通过自定义控件注入自定义CSS样式文件原创
60人赞赏了该文章
2421次浏览
编辑于2022年03月01日 11:15:01
使用场景
苍穹控件已有的样式配置功能不能满足项目需求时,可以通过自定义控件注入css样式的方式来实现个性化界面;
这篇文章更多的是提供一种解决思路,而不是为了解决具体问题;
自定义控件放在文末的附件里
为什么可以这么做:因为苍穹页面是根据指令动态渲染的,一般情况下你可以把它当做单页面,那么你只要能引入自定义的css 文件就有可能改变这个页面的任一节点样式;这就是样式污染;
解决方案
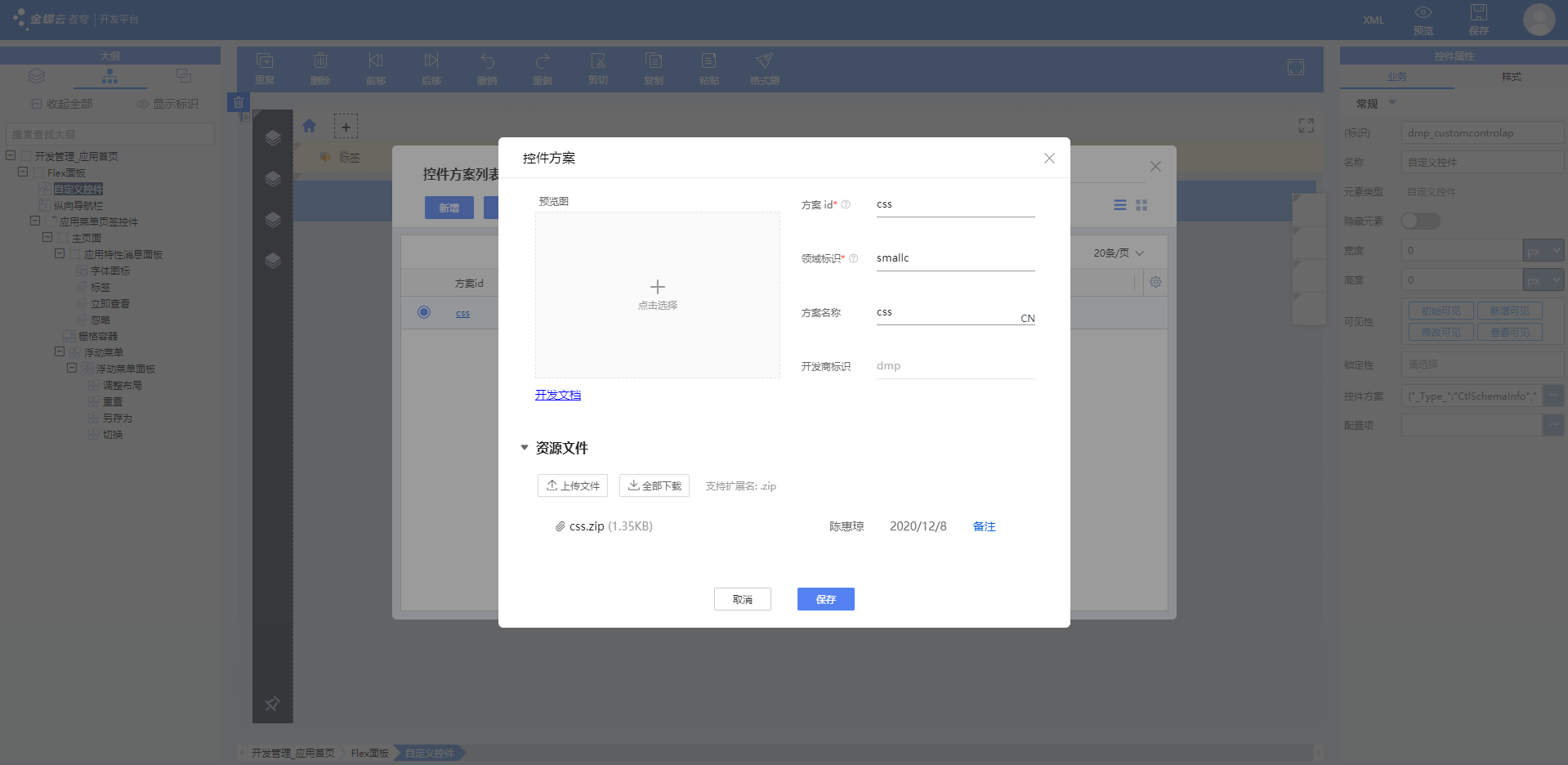
建议在应用首页页面添加一个自定义控件,并上传添加好的控件;
为什么推荐在应用首页添加:因为苍穹通过页面是根据指令动态渲染的,而应用首页是你访问应用页面一定要一定要先访问的,这样子能保证自定义控件css文件一定会被加载;当然也可以根据自身情况进行调整;
实现效果展示
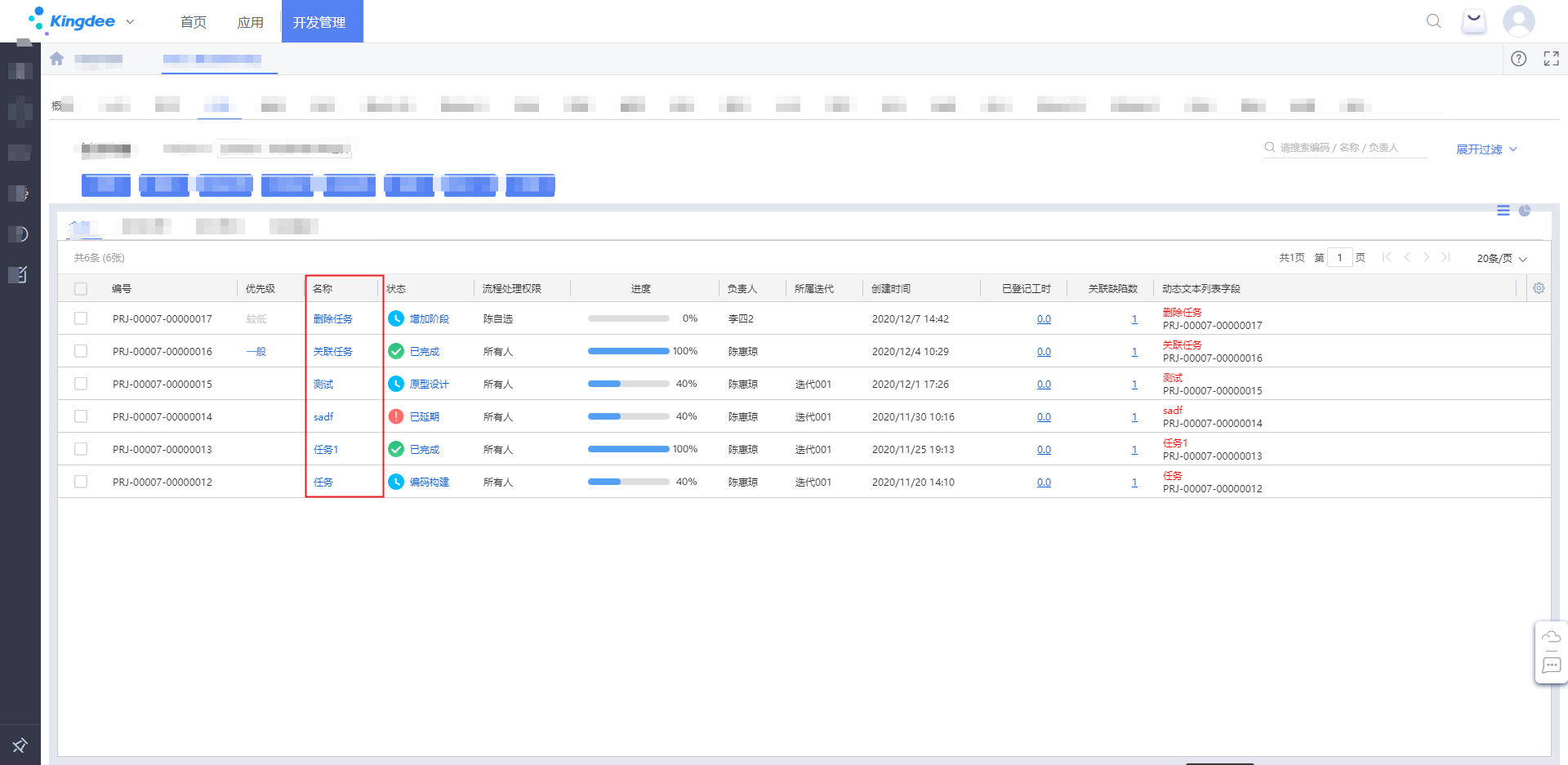
给文本字段签名增加图标添加

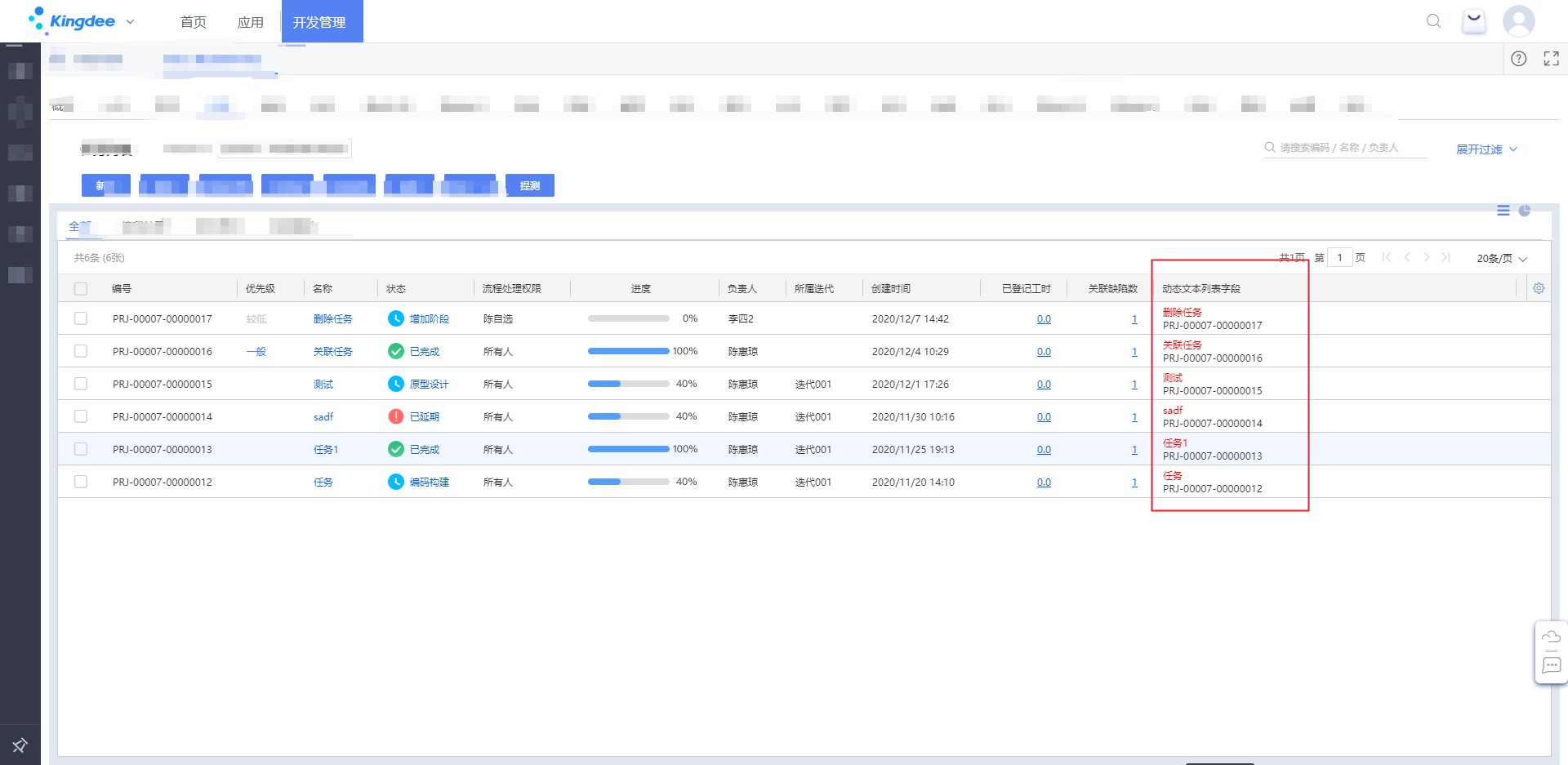
给动态文本列表字段的第一行设置不同的颜色(动态文本列表字段换行用\n)

去除超链接的下划线

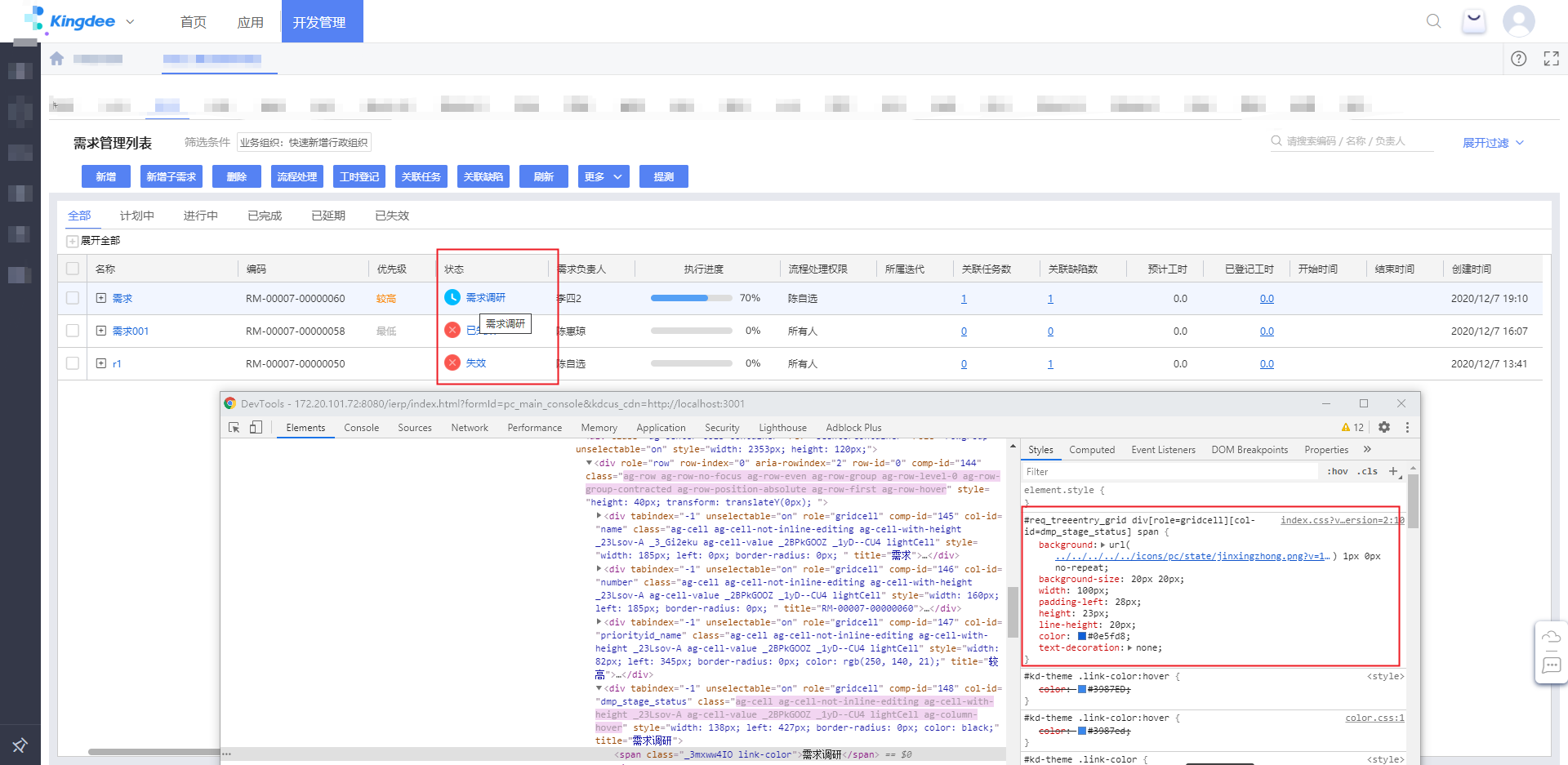
具体实现
req_treeentry_grid:单据体标识,这个是我这边的单据体标识需要换成你的
col-id=字段标识
billlistap:单据列表模板标识,这个值就是固定的
flexpanelap_task:这个是我这边的用来放billlistap单据列表的flex标识
flexpanelap_bug:这个是我这边的用来放billlistap单据列表的flex标识
/*超链接去除下划线*/
#req_treeentry_grid div[col-id=name] span,
