二开实现:表体明细如何增加查找行功能,模糊匹配
4人赞赏了该文章
2236次浏览
编辑于2016年11月09日 11:28:13
最近有两个帖子关于明细内容模糊查找的需求,这个需要二开处理,可以参照物料清单明细的查找行功能,具体实现思路如下:
以生产用料清单明细如何增加查找行功能 为例:
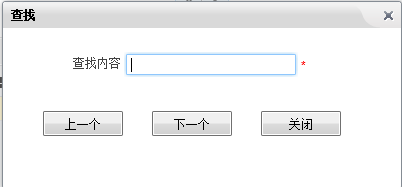
1.建一个查找行的动态表单,界面请参照物料清单明细的查找行(这个界面,可以根据需求自由调整);

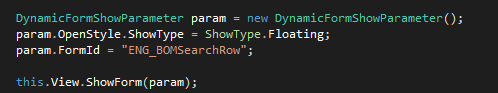
2.在用料清单的表单插件的EntryBarItemClick事件中,通过ShowForm的方式Show出查找行界面;

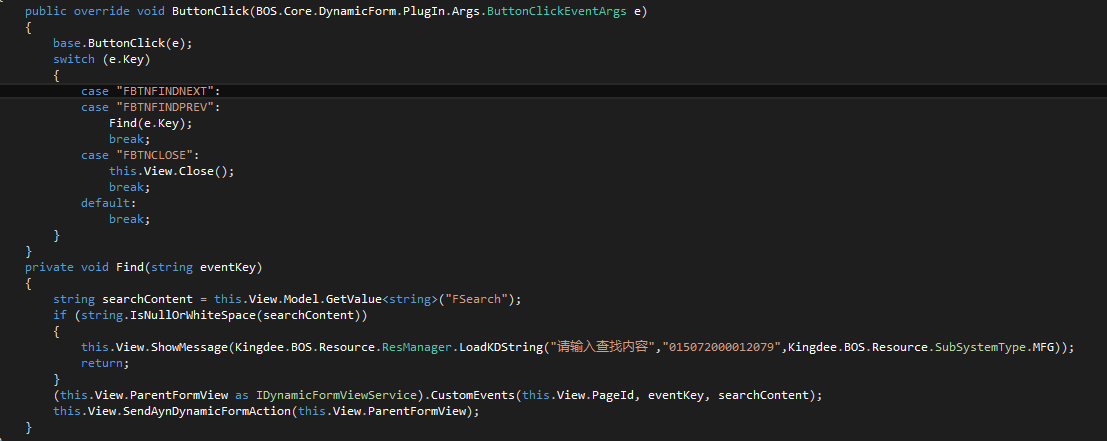
3. 在查找行的动态表单的ButtonClick事件里,将查找内容 返回到用料清单:
(this.View.ParentFormView as IDynamicFormViewService).CustomEvents(this.View.PageId, eventKey, searchContent);
this.View.SendAynDynamicFormAction(this.View.ParentFormView);

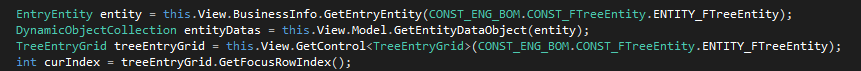
4. 然后在用料清单的表单插件的CustomEvents事件里,获取查找的内容

5. 根据 查找内容,查找用料清单的行,返回查找到的行号rowIndex,然后设置焦点行。
a. 获取光标所在行

b. 查找上一行

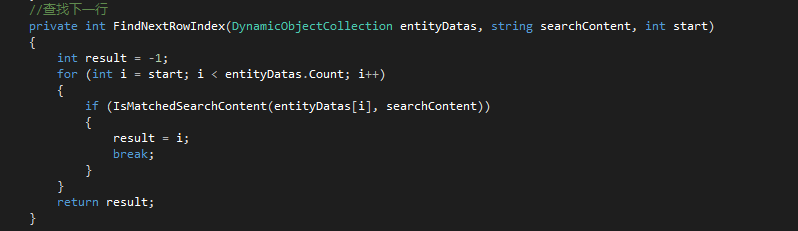
c. 查找下一行

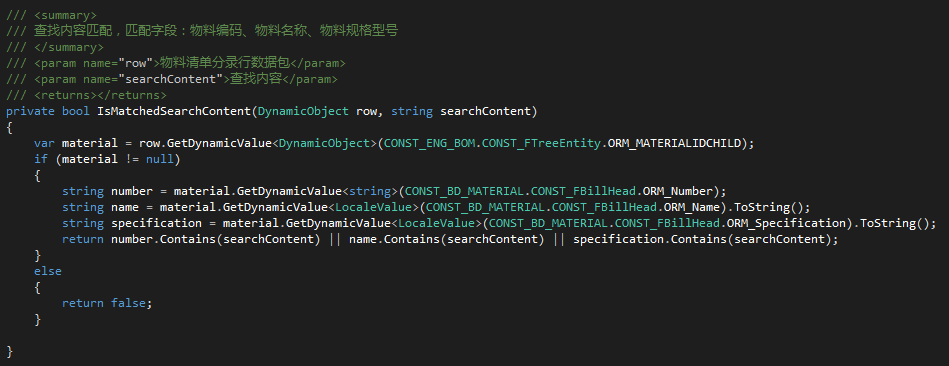
d. 模糊匹配(这里支持自定义字段,根据需求,可以选择任意字段的模糊匹配)

e. 设置焦点行
TreeEntryGrid treeEntryGrid = this.View.GetControl
treeEntryGrid.SetFocusRowIndex(rowIndex);
推荐阅读

