本文介绍了如何在APP中集成微信SDK以实现在APP内直接打开微信小程序的功能。包括手动集成微信SDK到Xcode项目中,配置相关框架和设置,以及实现打开小程序和从小程序返回APP的方法。还详细说明了分享APP时打开小程序的流程和注意事项,如小程序版本选择、路径问题、权限问题等,并提供了处理相关错误的方法。最后,还提及了可能遇到的问题和解决方案。
很早之前就知道移动APP分享到微信消息,点击打开后就进入了小程序,这个功能的实现感觉合情合理,很是简单。昨天听到可以直接在APP中打开小程序,感觉有点不可思议,因为微信小程序是依赖于微信,微信和其他APP又都是一个单独的平级个体,参考文档,了解如何实现。
步奏(以IOS为例)
一.手动集成微信SDK
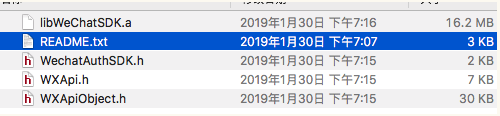
(1).下载微信终端SDK文件,SDK文件包括 libWeChatSDK.a,WXApi.h,WXApiObject.h等文件。

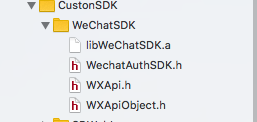
(2).把下载好的SDK文件手动集成到xcode项目中。

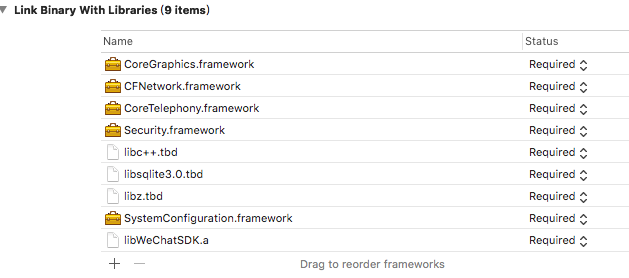
(3).需要在工程中添加:SystemConfiguration.framework, libz.dylib, libsqlite3.0.dylib, libc++.dylib, Security.framework, CoreTelephony.framework, CFNetwork.framework,CoreGraphics.framework等库。

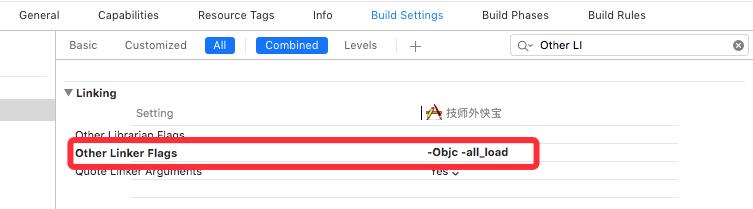
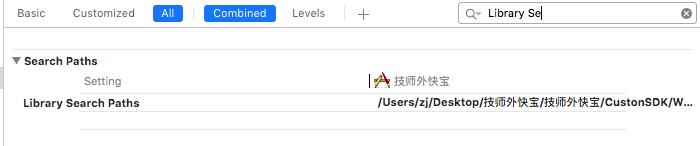
(4).在工程文件中选择Build Setting,在"Other Linker Flags"中加入"-Objc -all_load",在Search Paths中添加 libWeChatSDK.a。


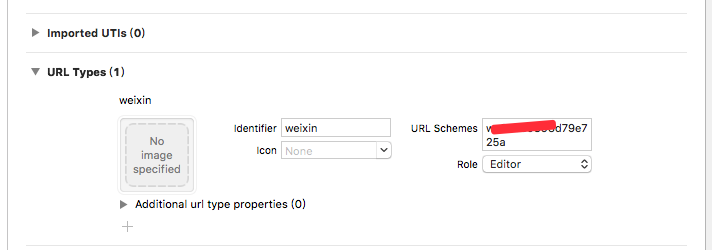
(5).在Xcode中,选择你的工程设置项,选中“TARGETS”一栏,在“info”标签栏的“URL type“添加“URL scheme”为你所注册的应用程序id。

