二开JS插件--修改HTML5前端文字资源原创
2人赞赏了该文章
1,242次浏览
编辑于2020年11月26日 21:51:04
二开JS插件--修改HTML5前端文字资源
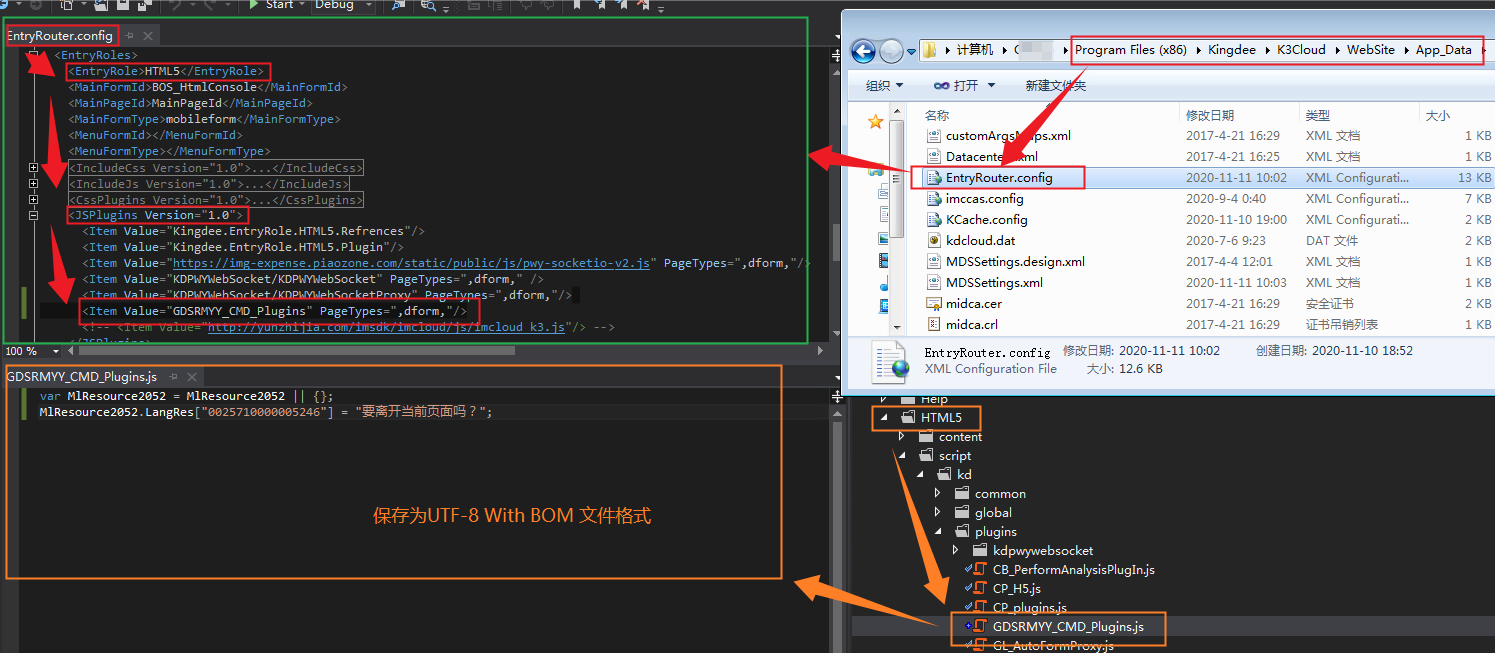
1、应用服务器的站点路径website/html5/script/kd/plugins/目录下新增文件 GDSRMYY_CMD_Plugins.js;
2、用notepad记事本编辑该文件写入如下内容;其中2052为简体中文,如果是英文为1033,繁体为3075;
var MlResource2052 = MlResource2052 || {};
MlResource2052.LangRes["0025710000005246"] = "要离开当前页面吗?";//这里的文字可以任意修改3、保存文件为 utf-8 格式;
4、用notepad记事本编辑应用服务器的站点路径 website/App_Data/EntryRouter.config 文件;
5、在EntryRouter.config 文件找到节点 EntryRoles(EntryRole==HTML5)\JSPlugins\ 节点下增加如下配置项,并保存;
<Item Value="GDSRMYY_CMD_Plugins" PageTypes=",dform,"/>
6、重启启动web站点即可生效;



2人点赞
还没有人点赞,快来当第一个点赞的人吧!
0人打赏
还没有人打赏,快来当第一个打赏的人吧!
推荐阅读

