在vue.js中如何导出Excel表格
58人赞赏了该文章
1,816次浏览
编辑于2019年01月12日 18:55:37
有一个项目需求,要求在前端项目中导出Excel表格,经过查找代码,Vue.js确实可以实现,具体实现步骤为:
1. 安装依赖
//npm npm install -S file-saver xlsx npm install -D script-loader
或者
//yarn yarn add file-saver yarn add xlsx yarn add script-loader --dev
2.导入两个JS
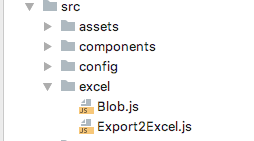
下载Blob.js和Export2Excel.js,在src目录下新建Excel文件夹,里面放入Blob.js和Export2Excel.js两个JS文件

3.在main.js引入这两个JS文件
import Blob from './excel/Blob' import Export2Excel from './excel/Export2Excel.js'
4.在组件中使用
//导出的方法
exportExcel() {
require.ensure([], () => {
const { export_json_to_excel } = require('../excel/Export2Excel');
const tHeader = ['序号', '昵称', '姓名'];
// 上面设置Excel的表格第一行的标题
const filterVal = ['index', 'nickName', 'name'];
// 上面的index、nickName、name是tableData里对象的属性
const list = this.tableData; //把data里的tableData存到list
const data = this.formatJson(filterVal, list);
export_json_to_excel(tHeader, data, '列表excel');
})
},
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
}tHeader是表头,filterVal 中的数据是表格的字段,tableData中存放表格里的数据,类型为数组,里面存放对象,表格的每一行为一个对象。
tableData 中的值为:
data () {
return {
tableData: [
{'index':'0',"nickName": "沙滩搁浅我们的旧时光", "name": "小明"},
{'index':'1',"nickName": "女人天生高贵", "name": "小红"},
{'index':'2',"nickName": "海是彩色的灰尘", "name": "小兰"}
]
}
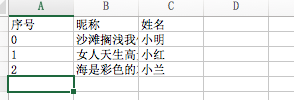
}最后实现的效果图:

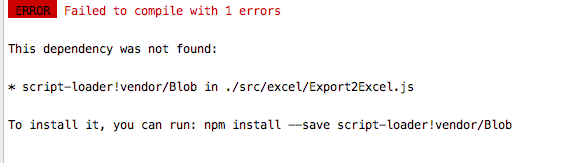
如果运行时,报如下所示的错误:

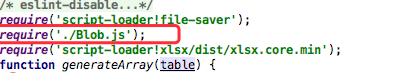
这是因为Export2Excel.js的设置需要改下:

注: 把require('script-loader!vendor/Blob')改为 require('./Blob.js')
demo 地址:https://github.com/dt8888/exportExcel
58人点赞
还没有人点赞,快来当第一个点赞的人吧!
0人打赏
还没有人打赏,快来当第一个打赏的人吧!
推荐阅读

