补充说明:
本帖子内容数字键盘的功能 在2018-03-07的6.x版本补丁中已经发出。
7.x版本也会在下个补丁中进行发放,
具体的示例代码见帖子中的后面内容,单据头及移动分录单据体中的设置代码。
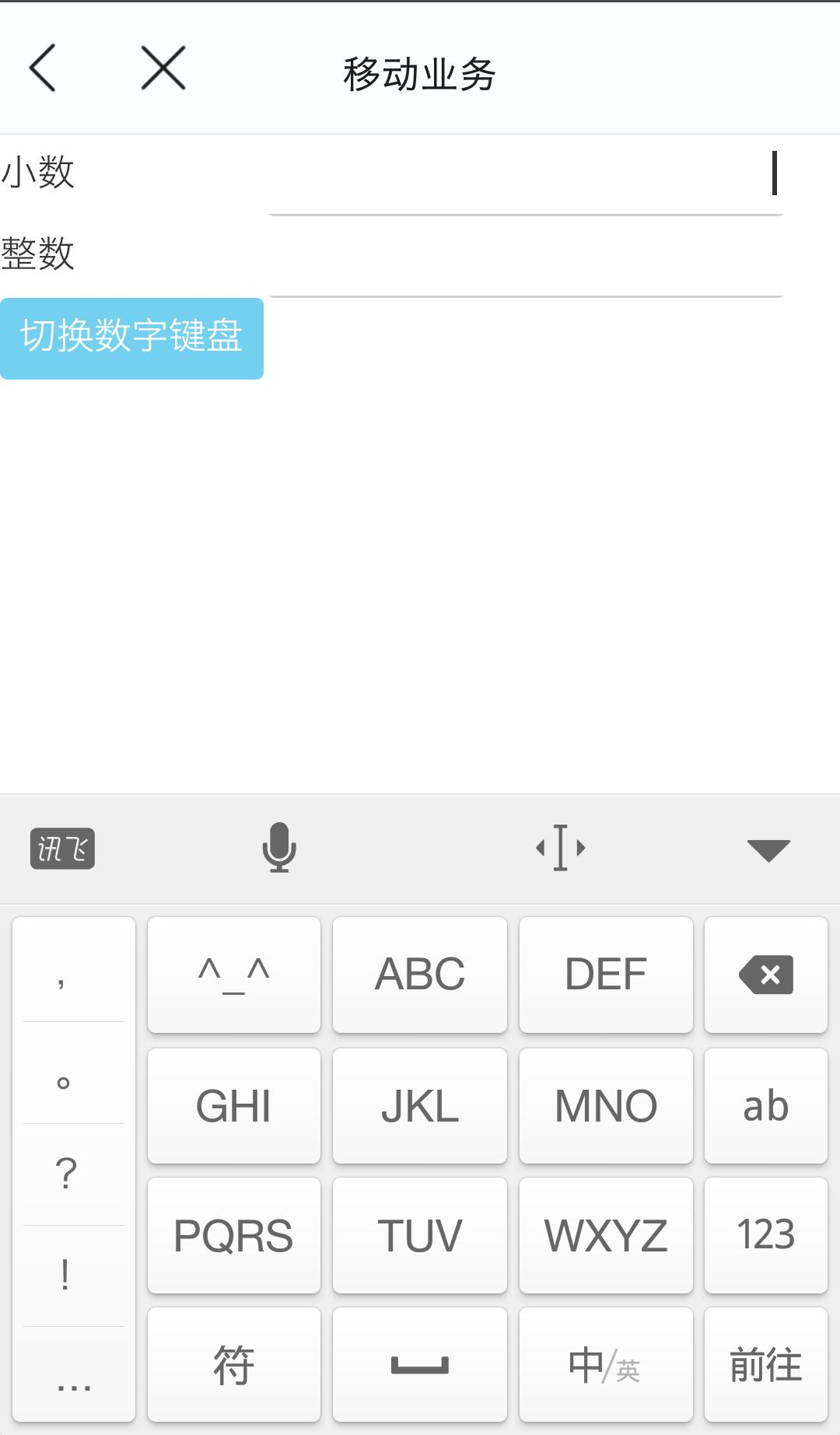
目前的移动端H5“小数”及“整数”数值型控件,当点击输入框时是这个样子的,弹出的是一个字母输入的键盘,
有些时候想实现直接弹出数字键盘,
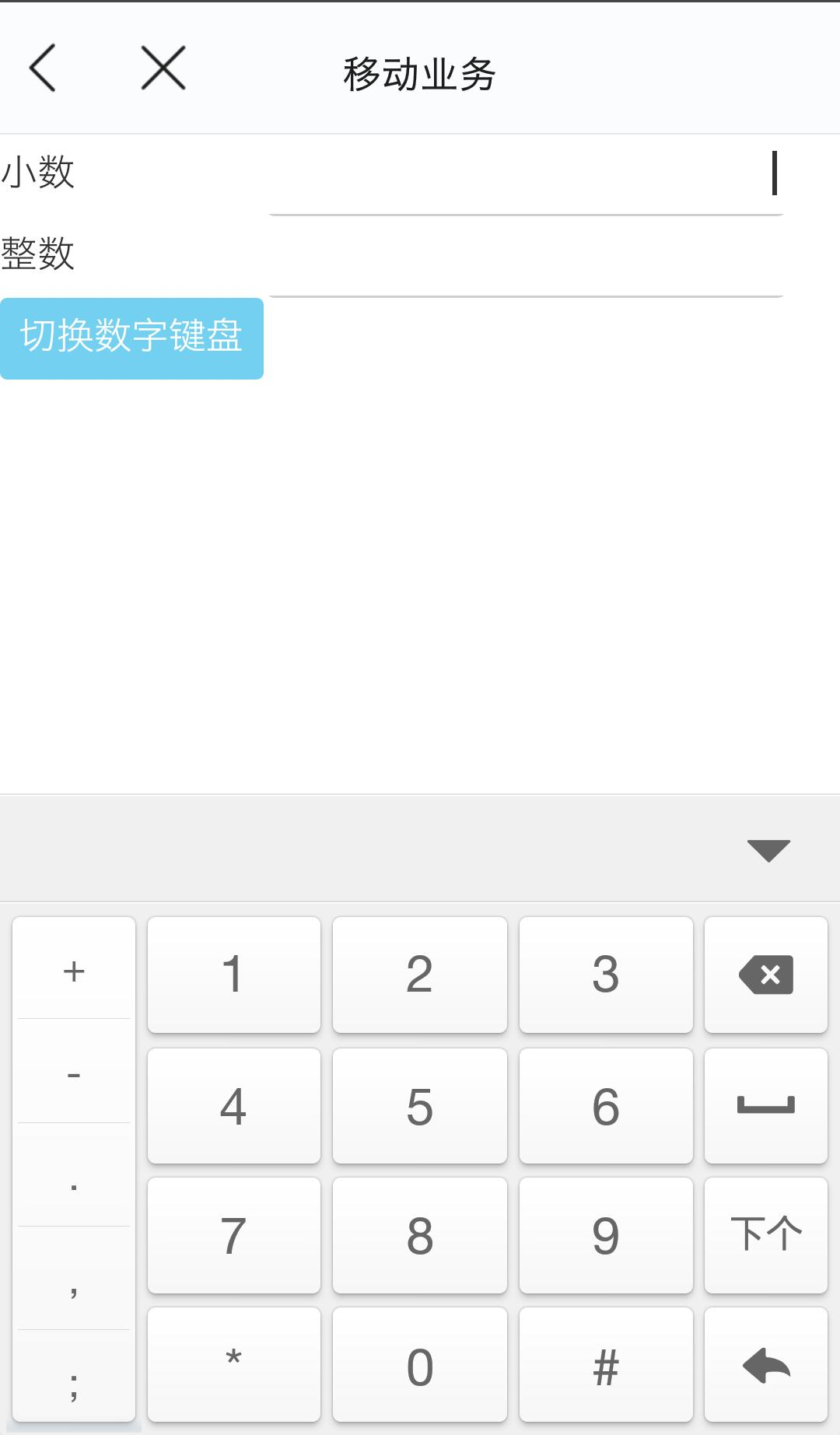
避免再多一次选择,想要的是这个样子的,
点击输入框,直接显示数字键盘,方便输入数字。
上面的功能已经实现,会在后续的补丁版本中进行发放。
具体的实现代码如下:
【移动表单】拖入一“小数”及“整数”控件,外加一按钮。
