配置实现客户端自定义文本搜索控件【分享】
10人赞赏了该文章
2,264次浏览
未经作者许可,禁止转载编辑于2018年07月19日 21:03:12
本帖子介绍了Cloud开发模式中关于界面控件的“关键字实时联想”功能的实现方法。Cloud作为配置型开发平台,主要编写服务端代码,通过服务端生成界面描述并返回给客户端展现。通过BOS IDE进行界面建模,实际控件效果在客户端(如Silverlight、WPF)更丰富。实现文本框联想功能包括添加文本控件和Panel控件,利用Python脚本改变控件类型并注册表单插件实现数据搜索和赋值。具体步骤包括修改控件类型、设置触发服务端事件、编写Python脚本实现控件搜索和数据赋值。
通过阅读本帖子,希望Cloud Coder 了解些Cloud的开发模式。
对于界面控件展现,我们可以比BOS IDE配置实现的功能更多一些。
原始需求:
【Cloud能否实现文本框的“关键字实时联想”?】
https://vip.kingdee.com/article/158654
如果你是一个真正的Cloud开发者,
你该知道:
Cloud的真正价值是一个配置型的开发平台。
Cloud的开发模式是服务端开发(99%以上我们写的都是服务端代码,不排除有些人写过的真正的那1%的那部分客户端插件)返回给客户端一串描述,做最终的效果展现。这个开发模式类似Asp、Asp.net、Jsp、Php等通过服务端生成代码,返回给浏览器做效果展现。
对于BOS IDE里面我们看到的界面效果,只是一个建模工具,最终会把画的控件效果以xml形式序列化保存到数据库。
