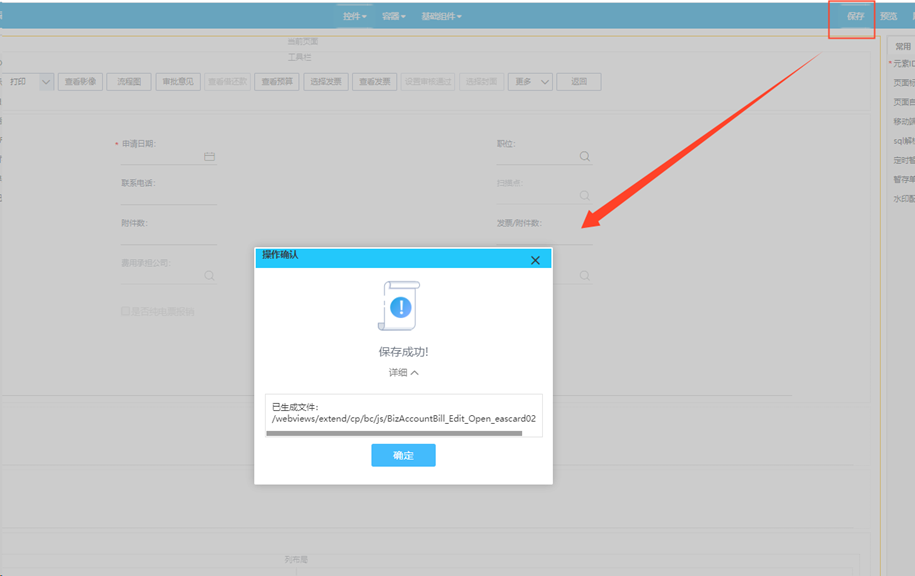
2、点击保存,触发生成新js文件

3、编写扩展方案,单据新增时单据状态为10制单,此时页面初始化事件时赋值默认值;由于项目为F7控件,需赋值对象而不是字段值

var model = me.getCurrentModel(); if (model.state.value == 10) { for(var i = 0;i< model.entries.length;i++){ var project = {"id":"2XylRVKQRy6quJeqc8V7IdreBe4=","name":"wym01"}; model.entries[i].project = project; } } |
*将project的id和name值更换成需要赋值的默认值
4、保存扩展方案,启用生效
5、效果

二、 新增分录行给项目字段默认复制
1、新增数据装载事件,after,后点击确定

2、点击保存,触发生成事件脚本
3、编写扩展方案,新增分录时默认赋值,复制标准js新增行的默认赋值对象,增加对项目字段的赋值
3.1、 标准js新增行的默认赋值对象方法:initEntryData

3.2.、增加项目字段的赋值

var model = _self.getCurrentModel(); var curDate = $.datepicker.formatDate('yy-mm-dd', new Date()) +" 00:00:00"; var project = {"id":"2XylRVKQRy6quJeqc8V7IdreBe4=","name":"wym01"}; BizAccountBill_Edit_Open.entryInitData = { company: model.company, costCenter: model.costedDept, currencyType: model.currencyType, exchangeRate: 1.0000, convertMode: 0, exchangeRatePrecision: 4, amount: 0, amountOri: 0, budgetDo: 0, amountOriWithoutTax: 0, amountWithoutTax: 0, tax:0, taxRate:0, invoiceNum: _self._localeStr.INVOICENUM, happenTime:curDate, project:project } |
4、保存扩展方案,启用生效
5、效果

推荐阅读