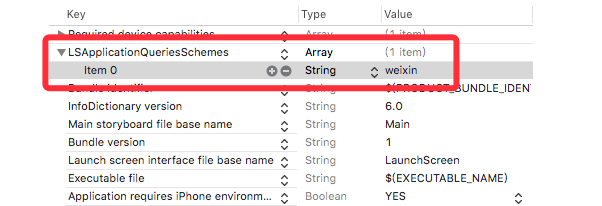
(6).在设置中,选中“TARGETS”一栏,在“info”标签栏的“LSApplicationQueriesSchemes“添加weixin。

(7).在AppDelegate.h中import WXApi.h 头文件,并增加 WXApiDelegate 协议,在AppDelegate.m注册微信终端注册你的id并重写AppDelegate的handleOpenURL和openURL方法。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
[WXApi registerApp:@"wx8cbe08*****79e725a"];
return YES;
}
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url {
return [WXApi handleOpenURL:url delegate:self];
}
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation {
return [WXApi handleOpenURL:url delegate:self];
}
二.APP打开小程序
经过上面的配置,我们就可以使用微信终端SDK的API内容。
(1). 在IOS项目中调用打开微信小程序的方法:
WXLaunchMiniProgramReq *launchMiniProgramReq = [WXLaunchMiniProgramReq object];
launchMiniProgramReq.userName = @"gh_fc****"; //拉起的小程序的username
launchMiniProgramReq.path = @""; //拉起小程序页面的可带参路径,不填默认拉起小程序首页
launchMiniProgramReq.miniProgramType = WXMiniProgramTypePreview; //拉起小程序的类型
[WXApi sendReq:launchMiniProgramReq];
(2).在WXApiDelegate 中的 onResp方法接受小程序传参回调:
-(void)onResp:(BaseResp *)resp
{
if ([resp isKindOfClass:[WXLaunchMiniProgramResp class]])
{
WXLaunchMiniProgramResp*rep = (WXLaunchMiniProgramResp*)resp;
NSString *string = rep.extMsg;
NSLog(@"参数:%@",string);
}
}
(3).小程序返回APP的方法需要用 `open-type` 的值设为 `launchApp` 的 <button>组件的点击来触发,app-parameter 为要传递的参数。通过 binderror 可以监听打开 APP 的错误事件。
<button open-type="launchApp" app-parameter="传给APP的参数" binderror="launchAppError">
打开APP
</button>
Page({
launchAppError(e) {
console.log(e.detail.errMsg)
}
})
三.APP分享打开小程序
(1).APP分享的方法:
[UIAlertView requestWithTitle:@"分享版本" message:@"0是正式版,1是开发版,2是体验版" defaultText:@"0" sure:^(UIAlertView *alertView, NSString *text) {