在进行界面建模的时,可以看到的控件模型,一定是 小于等于 实际客户端(Silverlight、WPF等的客户端)提供的插件类型的。
在帖子中我们已经看到,Cloud界面右上角有打开单据调用的快速搜索。
下面是类似的实现效果:
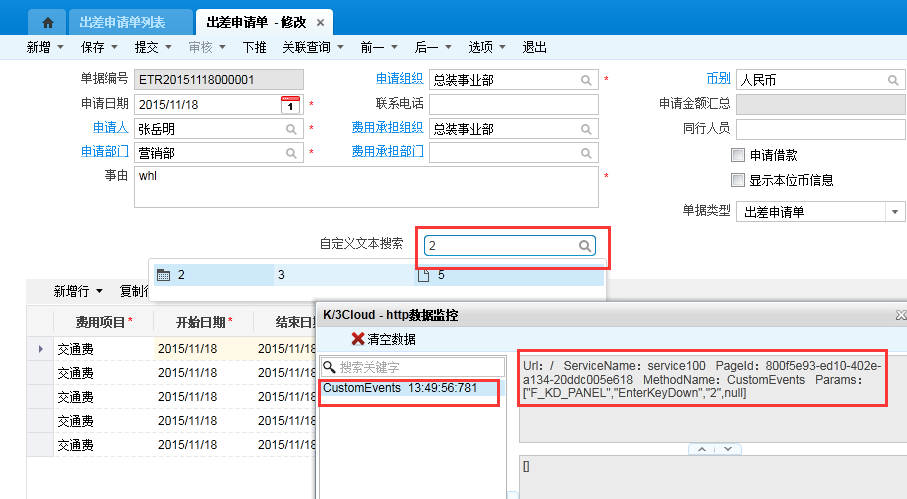
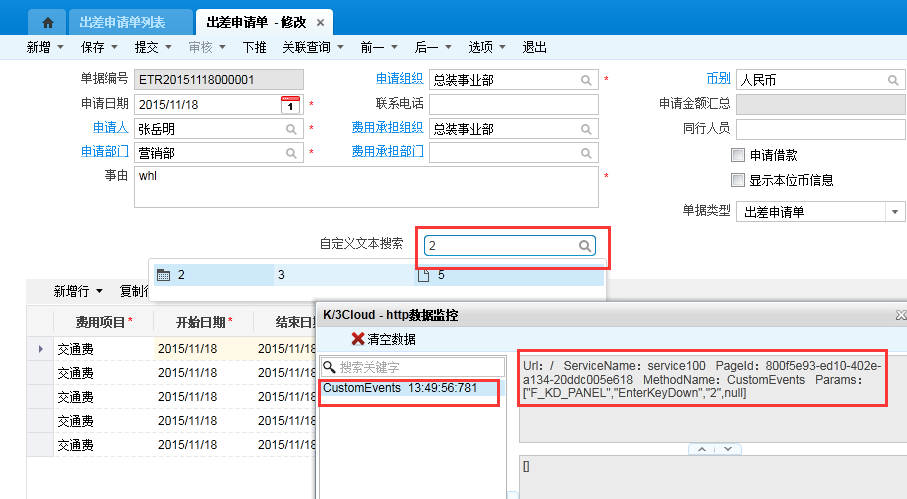
只需关注红框中的控件效果:
1、“自定义文本搜索”控件,点击输入框 会弹出2条已有数据。

2、当在输入框输入“2”时,会只显示第1行数据

3、当输入框数据数据,点击回车时 服务端会收到事件,服务端通过这个事件就可以拿到用户输入的数据。

具体的配置实现过程:
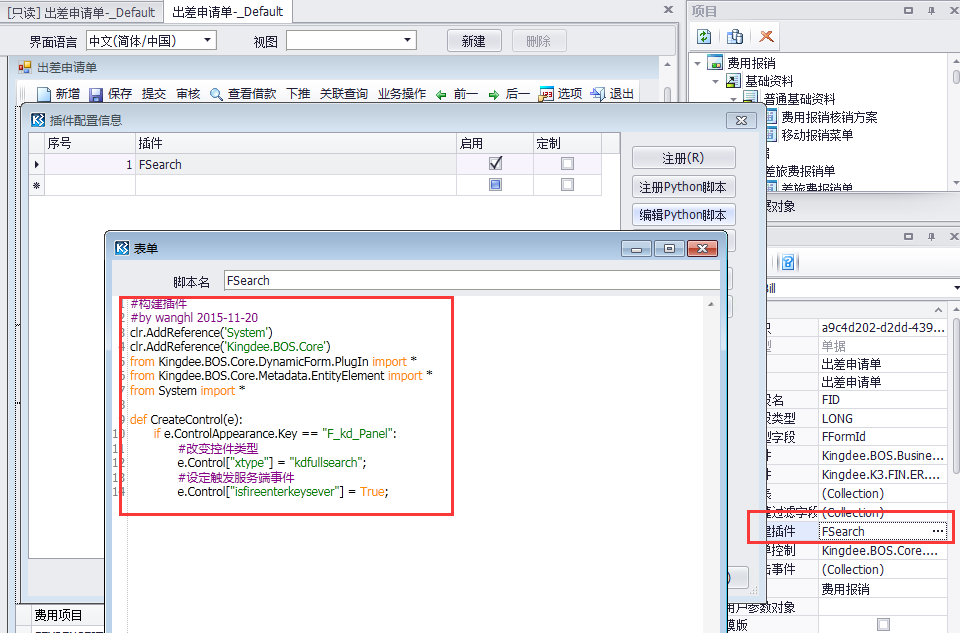
1、添加一个文本控件,一个Panel控件(其实这个panel是什么类型的控件无所谓,因为这个控件的使命就是做站位,前面已经提到客户端的实际控件是丰富的,之后表单构建插件,改变这个站位控件类型为客户的某一种控件,详见后面的Python脚本实现)

2、Python脚本改变控件类型,及开启触发服务端事件

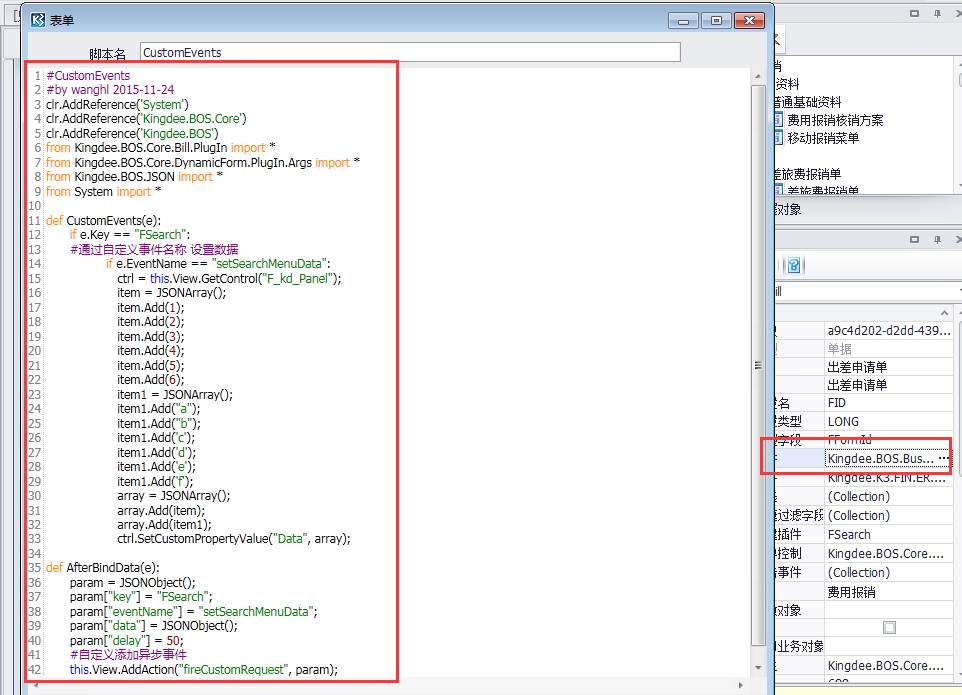
3、通过注册表单插件,实现控件的可搜索数据赋值。

最终也就实现了文本的搜索需求。
补发下2串Python脚本
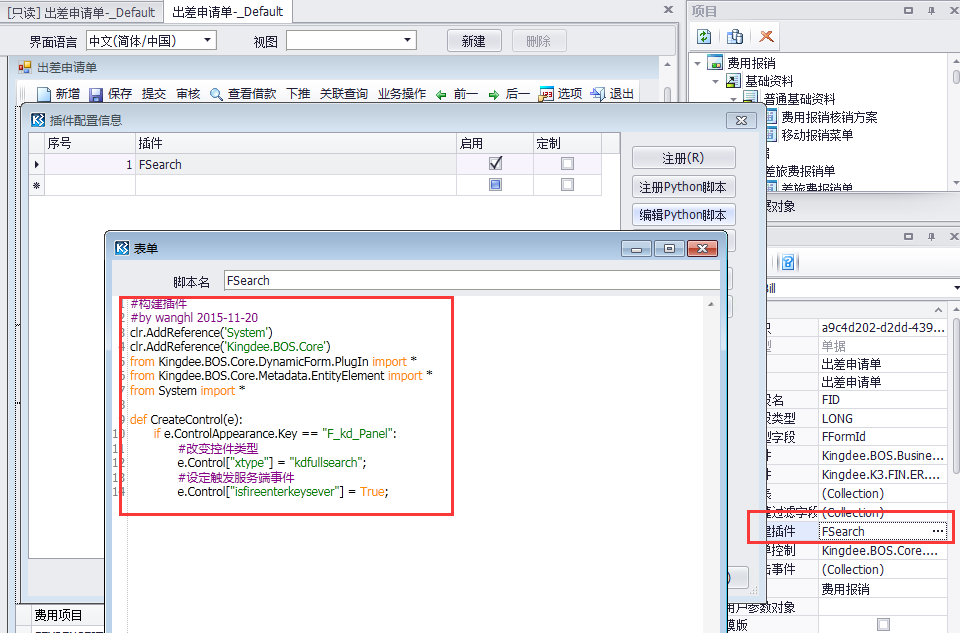
#构建插件
#by wanghl 2015-11-20
