1、物料清单正查为动态表单 打印 是业务插件实现的
2、目前有客户遇到物料上一个下拉列表字段 以发料方式为例
在物料清单正查表体界面添加基础资料属性字段(FprpissuType) 绑定基础资料子项物料编码 引用属性发料方式
3、此时打开BOS套打设计器 修改物料清单正查的套打模板 表体添加字段FprpissuType
4、物料清单正查界面 套打设置选择维护过后的套打模板 点击预览 FprpissuType这个字段显示的不是直接领料、倒冲领料等 而是显示的1、2等数字 这是因为倒发料方式字段在物料上是一个下拉列表字段,标准产品套打没有处理基础资料属性原字段为下拉列表的类型 但是支持当前单据体是下拉列表的类型 所以客户可以在物料清单正查界面添加字段(下拉列表 绑定对应的枚举)
5、在物料清单点击刷新后写插件 处理当前界面下拉列表的赋值(为什么不用实体服务规则:原因是物料清单正查表体填充数据标准产品代码有控制 所以配了实体服务规则也不会起作用 需要根据标准产品预留的二开接口来实现字段赋值)
6、具体实现如下:
protected override void RefreshEntityView() { base.RefreshEntityView(); //获取当前表体数据 携带物料自定义字段到物料清单正查 这里以携带物料发料方式为例 携带到正查的一个下拉字段 DynamicObjectCollection child = this.View.Model.DataObject.GetDynamicObjectItemValue<DynamicObjectCollection>("BomChild"); foreach (var item in child) { DynamicObject material = item.GetDynamicObjectItemValue<DynamicObject>("MaterialId");//获取物料 if (!material.IsNullOrEmptyOrWhiteSpace()) { DynamicObject prcMtrl = material.GetDynamicObjectItemValue<DynamicObjectCollection>("MaterialProduce").FirstOrDefault(); if (!prcMtrl.IsNullOrEmptyOrWhiteSpace()) { string propertyName = prcMtrl.GetDynamicObjectItemValue<string>("IssueType"); item.SetDynamicObjectItemValue("FCombo", propertyName);//FCombo 为物料清单正查添加的二开 下拉列表字段 } } } this.View.UpdateView(EntityKey_FBomChildEntity); }
7、当然这个代码是基类要继承与我们物料清单正查的表单插件类:TreeBomQueryForward
8、将二开的插件挂于标准产品物料清单正查表单插件之后(并取消标准产品TreeBomQueryForward插件的勾选)
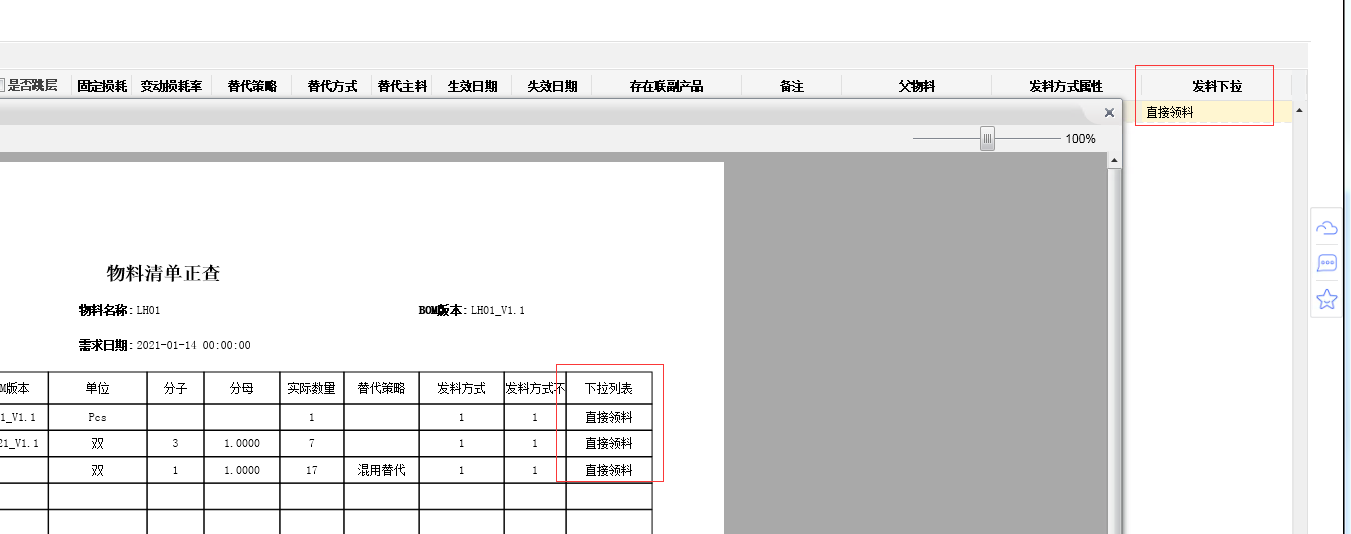
9、配置完成以后 预览就能看到界面正确的显示结果(如下图结果)

推荐阅读

