如何在列表界面批量修改某字段的值原创
9人赞赏了该文章
4,910次浏览
编辑于2022年04月14日 17:41:00
关键词:批量修改、列表数据
一、需求背景
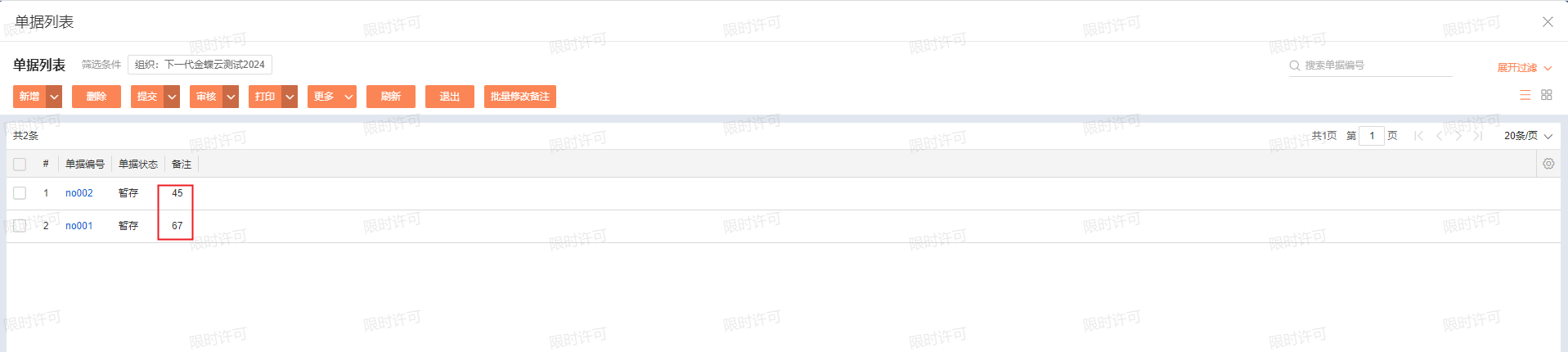
在业务单据列表中,需要对列数据某个字段值进行批量修改;例如需要对以下列表数据中的“备注”的值进行批量修改。

二、 实现方案
添加一个动态表单,提供给用户输入修改值。用户选择列表行之后,然后点击“批量修改备注”,弹出动态表单;用户输入值之后点击确认,把值写回各个单据。
1、 列表插件,弹出动弹表单
public class DemoListBatchModify extends AbstractListPlugin {
@Override
public void registerListener(EventObject e) {
// TODO Auto-generated method stub
super.registerListener(e);
}
@Override
public void beforeItemClick(BeforeItemClickEvent evt) {
if (evt.getItemKey().equals("kded_batchmodify")) {
BillList billlistap = this.getView().getControl("billlistap");
ListSelectedRowCollection selectedRows = billlistap.getSelectedRows();
// 校验
if (selectedRows.size() <= 0) {
evt.setCancel(true);
this.getView().showMessage("请先选择要修改的单据行!");
}
}
super.beforeItemClick(evt);
}
@Override
public void itemClick(ItemClickEvent evt) {
if (evt.getItemKey().equals("kded_batchmodify")) {
// 弹出动态表单
FormShowParameter showParameter = new FormShowParameter();
showParameter.setFormId("kded_listbatchmodify");