当点“切换数字键盘”按钮,
通过设置按钮点击事件,
“小数”及“整数”点击输入框,直接显示数字键盘,
附上代码:
#NumKeyboard数字键盘
#2018-2-7 wanghl
#最后修改 2018-3-8 wanghl
def ButtonClick(e):
SetNumInputType();
#此处2行放开 会初始化加载即切换数字键盘
'''
def AfterBindData(e):
SetNumInputType();
'''
def SetNumInputType():
#单据头字段
config = {'key':'F_PAEZ_Decimal','type':'tel'};
this.View.AddAction("setNumInputType",config);
#或者
config = {'key':'F_PAEZ_Integer','type':'number'};
this.View.AddAction("setNumInputType",config);
#单据体字段
#config = {'key':'F_PAEZ_Decimal1','type':'tel','entrykey':'F_PAEZ_MobileListViewEntity','row':0};
复制代码
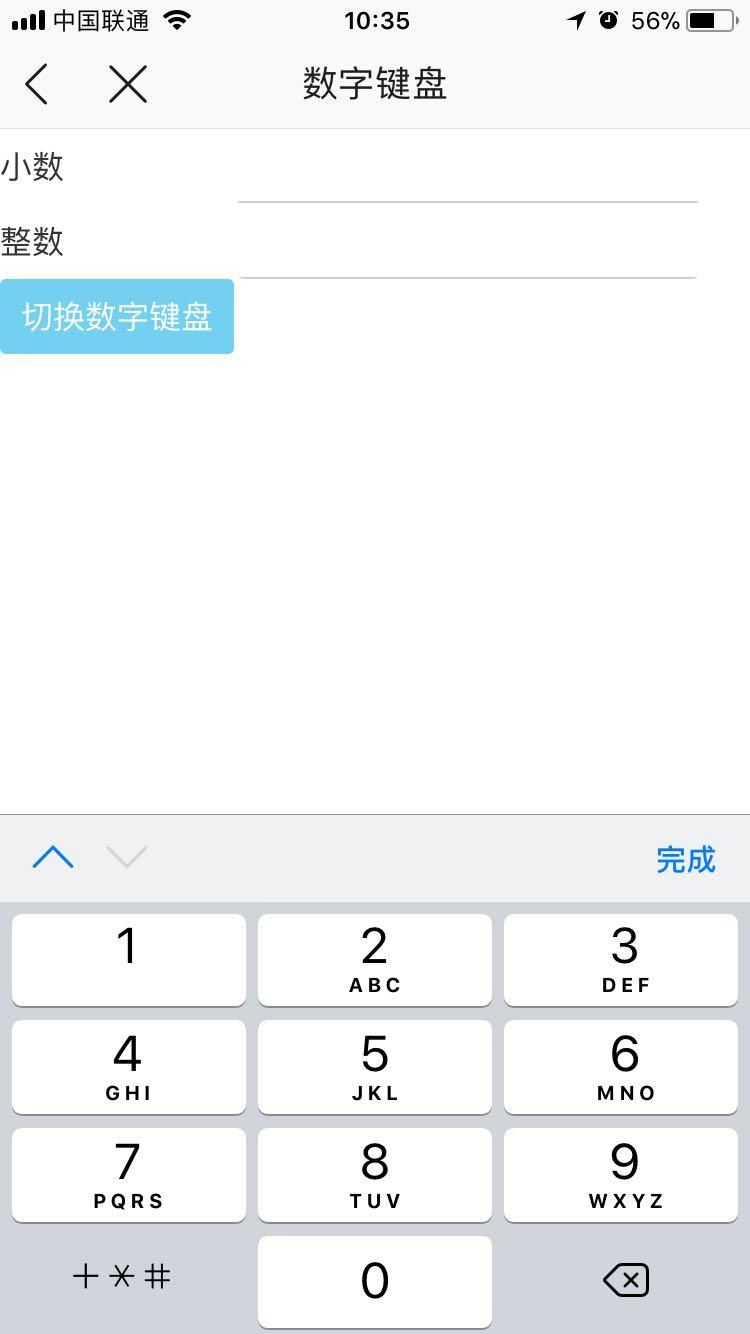
前面是Android中的截图效果,最后附上IOS的截图效果,
点击“切换数字键盘”前,弹出字母键盘,
点击“切换数字键盘”按钮后,直接显示数字键盘,
推荐阅读