本文档描述了如何在特定软件系统中修改物品基础资料的F7选择界面,将原本基于物品分类的分组改为基于“hcy分类”的分组。主要步骤包括:构建一个动态表单,包含树形控件和列表控件,并通过插件取消原F7选择界面,用自定义的动态表单替代;在单据中添加物品基础资料字段并注册表单插件,监听并处理beforeF7Select事件以控制打开自定义表单;为动态表单注册插件以处理树节点点击事件,实现树形控件的数据加载与列表控件的数据过滤。此外,还提供了开发环境版本、参考资料和插件源码附件等信息。
关键字:基础资料、分组字段、左树
一、需求
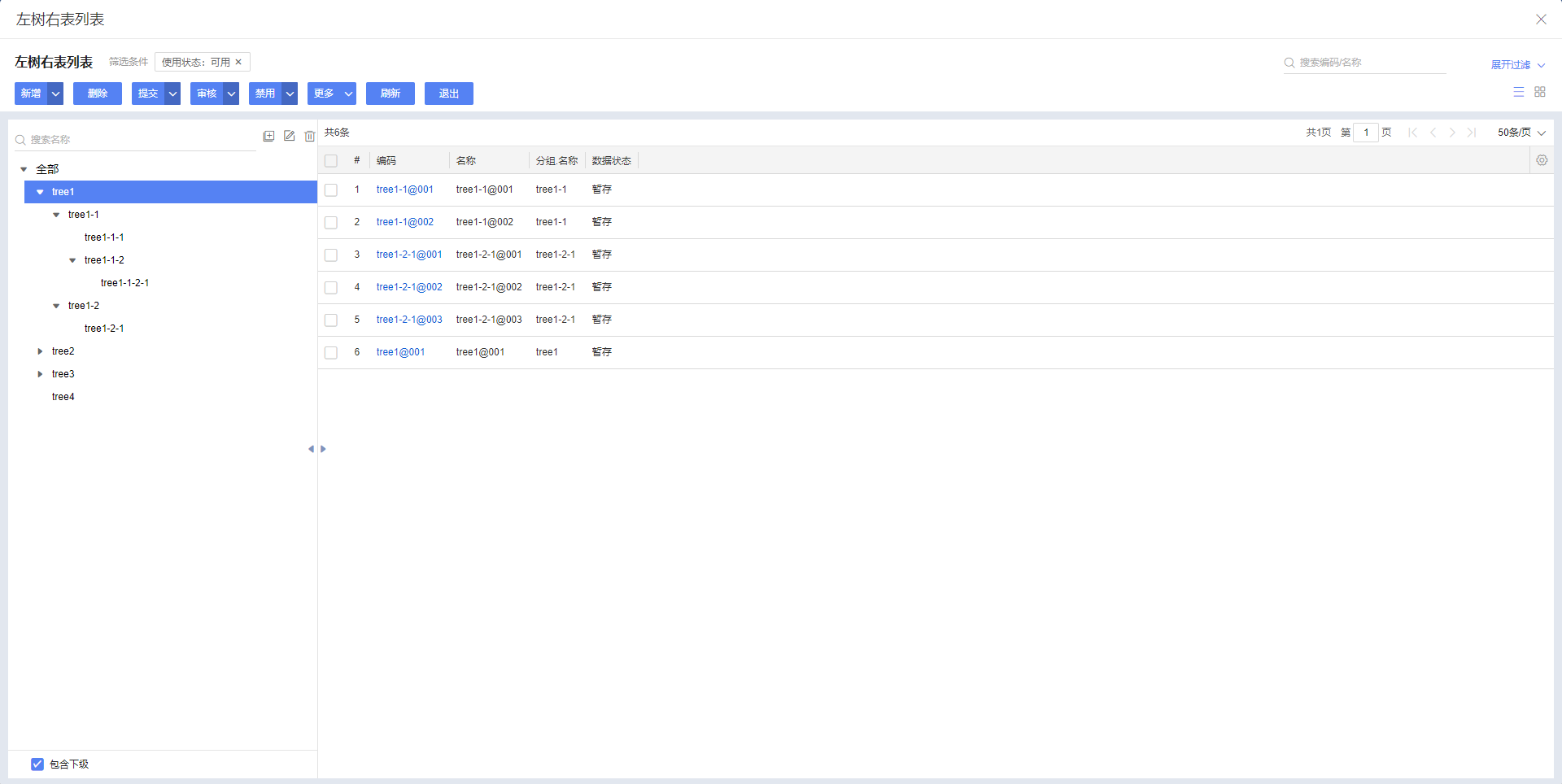
如图,分组基础资料【物品】是以【物品分类】作为分组字段,后面增加了基础资料字段,绑定【hcy分类】这个基础资料,需要在某些单据打开物品的F7选择界面,左树换成【hcy分类】。


二、思路与方案
模仿标准产品的左树右表界面创建一个动态表单,动态表单通过插件加载左边的数和过滤右表的列数据,在点击单据的物品基础资料控件时取消打开标准的F7选择界面,自己构造界面参数打开自定义的动态表单。
三、实现过程
1.新建一个动态表单,标识为kded_dbtree,动态表单增加一个树形控件,一个列表控件,列表控件的标识必须为:billlistap,布局如图,列表绑定【物品】,并增加物品编码、物品名称、hcy分类字段。

2.在单据增加物品基础资料字段,然后给单据注册表单插件,在插件注册beforeF7Select监听,然后在beforeF7Select事件取消原来的打开界面,自己构造界面参数并打开界面。