showParameter.setCloseCallBack(new CloseCallBack(this, "batchmodify"));
showParameter.getOpenStyle().setShowType(ShowType.Modal);
this.getView().showForm(showParameter);
}
super.itemClick(evt);
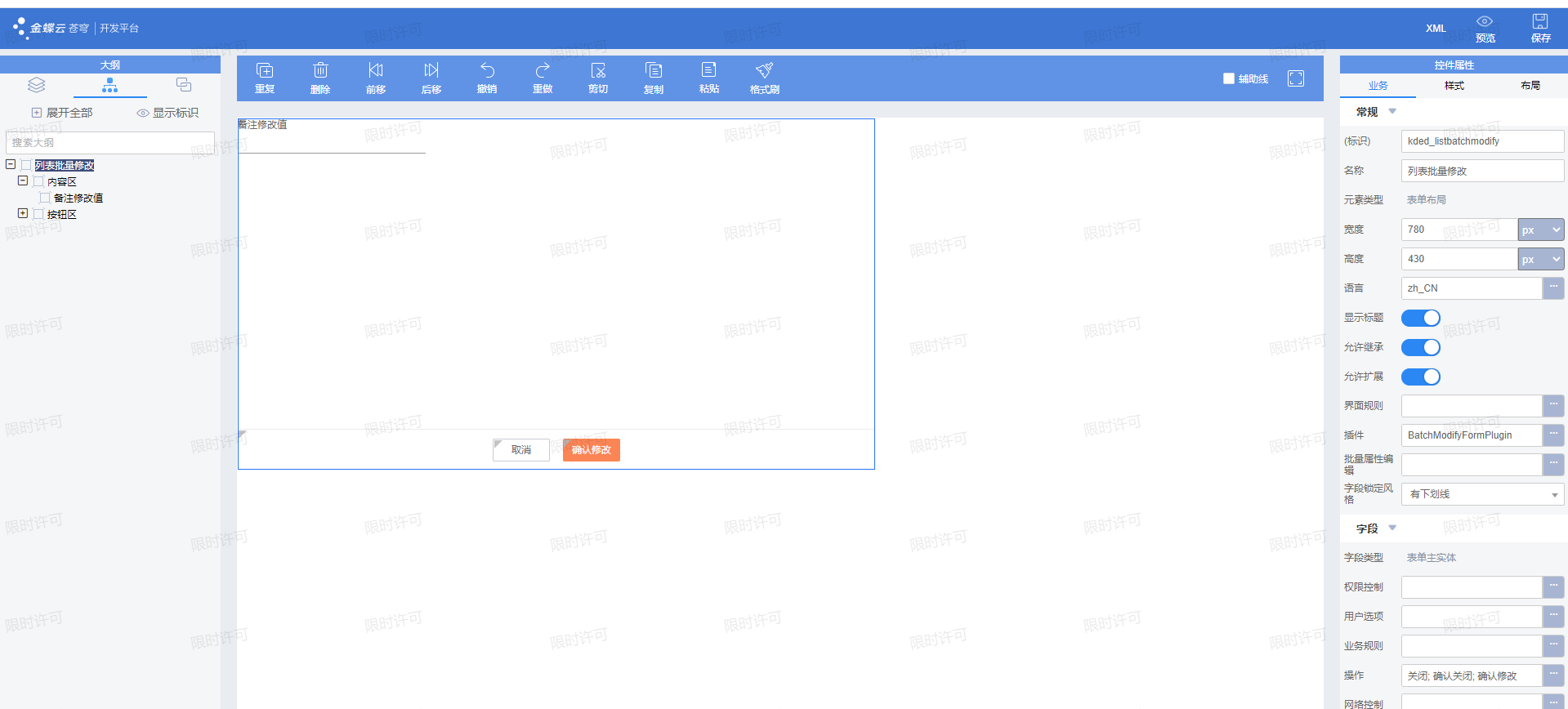
}2、 创建动态表单

点击“确认修改”,返回数据
public class BatchModifyFormPlugin extends AbstractFormPlugin {
@Override
public void registerListener(EventObject e) {
Button btnok = this.getView().getControl("btnok");
btnok.addClickListener(this);
super.registerListener(e);
}
@Override
public void beforeClick(BeforeClickEvent evt) {
super.beforeClick(evt);
}
@Override
public void click(EventObject evt) {
if (evt.getSource() instanceof Button) {
Button source = (Button) evt.getSource();
String key = source.getKey();
if (key.equals("btnok")) {
Object modifyinfo = this.getModel().getValue("kded_modifyinfo");
// 返回数据
this.getView().returnDataToParent(modifyinfo);
this.getView().close();
}
}
super.click(evt);
}
}3、 列表插件接受返回值,修改已选列表数据的“备注”值
@Override
public void closedCallBack(ClosedCallBackEvent closedCallBackEvent) {
String actionId = closedCallBackEvent.getActionId();