#flexpanelap_task #billlistap div[col-id=name] span,
#flexpanelap_bug #billlistap div[col-id=name] span,
#req_treeentry_grid div[col-id=require_status] div .link-color,
#flexpanelap_task #billlistap div[col-id=task_status] .link-color,
#flexpanelap_bug #billlistap div[col-id=bug_status] .link-color{
text-decoration:none;
}
/*单据体:给状态文本字段增加图片标识*/
#req_treeentry_grid div[role=gridcell][col-id=dmp_stage_status] span{
background: url(../../../../../icons/pc/state/jinxingzhong.png?v=1.0) 1px 0px no-repeat;
background-size: 20px 20px;
width: 100px;
padding-left:28px;
height: 23px;
line-height: 20px;
color: #0e5fd8;
text-decoration:none;
}
/*单据列表:给状态文本字段增加图片标识*/
#flexpanelap_task #billlistap div[role=gridcell][col-id=dmp_stage_status] span,
#flexpanelap_bug #billlistap div[role=gridcell][col-id=dmp_stage_status] span{
background: url(../../../../../icons/pc/state/jinxingzhong.png?v=1.0) 1px 0px no-repeat;
background-size: 20px 20px;
width: 100px;
padding:2px 0px 10px 28px;
height: 23px;
line-height: 20px;
color: #0e5fd8;
text-decoration:none;
}
/*单据体和单据列表:给状态文本字段增加图片标识*/
#req_treeentry_grid div[role=gridcell][col-id=dmp_stage_status][title=计划中] span,
#flexpanelap_task #billlistap div[role=gridcell][col-id=dmp_stage_status][title=计划中] span,
#flexpanelap_bug #billlistap div[role=gridcell][col-id=dmp_stage_status][title=计划中] span{
background: url(../../../../../icons/pc/state/queren_48_48.png?v=1.0) 1px 0px no-repeat;
background-size: 20px 20px;
}
/*单据体和单据列表:给状态文本字段增加图片标识*/
#req_treeentry_grid div[role=gridcell][col-id=dmp_stage_status][title=已完成] span,
#flexpanelap_task #billlistap div[role=gridcell][col-id=dmp_stage_status][title=已完成] span,
#flexpanelap_bug #billlistap div[role=gridcell][col-id=dmp_stage_status][title=已完成] span{
