【开发分享】树形单据体如何新增行原创
5人赞赏了该文章
2,338次浏览
编辑于2022年09月06日 15:32:28
树形单据体相对于普通的单据体,有清晰的层次结构,但是对于不熟悉的新手小伙伴可能会遇到,明明已经配置了新增行,却不起作用。树形单据体由于特殊性,需要开发才能实现新增行。
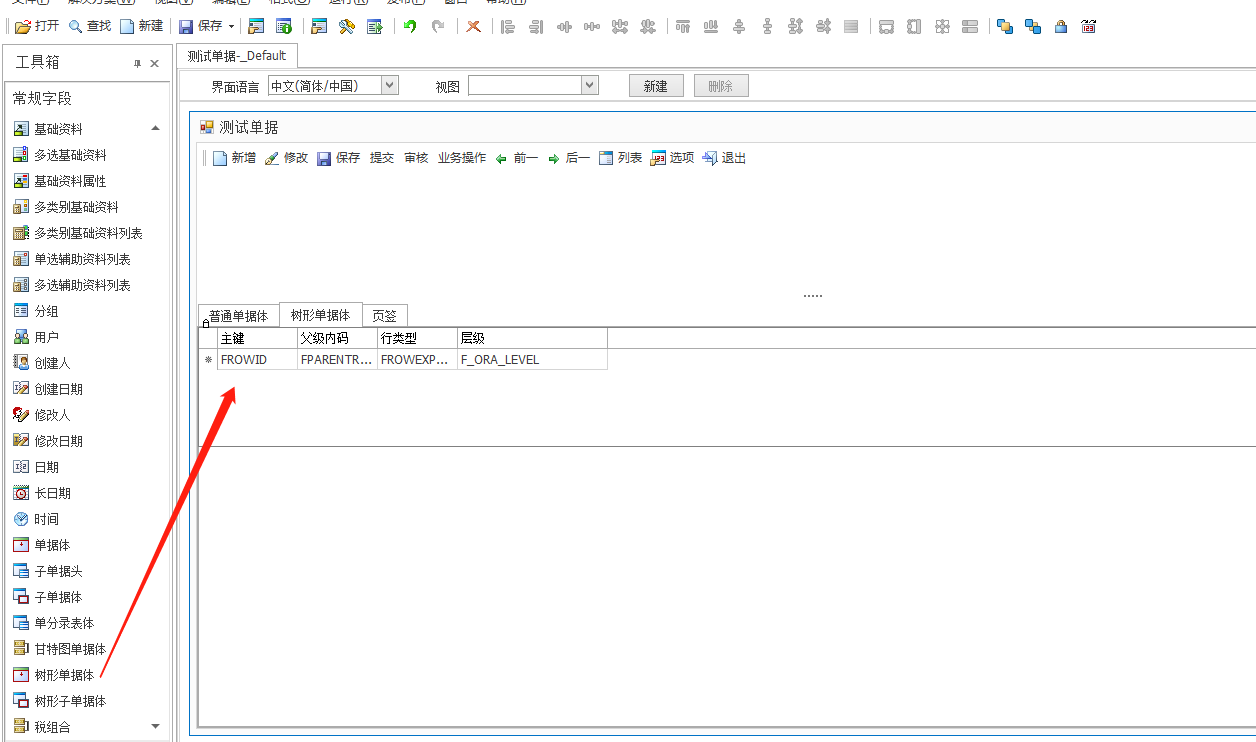
BOS里新增树形单据体时,会有默认的三个字段 :
主键 FROWID
父级内码 FPARENTROWID
行类型 FROWEXPANDTYPE(这个字段不重要)
我们再新增一个文本字段:层级 F_ora_Level

增加单据体按钮:新增行 FNewRow,新增同项 FSameItem,新增子项 FChildItem,并像普通单据体一样配置新增行事件,参考:https://vip.kingdee.com/questions/135435496788166955/answers/135435514454575388
开发表单插件,代码示例如下:
public class TreeEntity : AbstractBillPlugIn
{
private int level = 0;//层级
private string parentRowId = "";//父项ID
public override void AfterCreateNewEntryRow(CreateNewEntryEventArgs e)
{
base.AfterCreateNewEntryRow(e);
if (e.Entity.EntryName == "F_ora_TreeEntity")
{
this.View.Model.SetValue("FRowId", SequentialGuid.NewGuid().ToString(), e.Row);
this.View.Model.SetValue("F_ora_Level", this.level, e.Row);
this.View.Model.SetValue("FROWEXPANDTYPE", 0, e.Row);
this.View.Model.SetValue("FPARENTROWID", SequentialGuid.NewGuid().ToString(), e.Row);
if (this.level > 0)
{
this.Model.SetValue("FPARENTROWID", this.parentRowId, e.Row);
}
}
}
public override void EntryBarItemClick(BarItemClickEventArgs e)
{
base.EntryBarItemClick(e);
int currentRowIndex = this.View.Model.GetEntryCurrentRowIndex("F_ora_TreeEntity");//当前行号
this.level = Convert.ToInt32(this.View.Model.GetValue("F_ora_Level", currentRowIndex));//当前层级
switch (e.BarItemKey)
{
case "FNewRow"://新增行
this.level = 0;
this.parentRowId = "";
break;
case "FSameItem"://新增同项
if (this.level == 0)
{
this.parentRowId = "";
}
else
{
this.parentRowId = this.View.Model.GetValue("FPARENTROWID", currentRowIndex).ToString();
}
break;
case "FChildItem"://新增子项
this.level++;
this.parentRowId = this.View.Model.GetValue("FROWID", currentRowIndex).ToString();
break;
case "FExpandedRow"://展开所有行
for (int i = 0; i < this.View.Model.GetEntryRowCount("F_ora_TreeEntity"); i++)
{
this.View.GetControl<TreeEntryGrid>("F_ora_TreeEntity").ExpandedRow(i);
}
break;
default:
break;
}
}
}注册表单插件

建议:主键,父级内码,行类型三个字段锁定并隐藏,层级字段锁定。
关于树形单据体,还可以参考:https://vip.kingdee.com/article/165462548668510976
感谢阅读!
5人点赞
还没有人点赞,快来当第一个点赞的人吧!
0人打赏
还没有人打赏,快来当第一个打赏的人吧!
推荐阅读