插件代码如下:
package officesys;
import java.util.EventObject;
import kd.bos.form.CloseCallBack;
import kd.bos.form.ShowType;
import kd.bos.form.field.BasedataEdit;
import kd.bos.form.field.events.BeforeF7SelectEvent;
import kd.bos.form.field.events.BeforeF7SelectListener;
import kd.bos.form.plugin.AbstractFormPlugin;
import kd.bos.list.ListShowParameter;
public class HCYFenleiTreePlugin extends AbstractFormPlugin implements BeforeF7SelectListener {
@Override
public void registerListener(EventObject e) {
// TODO Auto-generated method stub
super.registerListener(e);
BasedataEdit wupin=this.getView().getControl("kded_wupin");
wupin.addBeforeF7SelectListener(this);
}
@Override
public void beforeF7Select(BeforeF7SelectEvent paramBeforeF7SelectEvent) {
// TODO Auto-generated method stub
if("kded_wupin".equals(paramBeforeF7SelectEvent.getProperty().getName())) {
//取消原来的打开界面
paramBeforeF7SelectEvent.setCancel(true);
ListShowParameter listShowParameter=new ListShowParameter();
listShowParameter.getOpenStyle().setShowType(ShowType.Floating);
//设置打开的f7界面为自己定义的动态表单界面
listShowParameter.setFormId("kded_dbtree");
//设置回调参数,ControlKey为被返回数据的基础资料控件标识,缺了这个会导致选择的行无法返回给单据的基础资料字段
CloseCallBack closeCallBack = new CloseCallBack();
closeCallBack.setControlKey("kded_wupin");
listShowParameter.setCloseCallBack(closeCallBack);
this.getView().showForm(listShowParameter);
}
}
}3.给步骤1的动态表单注册插件HcyTreeListPlugin
package officesys;
import java.util.ArrayList;
import java.util.EventObject;
import java.util.List;
import java.util.Map;
import kd.bos.dataentity.entity.DynamicObject;
import kd.bos.dataentity.serialization.SerializationUtils;
import kd.bos.entity.tree.TreeNode;
import kd.bos.form.control.TreeView;
import kd.bos.form.control.events.TreeNodeClickListener;
import kd.bos.form.control.events.TreeNodeEvent;
import kd.bos.form.events.SetFilterEvent;
import kd.bos.list.BillList;
import kd.bos.list.plugin.StandardTreeListPlugin;
import kd.bos.orm.query.QCP;
import kd.bos.orm.query.QFilter;
import kd.bos.servicehelper.BusinessDataServiceHelper;
public class HcytreelistPlugin extends StandardTreeListPlugin implements TreeNodeClickListener {
@Override
public void registerListener(EventObject e) {
//注册树节点点击监听事件
TreeView treeView = this.getControl("kded_treeview");
treeView.addTreeNodeClickListener(this);
}
@Override
public void afterCreateNewData(EventObject e) {
// TODO Auto-generated method stub
super.afterCreateNewData(e);
BillList billlist=this.getView().getControl("billlistap");
billlist.setMulti(false);//设置列表控件不支持多选
//初始化树
initreeNode();
}
private void initreeNode() {
// TODO Auto-generated method stub
TreeView treeView = this.getControl("kded_treeview");
TreeNode root = new TreeNode("","0","全部分类",true);
root.setIsOpened(true);
QFilter enableFilter = new QFilter("enable", "=", Boolean.TRUE);
QFilter statusFilter = new QFilter("status", "=", "C");
QFilter[] filters = { enableFilter, statusFilter };
//取分类的数据构造树节点
Map<Object, DynamicObject> typeMap = BusinessDataServiceHelper.loadFromCache("kded_hcyfenlei", "id,number,name", filters);
if ((typeMap == null) || (typeMap.isEmpty())) {
return;
}
List<TreeNode> typeNodes = new ArrayList(typeMap.size());
List<Long> namelist=new ArrayList<>();
TreeNode typeNode = null;
for (DynamicObject typeObj : typeMap.values())
{
typeNode = new TreeNode("0",typeObj.getString("id"), typeObj.getString("name"),false);
typeNodes.add(typeNode);
namelist.add(typeObj.getLong("id"));
}
//将所有分类id放到缓存里,方便后面构造列表过滤条件
if( this.getPageCache().get(this.getView().getPageId().concat("namelist"))==null) {
this.getPageCache().put(this.getView().getPageId().concat("namelist"), SerializationUtils.toJsonString(namelist));
}
root.setChildren(typeNodes);
treeView.addNode(root);
treeView.focusNode(root);
}
@Override
public void treeNodeClick(TreeNodeEvent e) {
BillList billlist=this.getView().getControl("billlistap");
billlist.refresh();
}
@Override
public void setFilter(SetFilterEvent e) {
// TODO Auto-generated method stub
super.setFilter(e);
e.addCustomQFilter(createFilter());
}
private QFilter createFilter() {
// TODO Auto-generated method stub
TreeView treeView = this.getControl("kded_treeview");
String json= this.getPageCache().get(this.getView().getPageId().concat("namelist"));
List<String> notefromjson =new ArrayList<>();
if(!org.apache.commons.lang3.StringUtils.isEmpty(json)) {
notefromjson= SerializationUtils.fromJsonString(json,java.util.List.class);
}
QFilter qFilter = null;
if(treeView.getTreeState().getFocusNode()!=null&&!"全部分类".equals(treeView.getTreeState().getFocusNode().get("text"))) {
//构造选中某个分类的过滤条件
qFilter = new QFilter("kded_hcyfenlei.id",QCP.equals,treeView.getTreeState().getFocusNode().get("id"));
}else {
//用缓存的是所有分类id构造过滤条件
qFilter=new QFilter("kded_hcyfenlei.id",QCP.in,notefromjson);
}
return qFilter;
}
}四、实现效果


五、开发环境版本
V4.0.0.14
六、参考资料
七、附件
插件源码见附件
左树分组插件参考.zip(2.53KB)