本文档主要介绍了移动业务审批的交互提示处理说明,包括移动端支持的简单交互方式(警告提示和是否选择)、不支持的交互方式(如输入密码)及其处理方式,以及移动端交互处理代码示例。同时,还介绍了云之家发布英文版本移动BOS平台的技巧,包括URL参数设置。此外,还详细说明了业务审批自定义单据详情的开发流程,包括表单设计、插件代码编写、应用配置及运行效果,以及云之家轻应用右上角菜单的设置方法和代码示例。
1、移动端审批只支持简单的交互提示,即警告提示和是否选择的交互提示。
2、其它交互方式,如需要输入密码等,不支持,并请把IOperationResult.InteractionContext.SupportMobile 设置为false。
3、交互内容要放在IOperationResult.InteractionContext中返回,移动审批处理程序解析上下文内容后,弹出交互框。
4、下面是移动端交互处理代码,供参考。
if (iOpResult.IsSuccess)
{
//this.GoToList();
this.View.Close();
}
else if (iOpResult.InteractionContext != null)
{
string message = iOpResult.InteractionContext.SimpleMessage;
if (!iOpResult.InteractionContext.SupportMobile || string.IsNullOrWhiteSpace(message))
{
message = ResManager.LoadKDString("存在移动端不支持的交互处理,请到PC端处理。", "002406030028103", SubSystemType.BOS);
this.View.ShowErrMessage(message);
}
else
{
string formId = iOpResult.InteractionContext.InteractionFormId;
_provider.SetInteractionFlagSession(formId);
GoToInteractive(iOpResult);
}
}
移动BOS平台开发技巧 -- 云之家发布如何支持国际化(英文)
移动BOS平台在今年三月份以后完整的支持了国际化,那么我们在和云之家集成时能不能发布英文版本呢
当然可以,这个里面就涉及到发布时的一个url的技巧
以工作流的待办任务为例,我们发布时菜单如下( 其中xxx是客户的真实域名或者ip)
http://xxx/k3cloud/mobile/k3cloud.html?entryrole=XT&appid=10037&formId=MOB_WFTodoList&formType=mobilelist
我们只需要在后面增加参数Lcid=1033,其中1033是英文的id,这个具体可以到cloud的语言列表中查看,那么发布时url采用
http://xxx/k3cloud/mobile/k3cloud.html?entryrole=XT&appid=10037&formId=MOB_WFTodoList&formType=mobilelist&Lcid=1033
即可了,ok英文待办任务发布完成
1、表单设计
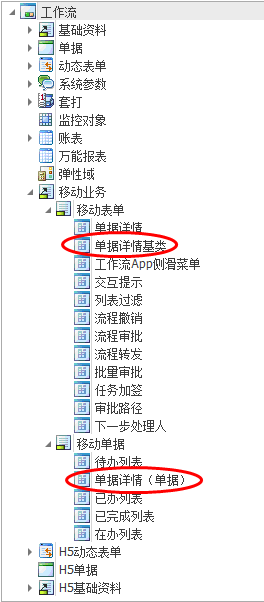
1)进入BOSIDE,新增移动表单或移动单据。
2)新增的移动表单或移动单据,必须继承自基类MOB_WFBillDetailBase(单据详情基类)或MOB_WFBillDetailBase4Bill(单据详情(单据))
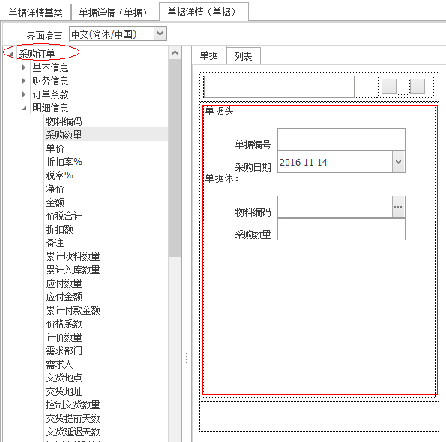
3)在下图的方框处设计自己的界面(如果选择继承的是移动单据,请设置来源单据)
2、插件代码
1)自定义单据详情界面的插件开发,插件项目请附加引用组件(Kingdee.BOS.Workflow.PlugIns.dll),插件类请继承自BillDetailBaseEdit(移动表单)或BillDetailBase4BillEdit(移动单据)。
2)插件类变量“_pkValue”为对应单据内码。
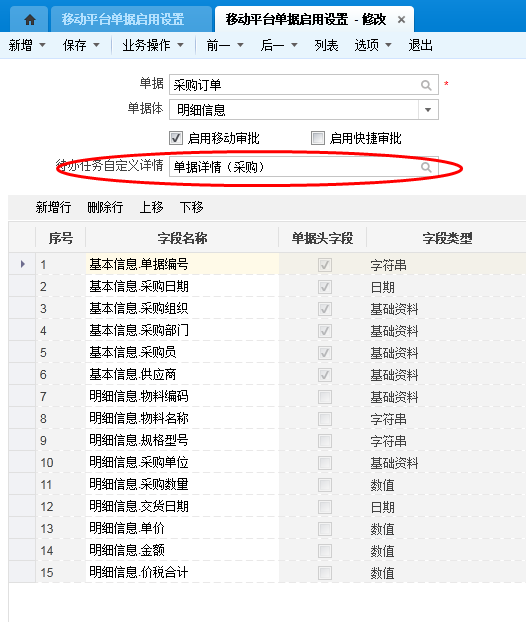
3、应用配置
登录系统 -》主控台 -》 基础管理 -》 公共设置 -》 单据设置 -》 移动平台单据启动设置
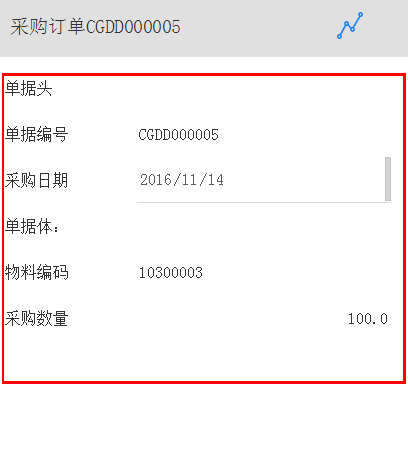
4、运行效果
1. 适用环境:7.0及以上版本;
2. 配置:插件页面,AfterBindData方法中配置。
3. 示例图:

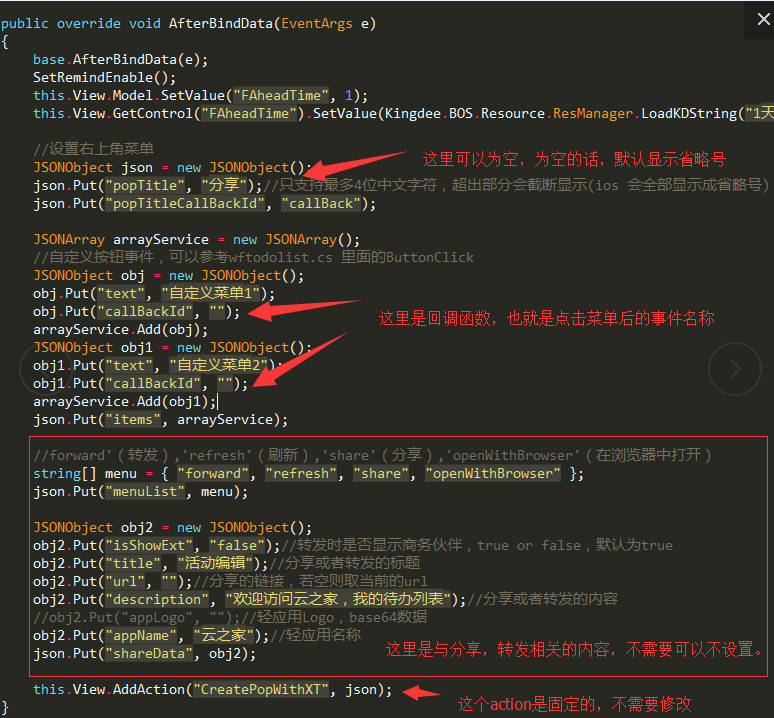
4. 代码示例:
//绑定事件
public override void AfterBindData(EventArgs e)
{
base.AfterBindData(e);
SetRemindEnable();
this.View.Model.SetValue("FAheadTime", 1);
this.View.GetControl("FAheadTime").SetValue(Kingdee.BOS.Resource.ResManager.LoadKDString("1天","0021179030027483", Kingdee.BOS.Resource.SubSystemType.BOS));
//以上为您的业务代码++++++++++++++++++++++++++++++++++++++++++++++
//设置右上角菜单
JSONObject json = new JSONObject();
json.Put("popTitle", "分享");//只支持最多4位中文字符,超出部分会截断显示(ios 会全部显示成省略号)
json.Put("popTitleCallBackId", "callBack");
JSONArray arrayService = new JSONArray();
//自定义按钮事件,可以参考wftodolist.cs 里面的ButtonClick
JSONObject obj = new JSONObject();
obj.Put("text", "自定义菜单1");
obj.Put("callBackId", "todo");
arrayService.Add(obj);
JSONObject obj1 = new JSONObject();
obj1.Put("text", "自定义菜单2");
obj1.Put("callBackId", "running");
arrayService.Add(obj1);
json.Put("items", arrayService);
//forward'(转发),'refresh'(刷新),'share'(分享),'openWithBrowser'(在浏览器中打开)
string[] menu = { "forward", "refresh","share", "openWithBrowser" };
json.Put("menuList", menu);
JSONObject obj2 = new JSONObject();
obj2.Put("isShowExt","false");//转发时是否显示商务伙伴,true or false,默认为true
obj2.Put("title", "活动编辑");//分享或者转发的标题
obj2.Put("url", "");//分享的链接,若空则取当前的url
obj2.Put("description", "欢迎访问云之家,我的待办列表");//分享或者转发的内容
//obj2.Put("appLogo", "");//轻应用Logo,base64数据
obj2.Put("appName", "云之家");//轻应用名称
json.Put("shareData", obj2);
this.View.AddAction("CreatePopWithXT", json);
}
//点击事件
public override void ButtonClick(ButtonClickEventArgs e)
{
switch (e.Key.ToUpper())
{
case "DONELIST":
MobileListShowParametershowform = new MobileListShowParameter();
showform.FormId ="MOB_WFDoneList";
this.View.ShowForm(showform);
break;
case "RUNNING":
MobileListShowParametershowform1 = new MobileListShowParameter();
showform1.FormId ="MOB_WFRunningList";
this.View.ShowForm(showform1);
break;
case "TODO":
MobileListShowParametershowform2 = new MobileListShowParameter();
showform2.FormId ="MOB_WFTodoList";
this.View.ShowForm(showform2);
break;
}
}

