本文以表单插件开发为例,详细演示了从创建项目、准备依赖组件、引用组件、编写逻辑搭建框架、生成组件、注册发布到调试的整个插件开发流程。特别提到了如何设置依赖组件、调试及注册插件的方法,并给出了常见问题的解决方案,如热更新失效、插件类加载问题、进程调试问题等。
以表单插件为例,演示插件开发流程
1、创建项目(演示环境VS2019)
情况一,在现有解决方案创建新的项目,每个项目对应一个组件
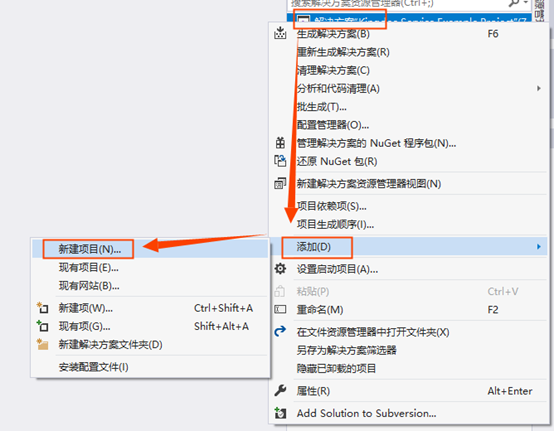
(1)点击解决方案节点右键菜单项,选择添加-新建项目

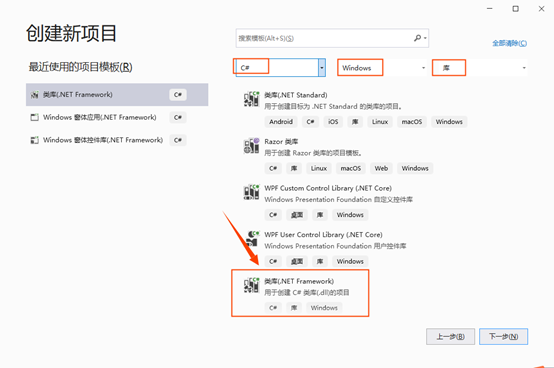
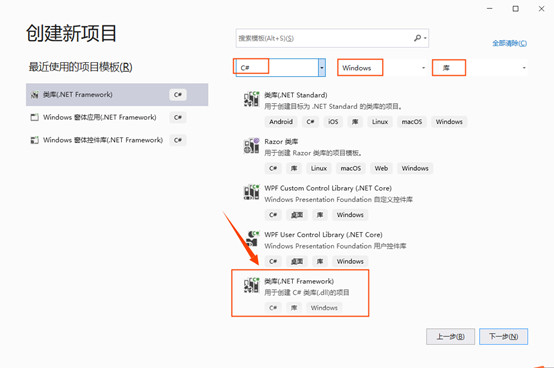
(2)选择C#,Windows,库过滤,查找类库(.NET Framework)

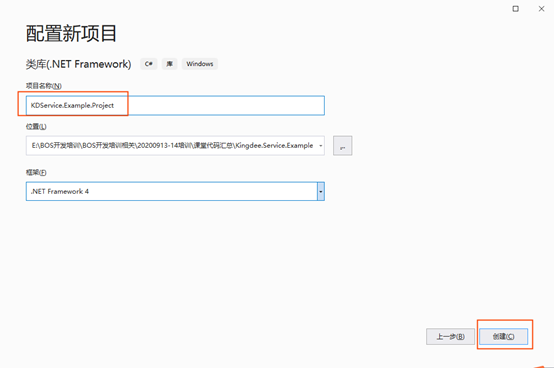
(3)录入项目名称,默认当前位置,选择框架版本,点击创建完成项目的创建。

情况二,创建新解决方案及项目
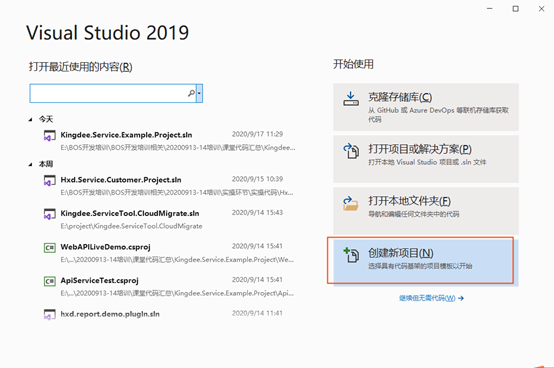
(1)打开VS2019,点击创建新项目

(2)选择C#,Windows,库过滤,查找类库(.NET Framework)

