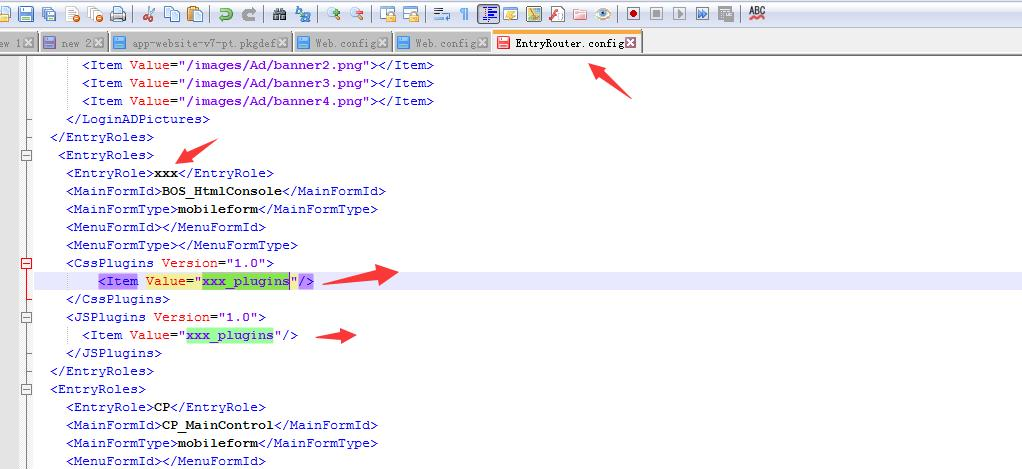
客户可能对登录页面有不同的要求,设置登录逻辑也有所变更。金蝶云星空提供二开的方式自定义登录页面。1、找到WebSite/App_Data/EntryRouter.config文件,在该文件下添加新的EntryRole角色为xxx。
2、在制定入口角色节点下增加定制插件(css,js)
把xxx_plugins.js文件放到WebSite\html5\Script\kd\plugins\目录下
把xxx_plugins.css文件放到WebSite\html5\Content\themes\kd\plugins\目录下
3、写css和js的逻辑
css不需要多言了吧,看到那个class需要改就直接修改就是了。
重点介绍一下js。如下
// 入口角色插件基类
KD.entryrole_xxx = function () {
};
KD.entryrolePlugins.register('xxx', KD.entryrole_xxx);//需要注册进来
KD.entryrole_xxx.prototype = {
// 初始化登录页面框架
initLoginPanel: function () {
$("#MainPanel").css({ 'margin-top': '98px' });
},
// 初始化登录UI界面,屏蔽不需要的录入框元素
initLoginUI: function () {
},
// 登录UI渲染完成事件
loginUIReady: function () {
},
// 启用二维码
isUseQRCode: function () {
return false;
},
// 使用默认登录UI
isUseDefaultLoginUI: function () {
return false;
},
// 需要重建session
isBuildSession: function () {
return false;
},
// 使用服务端返回的默认登出参数
isDefaultLogoff: function () {
return true;
},
// 需要初始化数据中心列表
isInitDataCenterList: function () {
return false;
},
// 获取登录信息数据包
getLogininfo: function (logininfo) {
$.extend(logininfo, {
Username: $('#user').val(),
Password: $('#password').val(),
Lcid: $("#language").data('kendoDropDownList').value()
});
var vc = $('#velidationCode');
if (vc) {
logininfo.ValidationCode = vc.val();
}
return logininfo;
},
// 保存到Cookies前整理logininfo数据包
beforeSaveCookies: function (data) {
},
// 读出Cookies后事件,保存data,然后在initLoginUI事件中使用data
afterLoadCookies: function (data) {
this.logindata = data;
},
// 获取服务对象
getUserServiceProxy: function () {
var userProxy = new CPClientProxy();
return userProxy;
}
};
// 最后才渲染登录界面
if (!KD.isDForm() && KD.isLoginRenderByPlugins()) {
$(document).ready(function () {
KD.initClientInfo(window.mainlogin);
//window.mainlogin();
});
}
3。访问地址加上
entryrole=xxx即可
最后访问地址:http://xxxx/k3cloud/html5/index.aspx?entryrole=xxx