WXMiniProgramType miniProgramType = (WXMiniProgramType)[text integerValue];
[WXApiRequestHandler sendMiniProgramWebpageUrl:webUrl userName:brandUserName
path:@"小程序标题"
title:@""
Description:@"小程序描述"
ThumbImage:thumbImage
hdImageData:thumbData//小于32KB
withShareTicket:withShareTicket
miniProgramType:miniProgramType
InScene:_currentScene];
}];
参数表示:
a.第一个字段WebpageUrl为备用链接,兼容低版本的微信客户端
b. userName为小程序的原始id,可以在小程序中查看
c. path为小程序中页面路径
d. Description为描述,等同于小程序中onShareAppMessage方法中的title
e. ThumbImage和hdImageData为分享图片的信息,需要小于128k,因此在分享前需要先下载要分享的图片,并压缩,最后resize到500*400(小程序卡片图片要求比例是5比4)
f. withShareTicked为YES时,是否带shareTicket,可以通过wx.getShareInfo方法获取群对当前小程序的唯一ID(OpenGid)
g. miniProgramType表示小程序类型,0是正式版,1是开发版,2是体验版
(2).小程序返回APP的方法需要用 `open-type` 的值设为 `launchApp` 的 <button>组件的点击来触发,app-parameter 为要传递的参数。通过 binderror 可以监听打开 APP 的错误事件。
<button open-type="launchApp" app-parameter="传给APP的参数" binderror="launchAppError">
打开APP
</button>
Page({
launchAppError(e) {
console.log(e.detail.errMsg)
}
})
注意事项
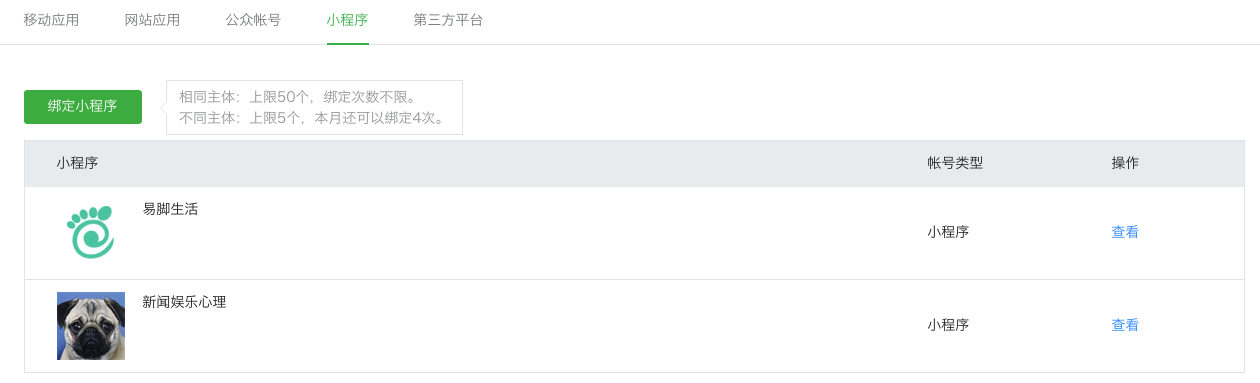
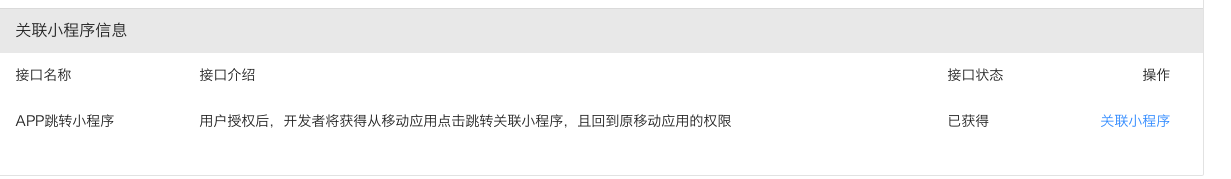
1.查看移动端与小程序是否在同一开发者平台下(同一平台下直接跳转,不同平台下需要关联才能跳转)


2.打开小程序时launchMiniProgramReq.userName = userName; //拉起的小程序的username给的提示,不明白username时,可以查看官方文档在分享时的定义:

3.小程序不能主动打开,需要用户主动触发才能返回 APP,在小程序界面点击胶囊只能关闭小程序,到微信界面,并不能直接返回APP。
4.打开和分享小程序的路径问题,不填则是默认首页,路径规则:"/pages/product/product?productId=2019666"
5.小程序暂未发布,以默认的类型(Release)(正式版)分享出去,点开会后显示“小程序未发布”,只有设置成Test或Preview,才能在微信里正常打开!
6. 通过withShareTicket来判断是否分享到的是群还是好友,withShareTicket等于true才能够获取到群信息。
wx.showShareMenu({
withShareTicket: true,
})
遇到问题
1.APP跳到小程序时报如下图:

原因:因为APP暂未上架。
解决方案:我暂时选了一个上线的APP的Bundle id。
2. APP跳到小程序时报如下图:

原因:因为用的是体验版,所登的微信账号无体验权限。
解决方案:管理员给该账户体验权限,用该小程序有体验权限的账号测试。
注:本篇独发金蝶云社区