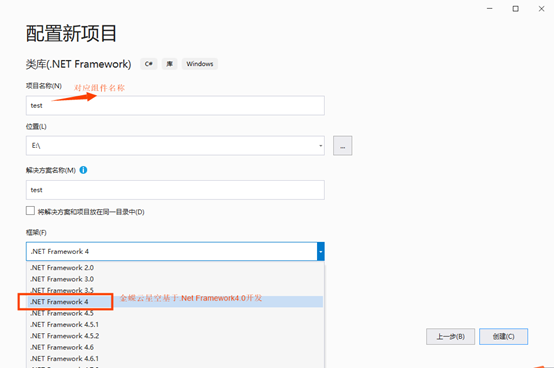
(3)录入项目名称,选择解决方案/项目存放的位置,不建议放在默认路径;可以修改解决方案名称,选择框架版本.NET Framework4.0,点击创建完成新解决方案/项目的创建。

2、准备依赖组件
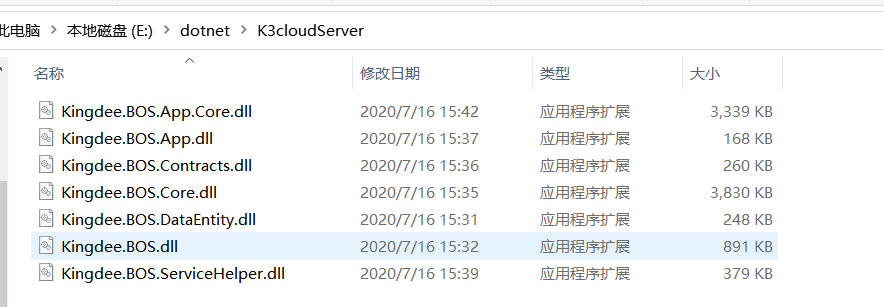
插件开发需要依赖BOS部分组件,需要先在解决方案根目录创建文件夹K3CloudServer进行存放,方便引用,到本地金蝶云星空安装目录获取组件,引用组件版本必须和本地金蝶云星空版本一致,组件列表如下:
Kingdee.BOS.dll
Kingdee.BOS.App.dll
Kingdee.BOS.Core.dll
Kingdee.BOS.App.Core.dll
Kingdee.BOS.Contracts.dll
Kingdee.BOS.DataEntity.dll
Kingdee.BOS.ServiceHelper.dll

3、引用组件
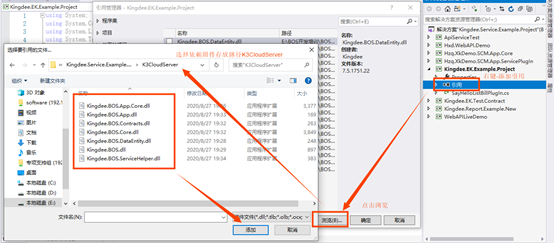
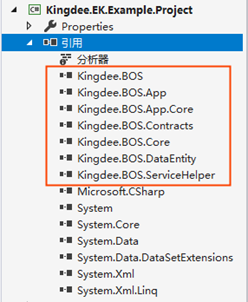
(1)选择当前项目,右键点击引用--添加引用,点击浏览,选择上面创建的依赖组件目录\Kingdee.Service.Example.Project\K3CloudServer,全选引用

引用示例:

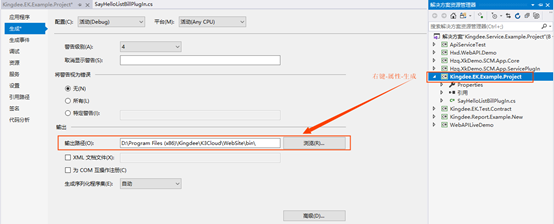
(2)设置组件生成路径,方便测试可以设置为本地金蝶云星空安装目录,例如
D:\Program Files (x86)\Kingdee\K3Cloud\WebSite\bin\

4、开始写逻辑,搭建框架
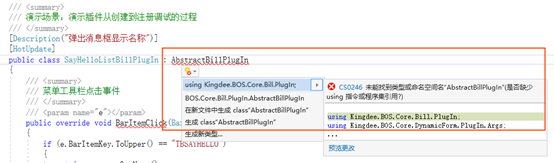
(1)继承动态表单插件基类AbstractBillPlugIn,添加相应引用

