如何开发自定义列表界面-将不同的单据展示在同一个列表界面-左树右表显示原创
18人赞赏了该文章
6,841次浏览
编辑于2022年08月05日 15:51:31
关键词:树形控件
一、需求
一个页面实现左侧有树形结构,右侧展示多类型单据列表,并根据左树当做条件过滤右表
二、思路与方案
通过在动态表单自行绘制页面,加树形控件以及代码实现
三、实现过程
1.新建单据1、单据2为后面展示数据使用
2.新建动态表单页面,为展示最终页面,页面标识:kdec_treeapform
3.在页面添加一个分割容器改为纵向展示,左右侧放置一个flex面板
4.在刚刚的左侧容器中加树型控件,并调整页面样式
5.代码实现其他功能
@Override
public void registerListener(EventObject e) {
super.registerListener(e);
TreeView tpltree = (TreeView) this.getView().getControl("kdec_treeviewap");
tpltree.addTreeNodeClickListener(this);
}
@Override
public void afterBindData(EventObject e) {
super.afterBindData(e);
}
/**
* 树节点点击事件
*/
@Override
public void treeNodeClick(TreeNodeEvent evt) {
TreeNodeClickListener.super.treeNodeClick(evt);
String nodeId = evt.getNodeId().toString();
ListShowParameter showParameter = new ListShowParameter();
showParameter.getOpenStyle().setShowType(ShowType.InContainer);
showParameter.getOpenStyle().setTargetKey("kdec_flexpanelap2");
this.getView().setVisible(false, "kdec_flexpanelap");
this.getView().setVisible(true, "kdec_flexpanelap2");
if (StringUtils.equals("0-1-1", nodeId)) {// 单据1暂存态数据
showParameter.setBillFormId("kdec_treeapbill1");
ListFilterParameter listFilterParameter = new ListFilterParameter();
listFilterParameter.setFilter(new QFilter("billstatus",QCP.equals,"A"));//暂存
showParameter.setListFilterParameter(listFilterParameter);
}else if (StringUtils.equals("0-1-2", nodeId)) {// 单据1提交态数据
showParameter.setBillFormId("kdec_treeapbill1");
ListFilterParameter listFilterParameter = new ListFilterParameter();
listFilterParameter.setFilter(new QFilter("billstatus",QCP.equals,"B"));//提交
showParameter.setListFilterParameter(listFilterParameter);
}else if (StringUtils.equals("0-1-3", nodeId)) {// 单据1审核态数据
showParameter.setBillFormId("kdec_treeapbill1");
ListFilterParameter listFilterParameter = new ListFilterParameter();
listFilterParameter.setFilter(new QFilter("billstatus",QCP.equals,"C"));//审核