clr.AddReference('System')
clr.AddReference('Kingdee.BOS.Core')
from Kingdee.BOS.Core.DynamicForm.PlugIn import *
from Kingdee.BOS.Core.Metadata.EntityElement import *
from System import *
def CreateControl(e):
if e.ControlAppearance.Key == "F_kd_Panel":
#改变控件类型
e.Control["xtype"] = "kdfullsearch";
#设定触发服务端事件
e.Control["isfireenterkeysever"] = True;
复制代码
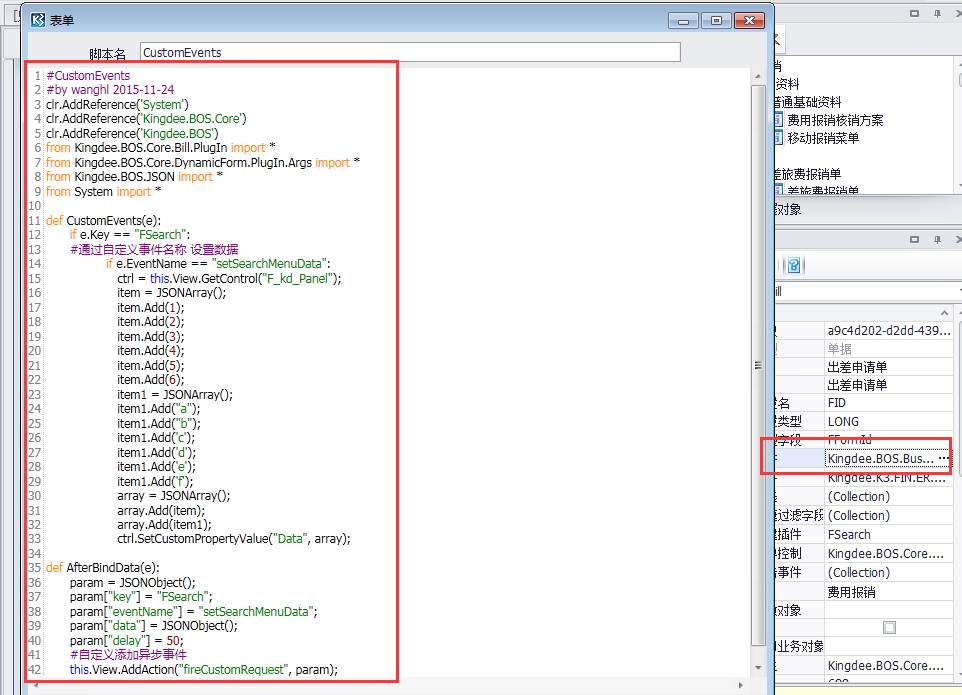
#CustomEvents
#by wanghl 2015-11-24
clr.AddReference('System')
clr.AddReference('Kingdee.BOS.Core')
clr.AddReference('Kingdee.BOS')
from Kingdee.BOS.Core.Bill.PlugIn import *
from Kingdee.BOS.Core.DynamicForm.PlugIn.Args import *
from Kingdee.BOS.JSON import *
from System import *
def CustomEvents(e):
if e.Key == "FSearch":
#通过自定义事件名称 设置数据
if e.EventName == "setSearchMenuData":
ctrl = this.View.GetControl("F_kd_Panel");
item = JSONArray();
item.Add(1);
item.Add(2);
item.Add(3);
item.Add(4);
item.Add(5);
item.Add(6);
item1 = JSONArray();
item1.Add("a");
item1.Add("b");
item1.Add('c');
item1.Add('d');
item1.Add('e');
item1.Add('f');
array = JSONArray();
array.Add(item);
array.Add(item1);
ctrl.SetCustomPropertyValue("Data", array);
def AfterBindData(e):
param = JSONObject();
param["key"] = "FSearch";
param["eventName"] = "setSearchMenuData";
param["data"] = JSONObject();
param["delay"] = 50;
#自定义添加异步事件
this.View.AddAction("fireCustomRequest", param);
复制代码
|
|
 赞 10
赞 1010人点赞
 打赏
打赏0人打赏