如何实现分组基础资料列表界面根据常用过滤条件对左树过滤原创
2人赞赏了该文章
1,982次浏览
编辑于2022年12月21日 16:44:57
关键字:分组基础资料、常用过滤条件、左树过滤
一、需求
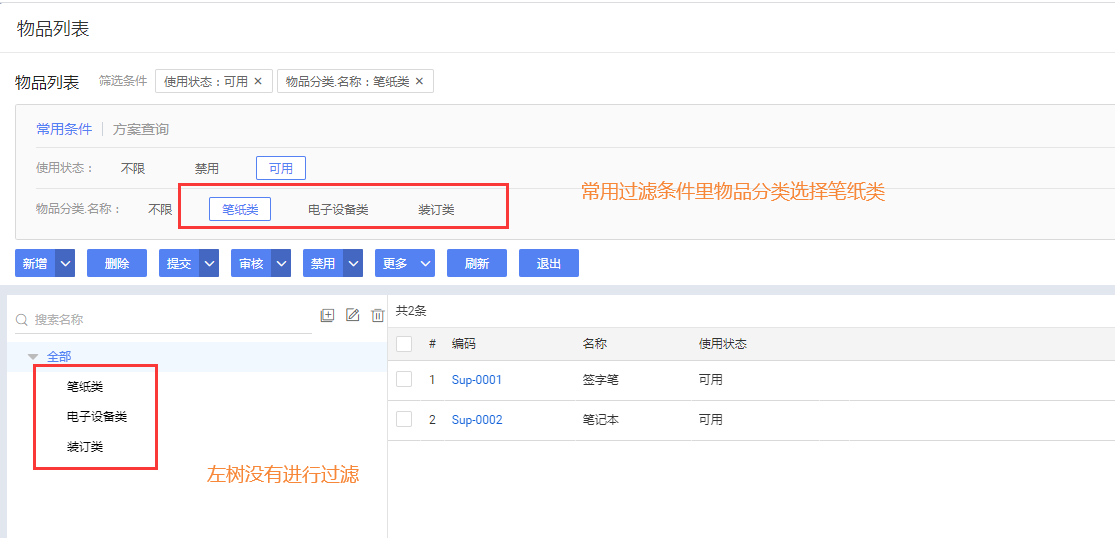
在分组基础资料(物品,分组为物品分类)列表界面,常用过滤条件选择物品分类后,左边的树没有按选择物品分类进行过滤,希望左边的树可以按照选择的物品分类进行过滤。

二、思路与方案
常用过滤选择条件会触发kd.bos.form.control.events.SearchClickListener的click事件,则可以给TreeModel传递左树过滤条件。
三、实现过程
1.给列表过滤控件注册监听SearchClickListener;
@Override
public void registerListener(EventObject e) {
super.registerListener(e);
FilterContainer filterContainer = this.getView().getControl("filtercontainerap");
filterContainer.addSearchClickListener(this);
}2.重写click(SearchClickEvent searchClickEvent)方法。
@Override
public void click(SearchClickEvent searchClickEvent) {
//拿到常用过滤的字段及值
Map<String, List<Object>> currentCommonFilter = searchClickEvent.getCurrentCommonFilter();
List<Object> fieldNames = currentCommonFilter.get("FieldName");
for (Object fieldName:fieldNames){
if("group.id".equals(fieldName)){
//使用常用过滤的值对左树进行过滤,左边的树不能直接用id过滤,所以需要根据id查出物品分类的编码构造过滤条件
List<Object> ids = currentCommonFilter.get("Value");
QFilter filter = new QFilter("id", QCP.in,ids);
DynamicObject[] supplierTypes = BusinessDataServiceHelper.load("kded_suppliertype","id,number",filter.toArray());
if (supplierTypes.length>0){
ArrayList<String> numbers = new ArrayList<>();
int size = supplierTypes.length;
this.getView().getPageCache().put("size",Long.toString(size));
Map<String,String> map = new HashMap<>();
for(DynamicObject supplierType:supplierTypes ){
numbers.add(supplierType.getString("number"));
map.put(Long.toString(size),supplierType.getString("number"));
size--;
}
//将拿到的过滤条件字段的编码放到页面缓存
this.getView().getPageCache().put(map);
QFilter treeFilter = new QFilter("number", QCP.in,numbers);
getTreeModel().getTreeFilter().clear();
getTreeModel().getTreeFilter().add(treeFilter);
this.getTreeListView().focusRootNode();
this.getTreeListView().refresh();
}
}
}
}3.重写initialize事件,让界面被刷新时自动过滤一遍。
() {
.initialize();
= .getTreeListView();
(!= ) {
= .getTreeModel();
() {
= .getView().getPageCache().get();
(!=&&.()>){
realSize = .();
<, > = .getView().getPageCache().getAll();
<> = ArrayList<>();
(=realSize;realSize>;realSize--){
.add(.getView().getPageCache().get(.(realSize)));
}
= ();
<> = ArrayList<>();
.add(QFilter(, .,));
.setTreeFilter();
}
}
}
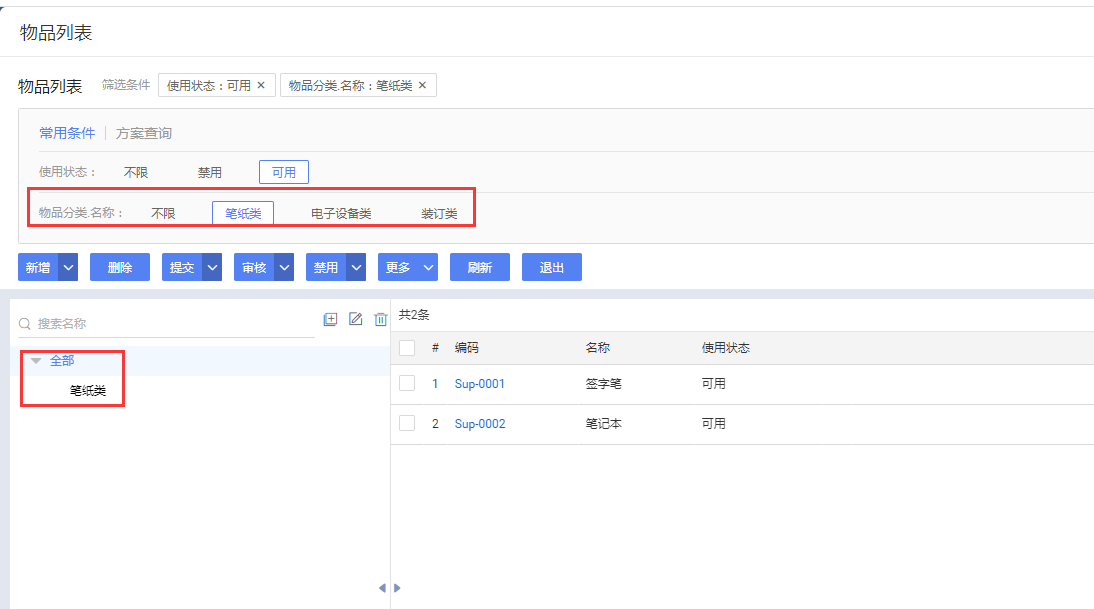
}四、效果图
常用过滤条件物品分类选择笔纸,左边的树就只显示笔纸。

五、开发环境版本
V5.0.0.2
六、参考资料
注意:附件元数据请先上传showcloud那份,再上传anliyun这份。
附件.zip(34.58KB)
2人点赞
还没有人点赞,快来当第一个点赞的人吧!
0人打赏
还没有人打赏,快来当第一个打赏的人吧!
推荐阅读

