列表按整单下推可以在列表选项中选中“下推/选单操作时整单转换”,这样在进入选单页面默认会勾上上按整单下推,但是用户可以自行取消勾选,所以并不能完全控制。为了能完整控制,可以使用插件禁用,或隐藏选单页面的整单转换。
下面以销售合同为例,使用C#插件和python插件都可以
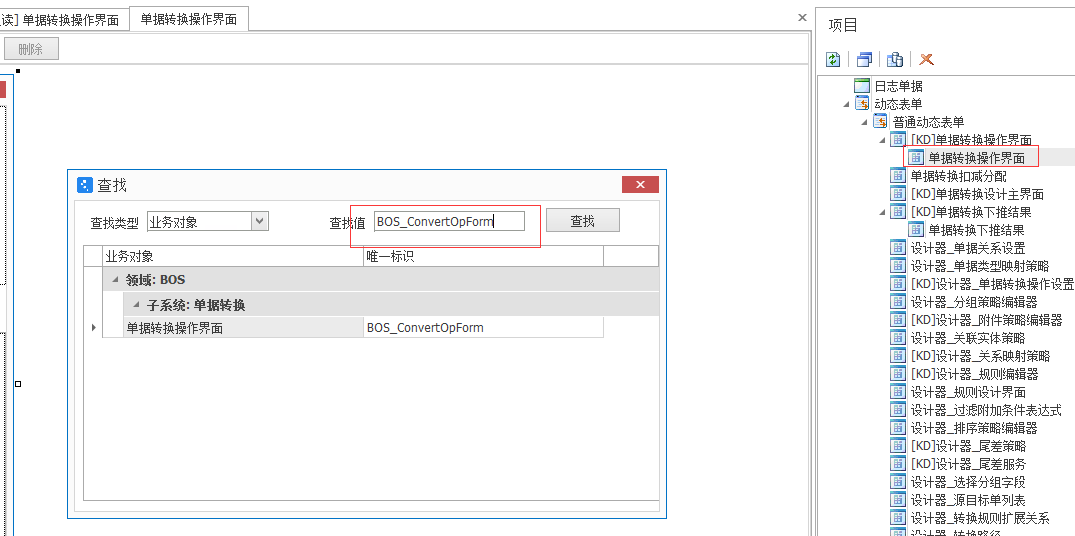
扩展单据转换页面 BOS_ConvertOpForm

