创建一个新的插件介绍
经营分析平台具有非常丰富和强大的插件框架,允许用户将核心功能扩展到打开即用的图表中。有很多方法来扩展经营分析平台功能,但是,在本文档中将专注于通过使用JavaScript插件框架创建自定义插件。
插件位置文件夹经营分析平台将所有自定义插件存储在以下文件夹[i]C[/i][i]:\ Program Files \ Sisense \ PrismWeb \ plugins中[/i]。每个插件将被放置在一个单独的目录中,至少包含以下文件:[list]
[*]JSON
[*]JS
[*]CSS
[*]小工具图标文件以PNG格式
[/list]入门
最开始的方法是将文件从现有的自定义插件文件夹复制到新目录,并根据您的自定义要求编辑每个文件的属性。
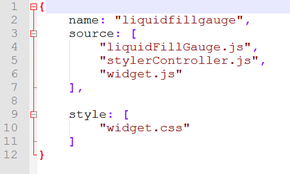
Plugin.json该文件作为主项目文件,其中将包含此项目中的信息文件。通常这将是widget.js,但可以添加其他文件,如外部库或第三方代码。此文件还将包含对插件样式表文件Widget.css的引用。 以下示例显示Plugin.json文件的外观。请注意,在默认情况下,“widget.js”和“widget.css”必须在那里。其他文件(liquidFillGauge.js,stylerController.js)是插件将引用的附加库。
Widget.js这是所有功能发生的主要插件文件。该文件有几个部分将需要自定义,以使插件工作。需要设置的部分如下:
[list]
[*]插件一般属性
[*]插件输入参数(也称为面板)
[*]插件查询
[*]处理结果
[*]渲染
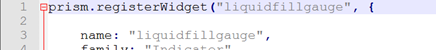
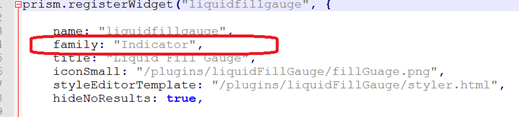
[/list]1.插件一般属性Name - 用于注册插件的Sisense框架内插件的内部名称。有两个地方需要修改,如下所示:
Family- 表示此插件的类型,通常可以是任何文本。类型的一些示例是:指示符,树,图表,枢轴等。见下面的示例:
Title - 显示用户从仪表板设计器进行选择时插件的标题。见下面的例子:

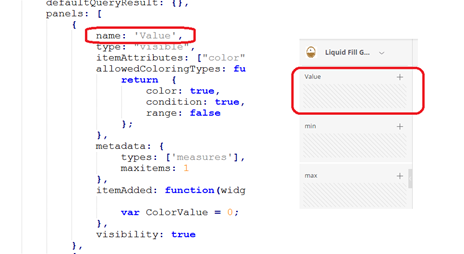
2.插件输入参数插件输入参数 (也称为面板)是用户选择哪些字段或公式来源数据的位置。该插件有一个“面板”对象,它是所有输入参数的数组。在下面的例子中,插件已经实现了3个参数(Value,Min和Max)。下面说明了声明“值”面板的代码以及在设计模式中的外观:
面板属性
[list]
[*]Name- 输入参数的名称
[*]Type - 应设置为“可见”
[*]itemAttributes - 定义用户将必须将特殊格式设置属性设置为特定面板的选项,例如数字或颜色格式
[*]Metadata - 定义此参数允许的值的类型。它可以是度量或尺寸。
[*]Visibility - 设置为true,使此参数默认可见。
[/list]3.插件查询(buildQuery)
本节将把所有插件参数以及任何过滤器都推送到插件JAQL对象中。该查询将发送到Sisense服务器执行,并将在ProcessResult事件中返回,如下所述。
一般来说,下面的函数将创建一个查询对象,并将所有的面板值推入它,如下所示。以下代码适用于大多数情况,您只需要相应地修改面板名称:
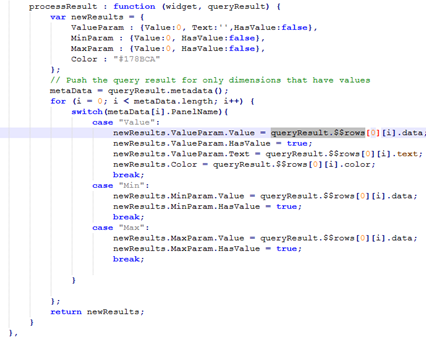
4.处理结果(processResult)
经营分析平台服务器执行上述查询后,会触发此事件,允许用户处理查询结果,并创建更适合处理的queryResult对象。经营分析平台将根据可通过$$ rows对象访问的输入参数返回表格格式的数据集。每个行项目将包含与输入参数对应的值。在下面的例子中,结果集将只有一个值(即行数始终为1),所以我们只需要循环遍历具有值的所有输入参数并相应地从第一行获取值:
一旦我们创建了自己的结果集,我们必须在退出该函数之前返回此对象。这将保存到widget.queryResult对象,并在渲染插件显示时使用。
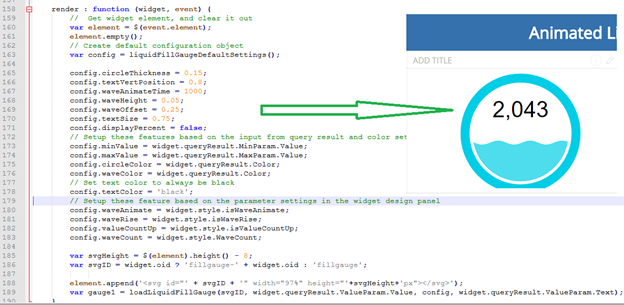
5. 渲染
此事件在processResult事件之后调用(如上所述)。在这种情况下,我们将有机会在插件显示面板上向用户输出任何视觉效果。这可以是一个简单的文本框或表,或者使用D3作为示例绘制数据集的更高级的可视化。我们需要访问插件输出显示,这是可以使用下面的代码,我们可以访问element属性:
接下来,我们将通过调用element.empty()方法来清除任何以前的显示,如下所示。这将导致使用我们的新数据集准备刷新空白界面。我们还可以获取我们的画布的一些基本属性,如高度和宽度,可用于将绘图对齐到插件界面大小。在大多数情况下,我们需要使用element.append函数在我们的画布中添加一个新的SVG元素,如下所示:

总而言之,本文档介绍了在经营分析平台中创建基本自定义插件所需的步骤。本文档不涵盖任何高级技术,例如创建设计选项,自定义查询等。
推荐阅读

