1. 概述
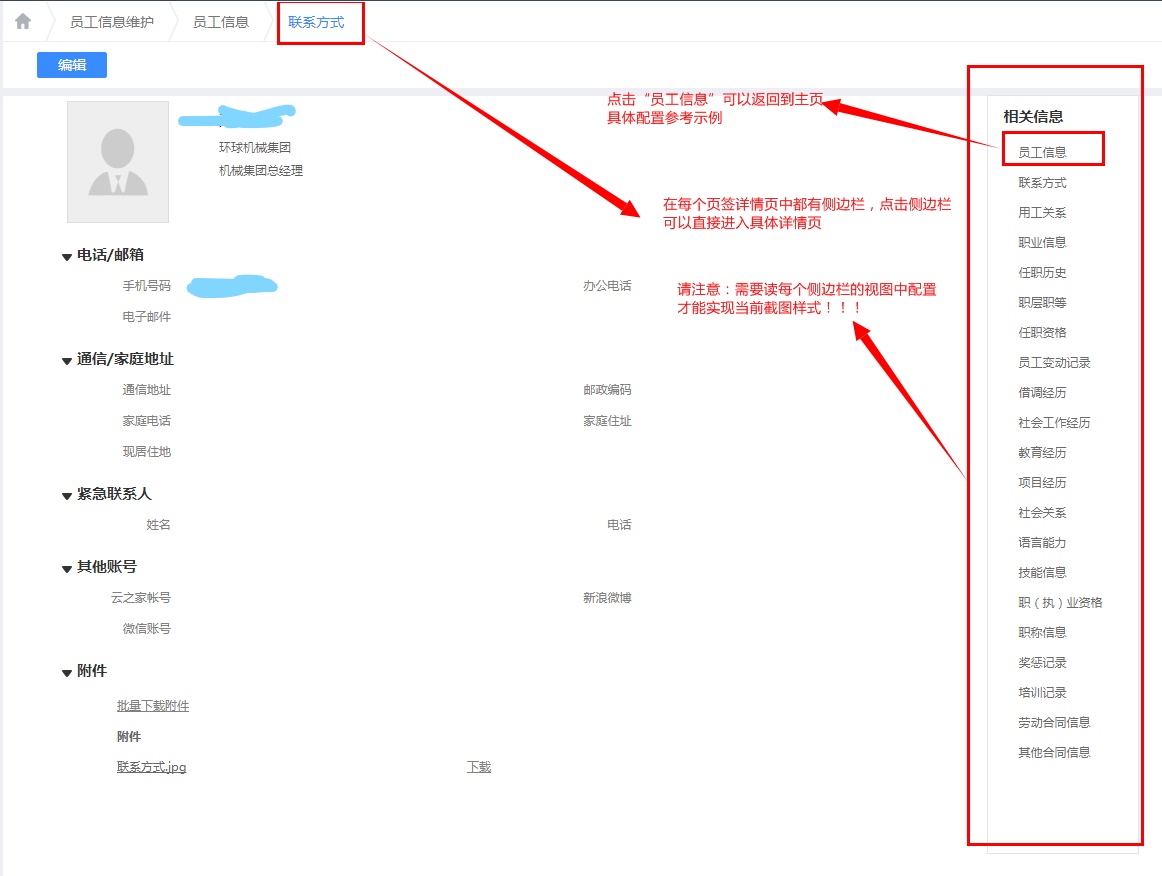
金蝶s-HR V8.5(以下简称V8.5)系统中,通过视图配置,实现单行表和多行表侧边栏展示,效果如下图:

适用范围:基于s-HR 产品V8.5
适用人员:二次开发人员、具体有开发能力的实施顾问
适用版本:金蝶s-HR V8.5
1) 请在测试环境中配置后验证可以使用后再在正式环境中配置使用;
2) 如果需要每个页签详情页都有侧边栏,需要给每个侧边栏视图进行配置,配置方法一样,请参考“操作步骤”和“配置示例”。
2. 操作步骤
2.1. 进入员工信息维护
1、 进入员工信息维护页面,点击进入一个人员信息详情页中,点击进入右侧侧边栏中,对每个侧边栏详情页配置,点击一个侧边栏进入复制uipk如(图1-1)