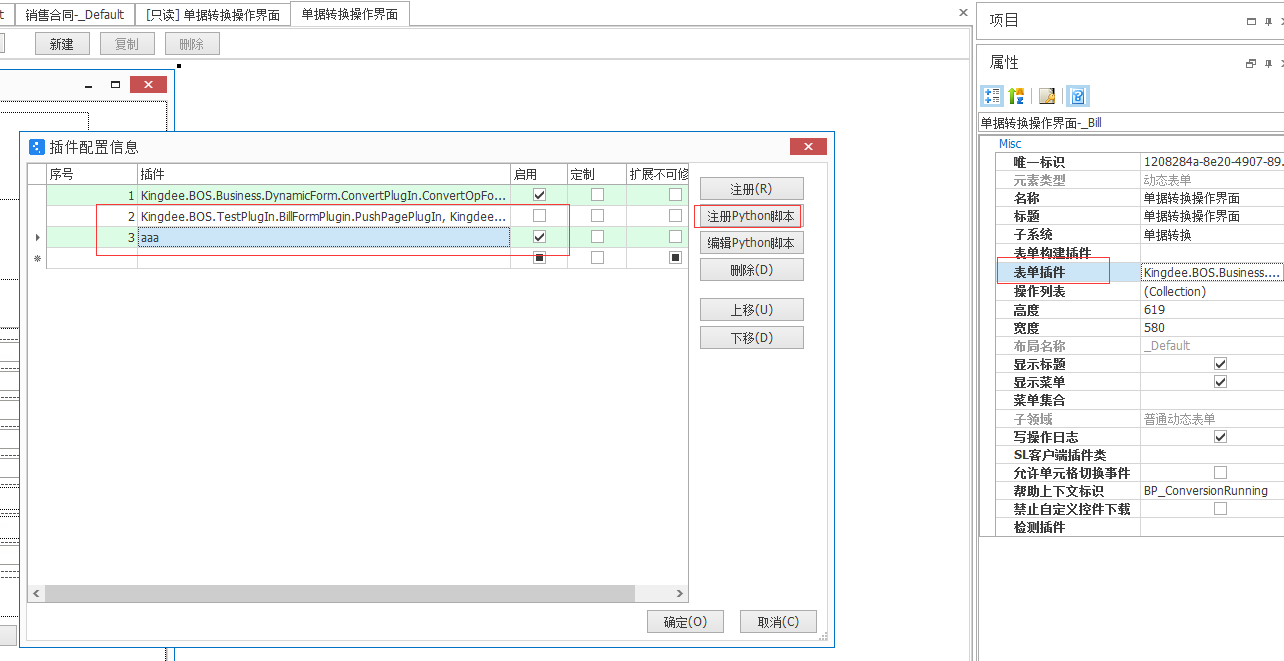
注册表单插件

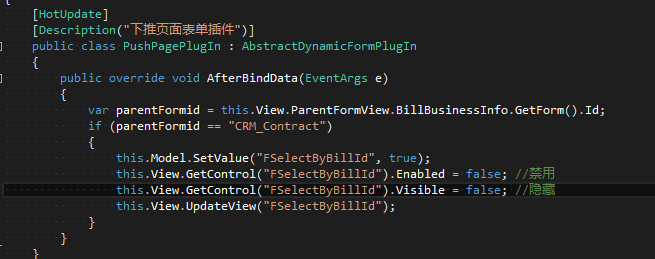
C# 插件代码

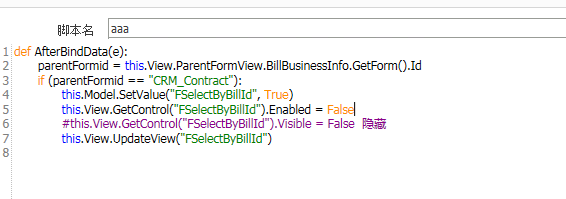
或者使用python脚本

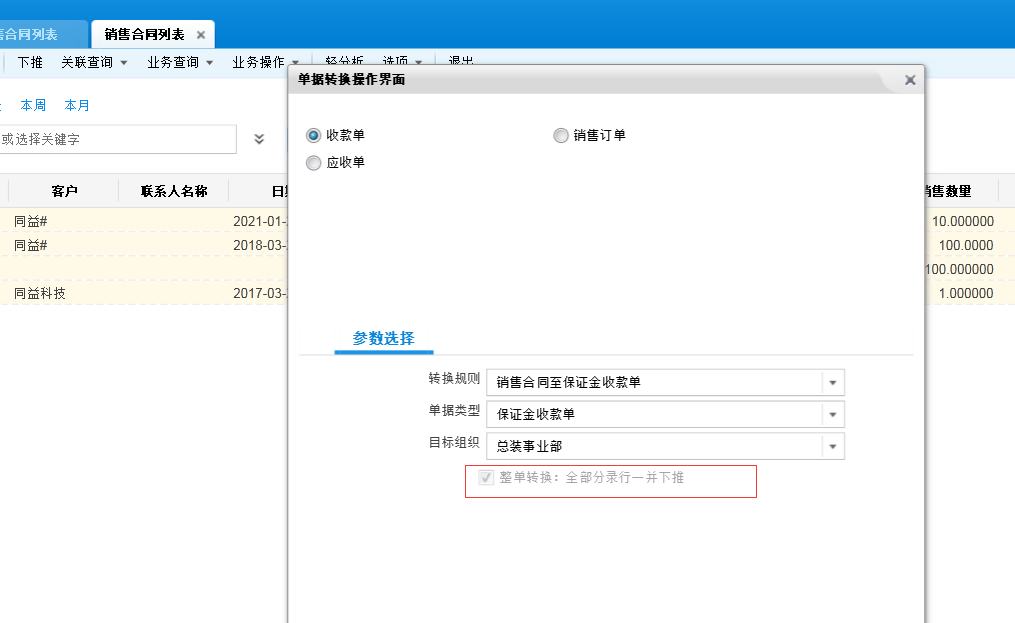
销售合同下推效果

代码:
using System;
using System.Data;
using System.ComponentModel;
using System.Collections.Generic;
using Kingdee.BOS.Core;
using Kingdee.BOS.Util;
using Kingdee.BOS.Core.DynamicForm.PlugIn.Args;
using Kingdee.BOS.Core.DynamicForm.PlugIn;
namespace Kingdee.BOS.TestPlugIn.BillFormPlugin
{
[HotUpdate]
[Description("下推页面表单插件")]
public class PushPagePlugIn : AbstractDynamicFormPlugIn
{
public override void AfterBindData(EventArgs e)
{
var parentFormid = this.View.ParentFormView.BillBusinessInfo.GetForm().Id;
if (parentFormid == "CRM_Contract")
{
this.Model.SetValue("FSelectByBillId", true);
this.View.GetControl("FSelectByBillId").Enabled = false; //禁用
this.View.GetControl("FSelectByBillId").Visible = false; //隐藏
this.View.UpdateView("FSelectByBillId");
}
}
}
}
python代码
def AfterBindData(e):
parentFormid = this.View.ParentFormView.BillBusinessInfo.GetForm().Id
if (parentFormid == "CRM_Contract"):
this.Model.SetValue("FSelectByBillId", True)
this.View.GetControl("FSelectByBillId").Enabled = False
#this.View.GetControl("FSelectByBillId").Visible = False 隐藏
this.View.UpdateView("FSelectByBillId")
推荐阅读