(2)按照场景实现具体逻辑
/// <summary>
/// 菜单工具栏点击事件
/// </summary>
/// <param name="e"></param>
public override void BarItemClick(BarItemClickEventArgs e)
{
if (e.BarItemKey.ToUpper() == "TBSAYHELLO")
{
string name = GetName();
this.View.ShowMessage(string.Format("Hello,{0}", name));
}
base.BarItemClick(e);
}
/// <summary>
/// 按钮点击事件
/// </summary>
/// <param name="e"></param>
public override void ButtonClick(ButtonClickEventArgs e)
{
if (e.Key.ToUpper() == "TBSAYHELLO")
{
string name = GetName();
this.View.ShowMessage(string.Format("Hello,{0}", name));
}
base.ButtonClick(e);
}
private string GetName()
{
return this.Model.GetValue("FName").ToString();
}
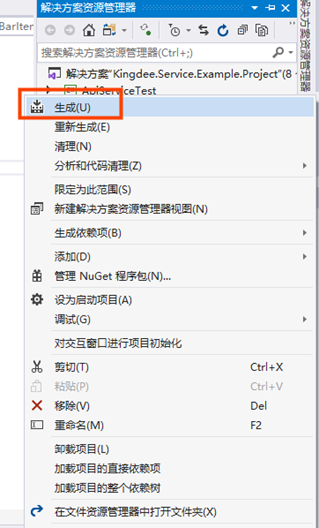
5、生成组件
选中项目,右键—生成,生成相应组件


6、注册发布
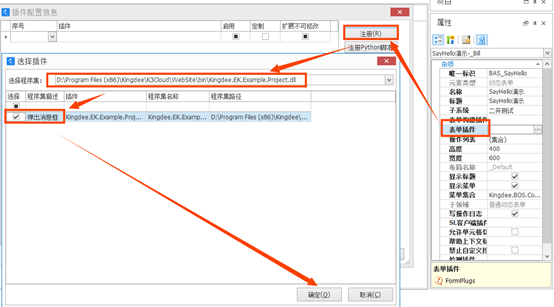
(1)到对应动态表单——属性——表单插件,选择本地安装目录,选择二开插件
Kingdee.EK.Example.Project,插件列表会根据插件类型加载出符合的插件信息,根据插件的描述进行选择注册。

(2)首次生成组件,建议重启IIS,避免组件代码版本不一致
7、演示并调试
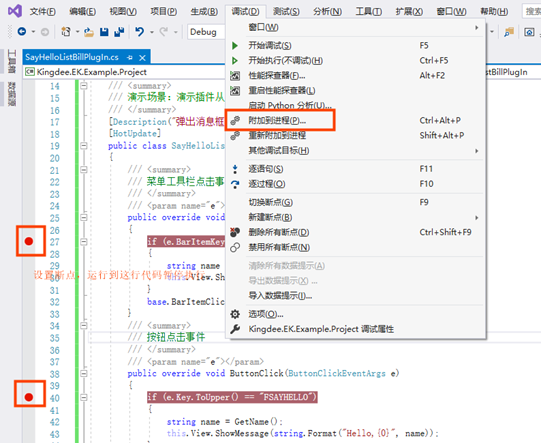
(1)设置断点位置,需要调试的代码位置,IDE菜单工具栏选择调试——附加到进程

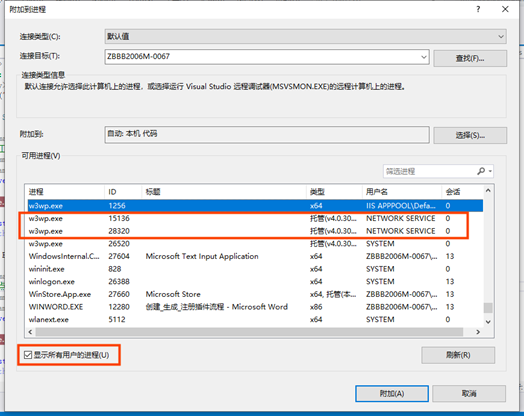
(2)勾选显示所有用户进程,选择金蝶云星空进程w3wq.exe,点击附加。

(3)调试结果

设置热更新
(1)在代码对应类中添加属性[HotUpdate],该属性位于Kingdee.BOS.Util
(2)修改配置文件..\Kingdee\K3Cloud\WebSite\App_Data\Common.config
文件中添加节点
<!--是否启用插件热更新(开发时启用,正式服务器必须设为false,以免影响性能)-->
<add key="IsEnablePlugInHotUpdate" value="true" />
常见问题
1、若修改代码逻辑后生成组件发现无法触发热更新
热更新特性存在失效的情况,建议重启IIS重新读取代码数据
2、在BOS相应单据注册插件时,无法加载出插件类
(1)确定是否重启IIS
(2)插件类中是否携带public 公共访问修饰符
(3)是否正确继承基类,比如表单插件基类为
AbstractDynamicFormPlugIn、AbstractBillPlugIn
3、调试时,无法找到w3wq.exe进程
(1)确定金蝶云星空是否正常运行
(2)附加进程界面是否勾选【显示所有用户进程】
4、调试时,断点灰显,不能显示红点,提示当前进程调试代码版本与源代码版本不一致
重新生成插件,重启IIS