2、 管理员administrator登录系统进入视图—>将复制的uipk粘贴到搜索框中进行搜索,如(图1-2)

图1-2
3、 点击搜索出的视图,进入视图中,将视图中“配置内容”全部复制粘贴到“扩展”视图中,如(图1-3)

图1-3
4、 切换另外一个浏览器复制“员工信息维护”任意一个员工详情页的uipk,如(图1-4)

图1-4
5、 切换另外一个浏览器复制“员工信息维护”任意一个员工详情页的uipk,如(图1-5),点击进入视图中,将视图中关于侧边栏一段复制下来,复制开始从<relatedPanel> ….</relatedPanel>如(图1-6)
注意:一定要从“员工编辑”进入拷贝,不能从查看表单拷贝

图1-5

图1-6
6、 配置需要增加以下相关信息
配置成左右布局的方式,采用列布局,10:2布局,方式是form标签占用12列,左边内容占10列,右边侧边栏占2列,如(图1-7)
员工信息详情页:<li uipk="com.kingdee.eas.basedata.person.app.Person.form">员工信息详情页</li>。

图1-7
7、 配置返回主页“员工信息”详情页,必须有relatedPanel标签配置
请配置主页面入口,属性为mainUipk,如上图联系方式页面的侧边栏中主页面mainUipk为com.kingdee.eas.basedata.person.app.Person.form
配置效果如(图1-8)

图1-8
注意: 如果给“联系方式”页签配置侧边栏,联系方式本身就不需要配置去掉即可,请注意!!!如(图1-9)