if (actionId.equals("batchmodify")) {
Object returnData = closedCallBackEvent.getReturnData();
BillList billlistap = this.getView().getControl("billlistap");
ListSelectedRowCollection selectedRows = billlistap.getSelectedRows();
String billFormId = billlistap.getBillFormId();
ArrayList<Object> ids = new ArrayList<>();
for (ListSelectedRow listSelectedRow : selectedRows) {
Object pk = listSelectedRow.getPrimaryKeyValue();
ids.add(pk);
}
// 查询数据
QFilter idQFilter = new QFilter("id", QCP.in, ids);
DynamicObject[] load = BusinessDataServiceHelper.load(billFormId, "kded_infor",
new QFilter[] { idQFilter });
for (DynamicObject dynamicObject : load) {
dynamicObject.set("kded_infor", returnData);
}
// 更新数据
SaveServiceHelper.update(load);
// //刷新数据
this.getView().invokeOperation("refresh");
}
super.closedCallBack(closedCallBackEvent);
}三、实现效果
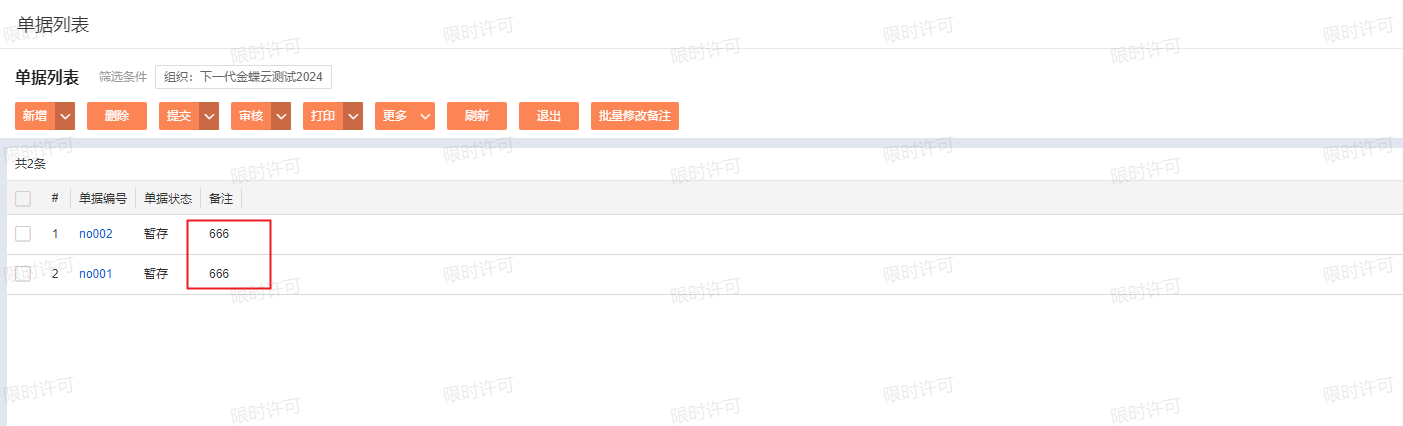
1选择行->点击批量修改备注->输入修改值->确认修改

可以看到,数据已被修改成功。

四、开发环境版本
COSMICV4.0.010.0
五、参考资料
listModifyDemo.zip(14.48KB)
9人点赞
还没有人点赞,快来当第一个点赞的人吧!
0人打赏
还没有人打赏,快来当第一个打赏的人吧!