showParameter.setListFilterParameter(listFilterParameter);
}else if (StringUtils.equals("0-2-1", nodeId)) {// 单据2暂存态数据
showParameter.setBillFormId("kdec_treeapbill2");
ListFilterParameter listFilterParameter = new ListFilterParameter();
listFilterParameter.setFilter(new QFilter("billstatus",QCP.equals,"A"));//审核
showParameter.setListFilterParameter(listFilterParameter);
}
this.getView().showForm(showParameter);
}
/**
* 构建树形节点
*/
private void treeviewLoad() {
final String rootId = "0"; // 根节点id
TreeView treeView = this.getControl("kdec_treeviewap");
treeView.setCustomeStyles("fs:55");
Map<String, Object> ctrl = new HashMap<String, Object>();
ctrl.put(ClientProperties.FontSize, "18");
this.getView().updateControlMetadata("kdec_treeviewap", ctrl);
TreeNode rootNode = new TreeNode(null, rootId, "全部单据树根节点", true);
rootNode.setIsOpened(true);
treeView.setRootVisible(false);
TreeNode tn1 = new TreeNode(rootId, "0-1", "案例单据1", true);
tn1.setIsOpened(true);
TreeNode tn2 = new TreeNode(rootId, "0-2", "案例单据2", true);
TreeNode tn3 = new TreeNode(rootId, "0-3", "其他", true);
// 单据1
TreeNode tn11 = new TreeNode("0-1", "0-1-1", "案例单据1(暂存)", false);
TreeNode tn12 = new TreeNode("0-1", "0-1-2", "案例单据1(提交)", false);
TreeNode tn13 = new TreeNode("0-1", "0-1-3", "案例单据1(审核)", false);
tn1.addChild(tn11);
tn1.addChild(tn12);
tn1.addChild(tn13);
// 单据2
TreeNode tn21 = new TreeNode("0-2", "0-2-1", "案例单据2(暂存)", false);
tn2.addChild(tn21);
// 其他
TreeNode tn31 = new TreeNode("0-3", "0-3-1", "其他(1)", false);
TreeNode tn32 = new TreeNode("0-3", "0-3-2", "其他(2)", false);
tn3.addChild(tn31);
tn3.addChild(tn32);
// 添加到根菜单
rootNode.addChild(tn1);
rootNode.addChild(tn2);
rootNode.addChild(tn3);
treeView.addNode(rootNode);
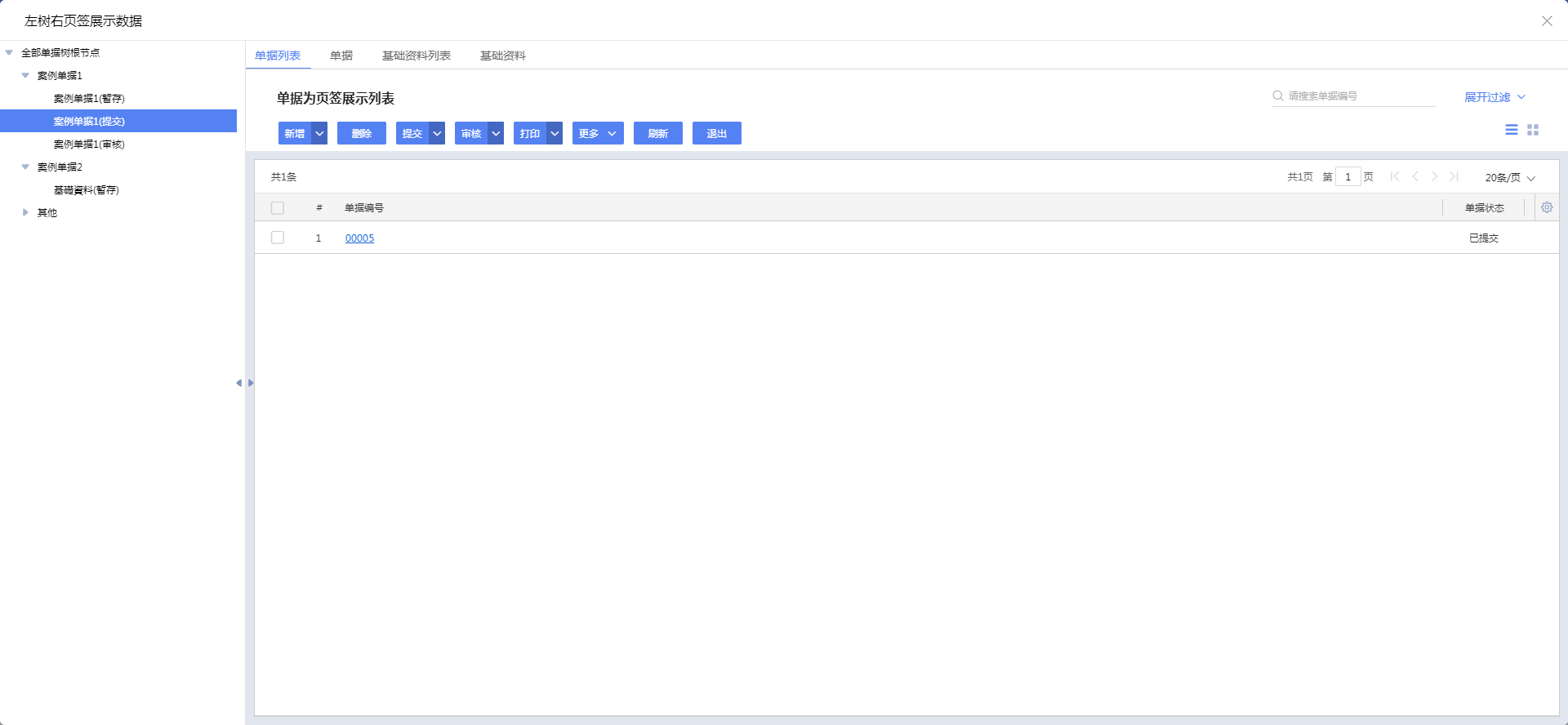
} 四、效果图

五、开发环境版本
3.0.004.25 | 3.0.004.25
六、注意事项
代码中要注册树形控件的监听才能进方法
源码以及元数据在附件中,有用请点赞【emoji】
七、参考资料
kdec_case-kdec_commoncontrol-2 …(9.49KB)
18人点赞
还没有人点赞,快来当第一个点赞的人吧!
0人打赏
还没有人打赏,快来当第一个打赏的人吧!