图1-9
2.2. 配置示例
1、 以员工信息维护中的“联系方式”为示例配置,如上述章节配置有误,请直接进入联系方式视图中,将示例内容粘贴到“扩展”视图中,查看效果,具体配置可参考示例;
注意:
1) 示例中红色字体黄色底色内容为新增的扩展内容,其中黄色底色内容为重点,请检查不可丢失,灰色底色字体为注释,给其他页签配置时请注意看下;
2) 如需要给所有的页签内容都配置侧边栏,请以此示例类推到其他页签中配置(如需要给“用工关系”、“职业信息”…配置侧边栏),请参考此示例配置即可;
示例:“联系方式”视图配置侧边栏
<?xml version="1.0" encoding="UTF-8"?> <main> <header> <title value="联系方式" /> <breadcrumb fieldName="person.name" /> <handler class="com.kingdee.shr.base.syssetting.web.handler.BizSingleRowHandler" /> <style href="${appPath}/${appCode}/web/css/shr/emp/common.css" /> <script src="${appPath}/${appCode}/web/js/shr/emp/employeeSingleRowEdit.js" /> <script src="${appPath}/${appCode}/web/js/shr/emp/personContactMethodEdit.js" /> <jsClass name="shr.emp.PersonContactMethodEdit" /> </header> <body> <form col="12"> <singleRow name="PersonContactMethodForm" schemeNum="001" colspan="10"> <relatedField name="person.id" /> <group name="header"> <assign personInfo="remoteCall('com.kingdee.eas.hr.emp.app.PersonQueryFacade', 'getPersonInfo', (model.person.id)!, (model.EFFDT)!)" /> <photo personId="${(model.person.id)!}" readonly="true" /> <input id="hrOrgUnitId" name="hrOrgUnitId" value="${personInfo.hrOrgUnitId!}" type="hidden" readonly="true" /> <div> <div>${personInfo.personName!}</div> <div>${personInfo.orgName!}</div> <div>${personInfo.positionName!}</div> <tags objectId="${(model.person.id)!}" objectEntity="com.kingdee.eas.basedata.person.app.Person" readonly="true" /> </div> </group> <group name="base" caption="电话/邮箱"> <field name="mobile" isCellphone="true" /> <field name="officePhone" label="办公电话" /> <field name="email" isEmail="true" /> </group> <group name="base" caption="通信/家庭地址"> <field name="addressTX" /> <field name="postalcode" /> <field name="homePhone" /> <field name="homeAddress" /> <field name="workplace" label="现居住地" /> </group> <group name="base" caption="紧急联系人"> <field name="linkName" label="姓名" /> <field name="linkTelNum" label="电话" /> </group> <group name="base" caption="其他账号"> <field name="kdWeibo" /> <field name="sina" /> <field name="weixin" /> </group> <!--group name="base" caption="其它"> <field name="QQ"></field> <field name="backupHomePhone"></field> <field name="backupOfficePhone"></field> <field name="backupEMail"></field> <field name="backupMobile"></field> </group--> <field name="person.id" type="hidden" /> <field name="person.name" type="hidden" /> <attachment allDownload="true" /> </singleRow> <!-- 从</singleRow> 或 </multiRow> 结束后开始粘贴下面的侧边栏信息 --> <relatedPanel pageStates="VIEW" modelVersion="current" colspan="2" slide="false" mainUipk="com.kingdee.eas.basedata.person.app.Person.form"> <group name="about" caption="相关信息"> <li uipk="com.kingdee.eas.basedata.person.app.Person.form">员工信息</li> <!-- <li uipk="com.kingdee.eas.hr.emp.app.PersonContactMethod.form" type="singleRow">联系方式</li> 给联系方式增加侧边栏,联系方式本身要屏蔽掉,或者删除掉,给其他页签配置时就屏蔽或删掉对应本身页签 --> <li uipk="com.kingdee.eas.hr.base.app.EmpLaborRelationHis.form" type="multiRow">用工关系</li> <li uipk="com.kingdee.eas.hr.emp.app.PersonPositionHisMultiRow.form" type="multiRow">职业信息</li> <li uipk="com.kingdee.eas.hr.base.app.EmpPostExperienceHis.form" type="multiRow">任职历史</li> <li uipk="com.kingdee.eas.hr.emp.app.EmpPostRank.form" type="multiRow">职层职等</li> <li uipk="com.kingdee.eas.hr.emp.app.PersonQualification.form" type="multiRow">任职资格</li> <li uipk="com.kingdee.eas.hr.base.app.EmpPosOrgRelation.form" type="multiRow">员工变动记录</li> <li uipk="com.kingdee.eas.hr.emp.app.PersonLoan.form" type="multiRow">借调经历</li> <li uipk="com.kingdee.eas.hr.emp.app.PersonWorkExp.form" type="multiRow">社会工作经历</li> <li uipk="com.kingdee.eas.hr.emp.app.PersonDegree.form" type="multiRow">教育经历</li> <li uipk="com.kingdee.eas.hr.emp.app.ProjectExperience.form" type="multiRow">项目经历</li> <li uipk="com.kingdee.eas.hr.emp.app.PersonFamily.form" type="multiRow">社会关系</li> <li uipk="com.kingdee.eas.hr.emp.app.PersonLanguage.form" type="multiRow">语言能力</li> <li uipk="com.kingdee.eas.hr.emp.app.PersonCertification.form" type="multiRow">技能信息</li> <li uipk="com.kingdee.eas.hr.emp.app.PersonCertifyCompetency.form" type="multiRow">职(执)业资格</li> <li uipk="com.kingdee.eas.hr.emp.app.PersonTechnicalPost.form" type="multiRow">职称信息</li> <li uipk="com.kingdee.eas.hr.emp.app.PersonRewardPunish.form" type="multiRow">奖惩记录</li> <li uipk="com.kingdee.shr.train.app.TrainRecord_person" type="multiRow">培训记录</li> <li uipk="com.kingdee.eas.hr.emp.app.EmployeeContractMultiRow.form" type="multiRow">劳动合同信息</li> <li uipk="com.kingdee.eas.hr.emp.app.EmployeeOtherContractMultiRow.form" type="multiRow">其他合同信息</li> </group> </relatedPanel> </form> </body> </main> |