background: url(../../../../../icons/pc/state/success_28_28.png?v=1.0) 1px 0px no-repeat;
background-size: 20px 20px;
}
/*单据体和单据列表:给状态文本字段增加图片标识*/
#req_treeentry_grid div[role=gridcell][col-id=dmp_stage_status][title=已延期] span,
#flexpanelap_task #billlistap div[role=gridcell][col-id=dmp_stage_status][title=已延期] span,
#flexpanelap_bug #billlistap div[role=gridcell][col-id=dmp_stage_status][title=已延期] span{
background: url(../../../../../icons/pc/state/warning34_34.png?v=1.0) 1px 0px no-repeat;
background-size: 20px 20px;
}
/*单据体和单据列表:给状态文本字段增加图片标识*/
#req_treeentry_grid div[role=gridcell][col-id=dmp_stage_status][title=失效] span,
#flexpanelap_task #billlistap div[role=gridcell][col-id=dmp_stage_status][title=失效] span,
#flexpanelap_bug #billlistap div[role=gridcell][col-id=dmp_stage_status][title=失效] span{
background: url(../../../../../icons/pc/other/deleteicon_hover.png?v=1.0) 1px 0px no-repeat;
background-size: 20px 20px;
}
/*单据体和单据列表:给状态文本字段增加图片标识*/
#req_treeentry_grid div[role=gridcell][col-id=dmp_stage_status][title=已失效] span,
#flexpanelap_task #billlistap div[role=gridcell][col-id=dmp_stage_status][title=已失效] span,
#flexpanelap_bug #billlistap div[role=gridcell][col-id=dmp_stage_status][title=已失效] span{
background: url(../../../../../icons/pc/other/deleteicon_hover.png?v=1.0) 1px 0px no-repeat;
background-size: 20px 20px;
}
/*给动态文本列表字段的第一行设置样式*/
#req_treeentry_grid div[role=gridcell][col-id=dmp_dynamictextlistcolumnap] div::first-line ,
#flexpanelap_task #billlistap div[role=gridcell][col-id=dmp_dynamictextlistcolumnap] div::first-line ,
#flexpanelap_bug #billlistap div[role=gridcell][col-id=dmp_dynamictextlistcolumnap] div::first-line {
color: #ff0000;
}css.zip(1.55KB)